Ad specifications
We are lovers of films, series and games who combine work with passion and together we create a unique thematic website. Our team brings together specialists from various fields: Polish teachers, journalists, IT specialists, graphic designers and marketing specialists. Meet us!
HTML5
HTML5
HTML5
Home Page forms
- Premium Banner HP
- Halfpage
Promotion forms
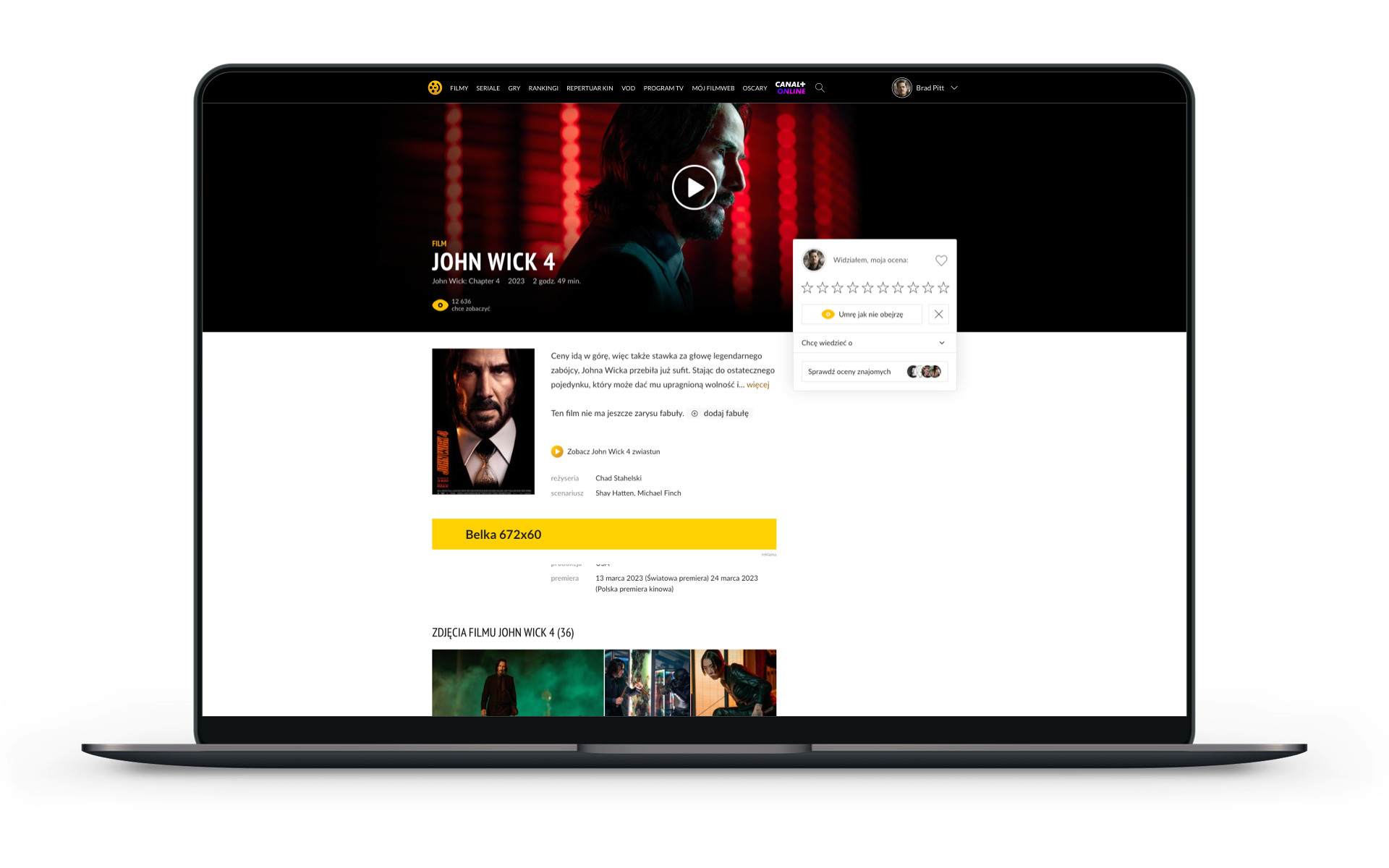
- Content Banner 672x60
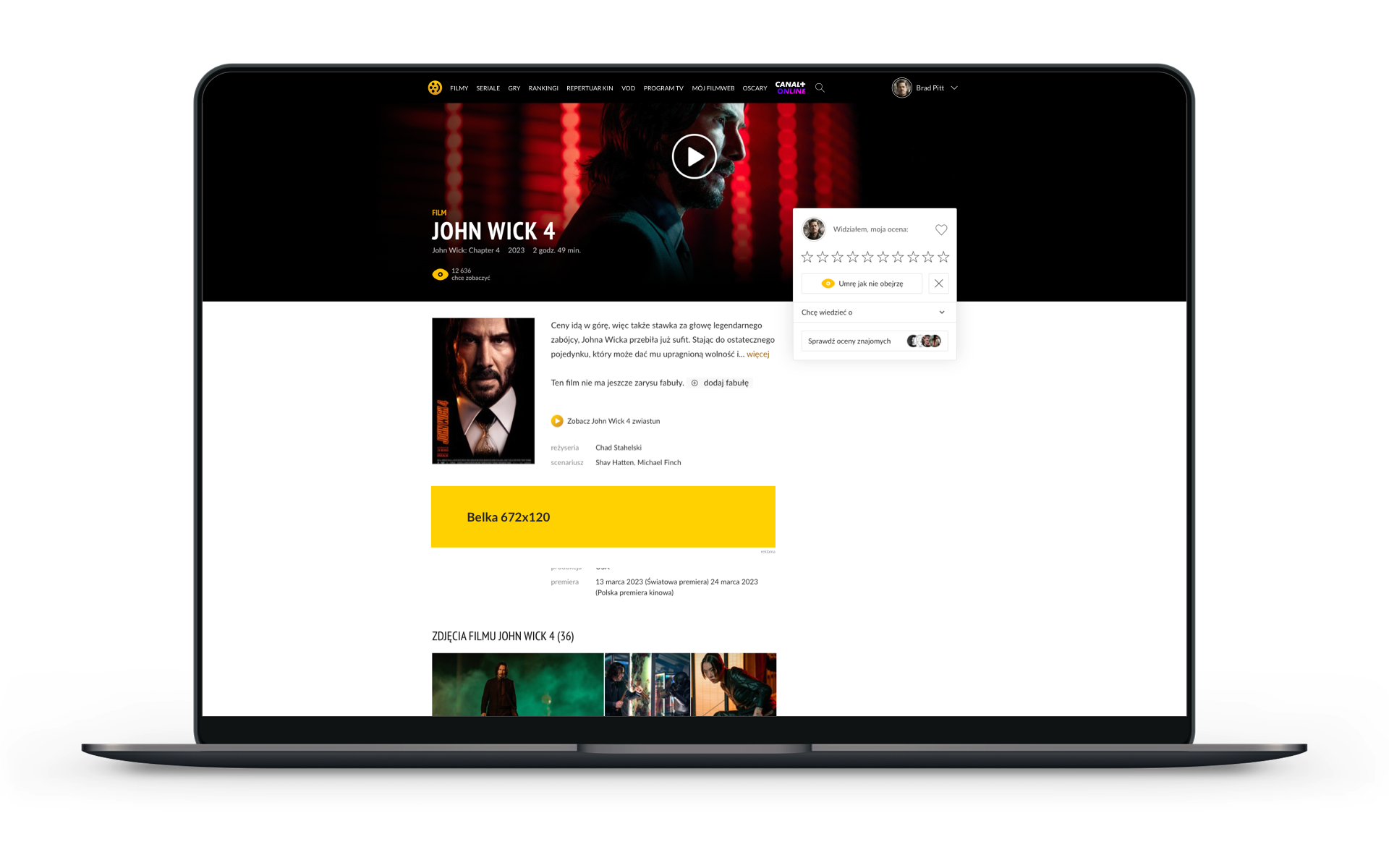
- Content Banner 672x120
- Newsletter Billboard
Standard forms
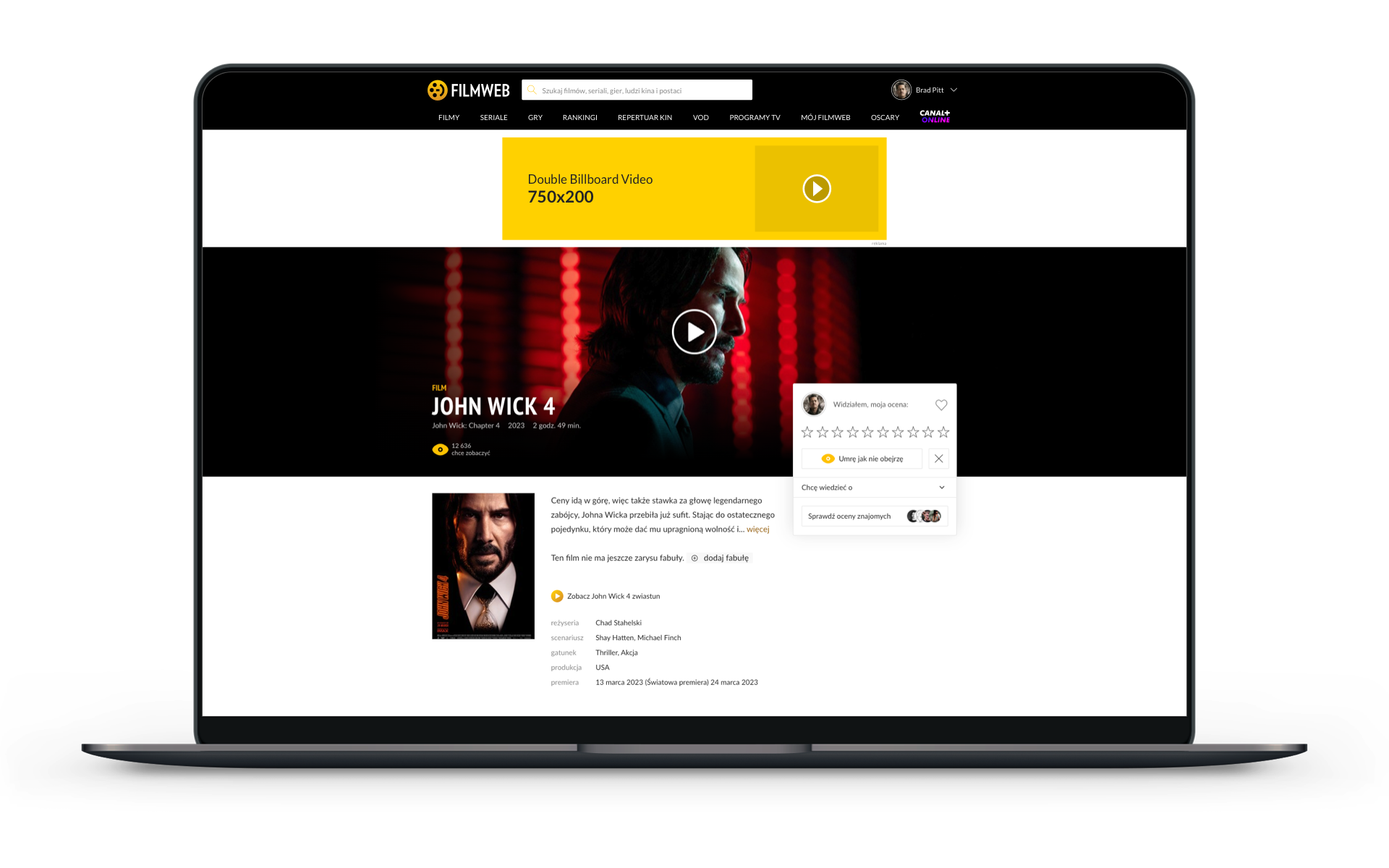
- Double Billboard
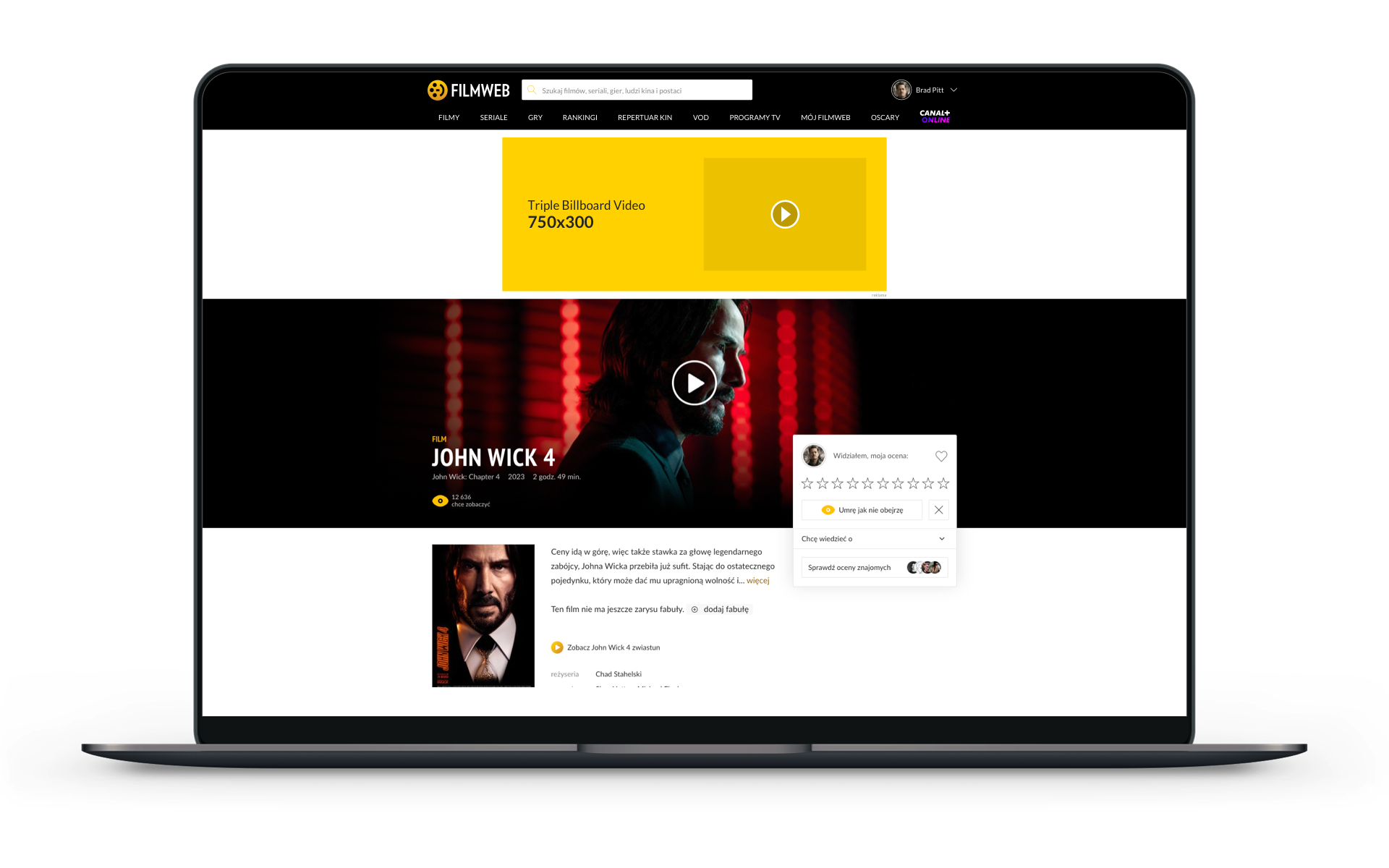
- Triple Billboard
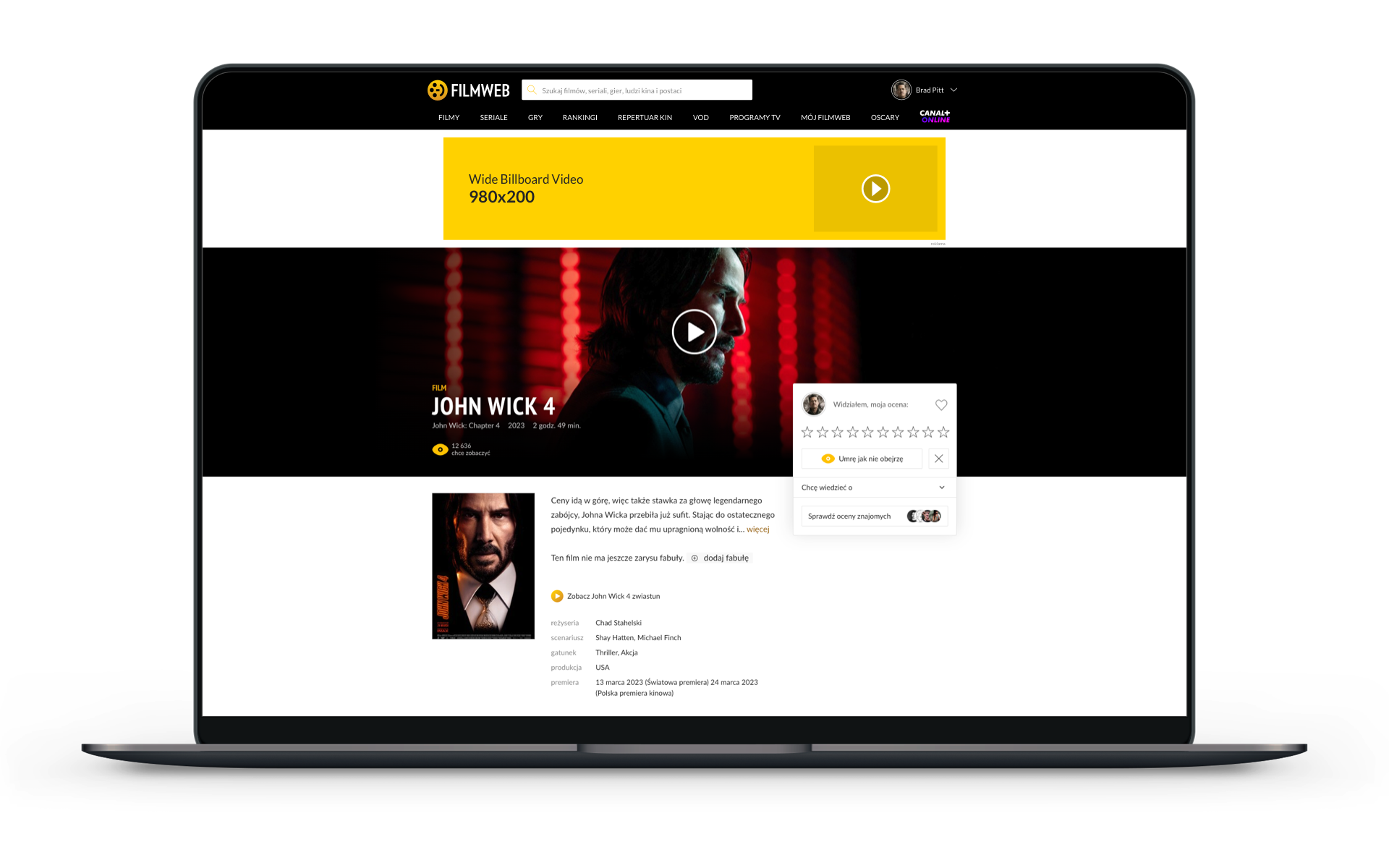
- Wide Billboard
- XL Billboard
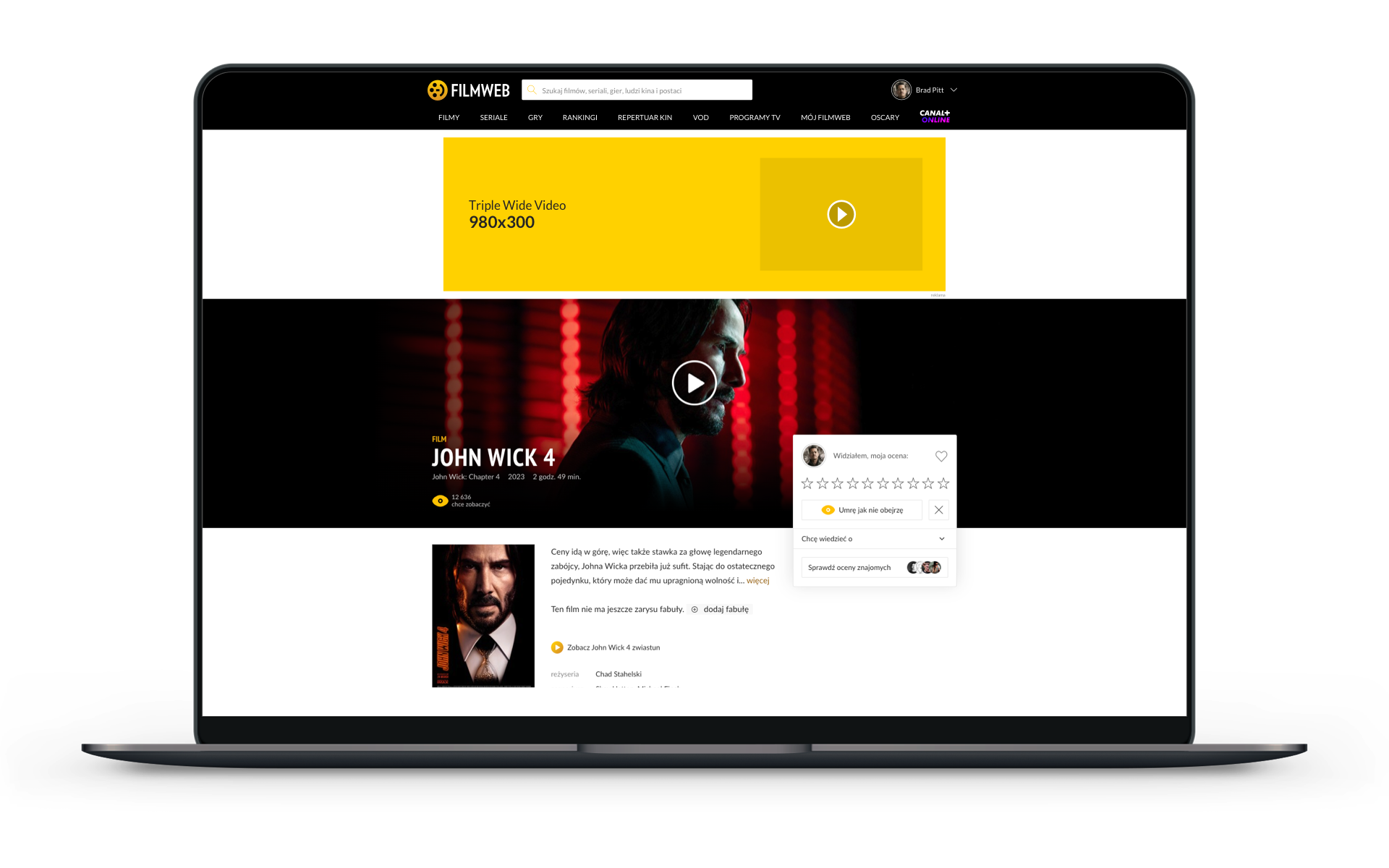
- Triple wide
- Halfpage
- Box
- Mega Box
- Full Welcome Screen
- Interstitial
- Screening
- Interactive Screening
- Screening Triple
- Screening with two vertical side banners
- Screening with a curtain
- Screening 360
- Screening top layer
- Screening Cover Up
Video forms
- Double Billboard Video
- Triple Billboard Video
- Wideboard Video
- Triple Wide Video
- Box Video
- Mega Box Video
- Mega Box VOD
- Half Page Video
- Full Welcome Screen Video
- Interstitial Video
- Screening Video
- Screening Triple Video
- Screening Video with a curtain
- Screening Video 360
- Screening Video z Top Layerem
- Screening Video Cover Up
Custom forms
- Screening Expand Video
- Branding Player
- Branding Player Premium
- Live Serach Premium
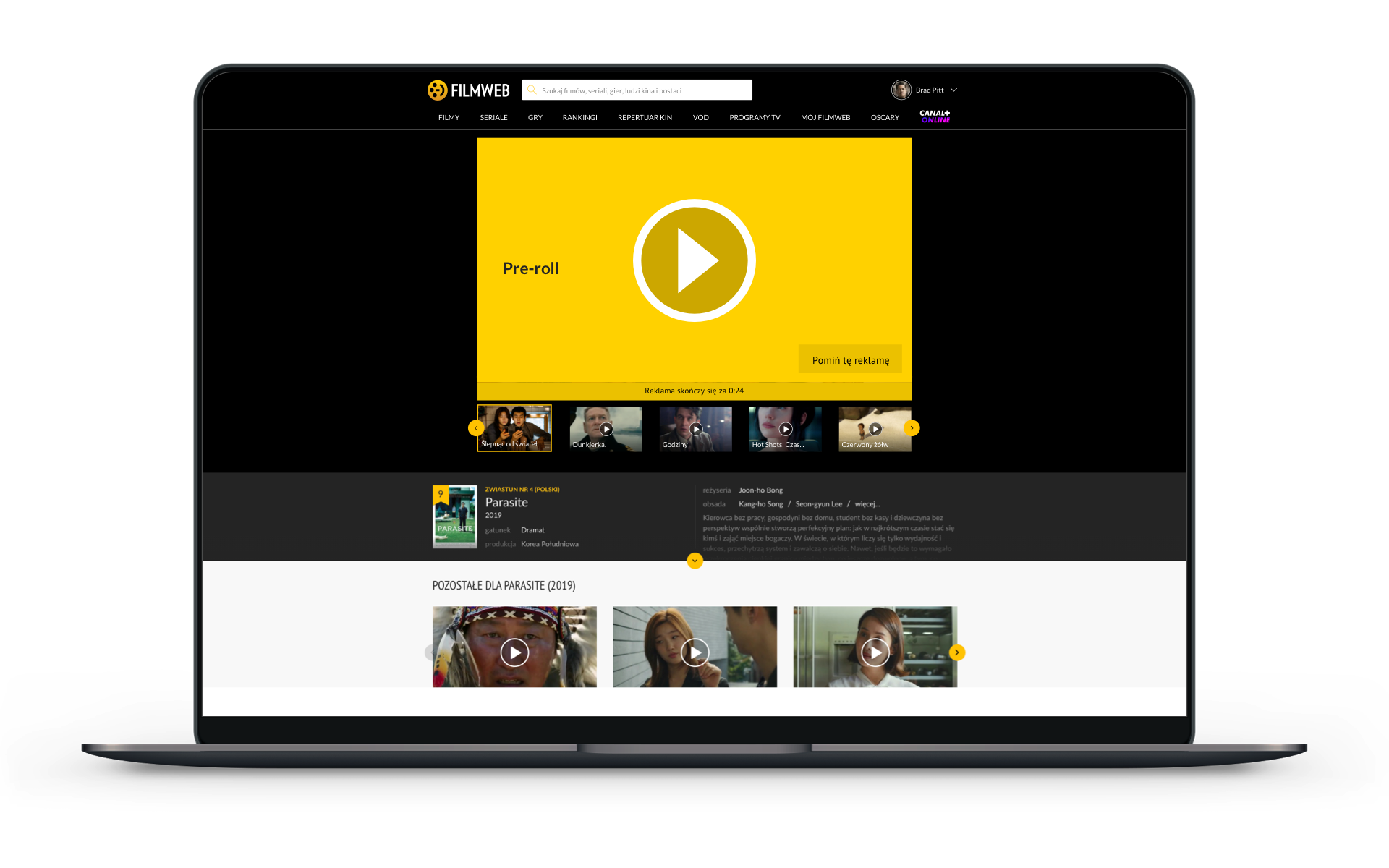
Pre-roll
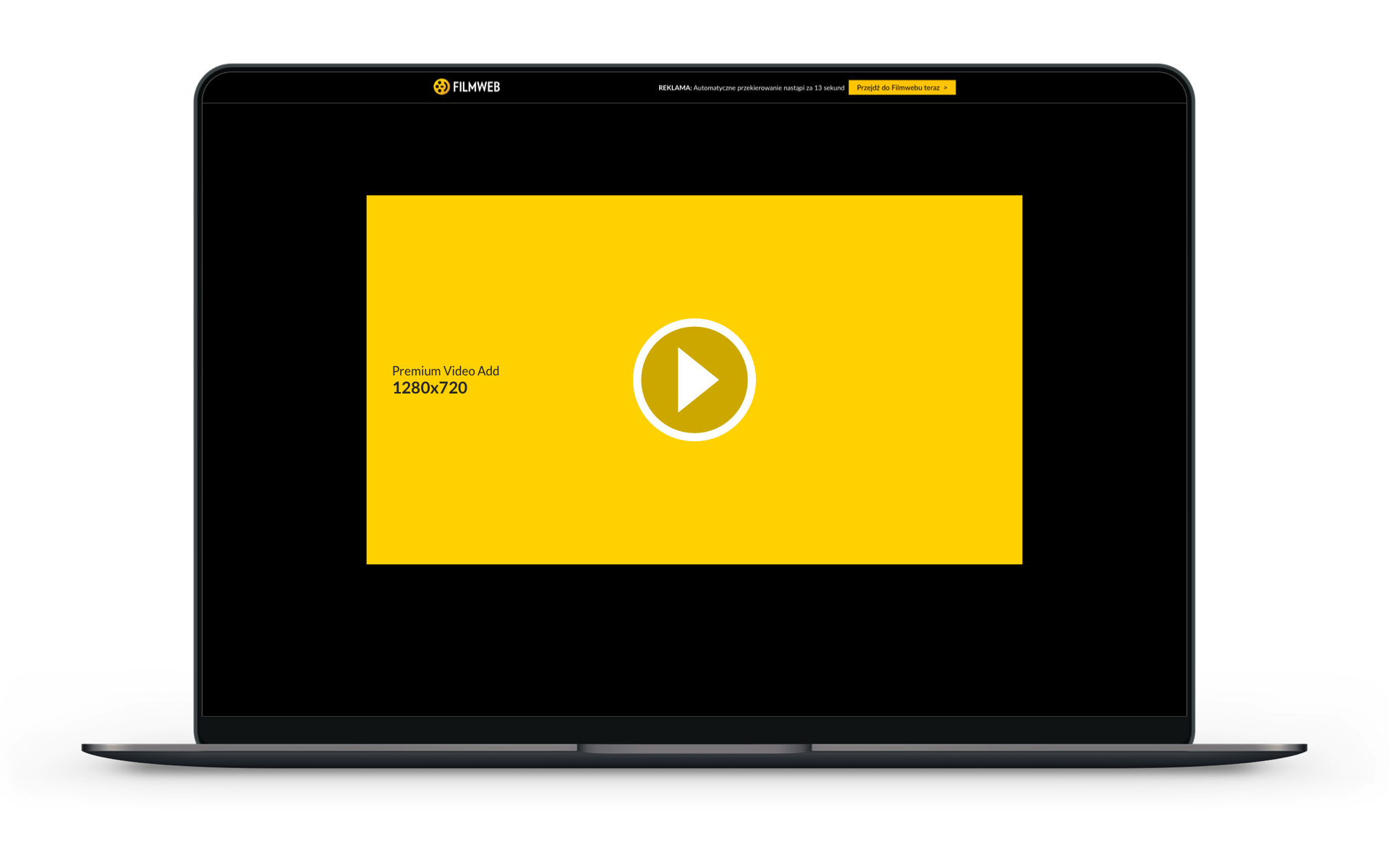
Premium Video Ad
Sponsorship website
VOD
- Top Banner VOD
- Premium Banner VOD
Mobile Interstital
Mobile Rectangle top/bottom
Mobile Triple Billboard
Mobile Branding Player
Mobile Screening
Mobile Paralax
Mobile Screening with a Curtain
Mobile Halfpage
Mobile Billboard programmatic
Advertisement consists of the following components:
- HTML files
- Style Sheets (CSS)
- Scripts (JavaScript)
- Graphic extension *jpeg, *gif, *png
- Video extension *mp4, *webm
These files should be packed into a file with the *zip extension.
The site width is 1056px.
The header height is 112px.
Advertisement contains video should be default muted and the sound may be run by only of clicking on a designated video area
Advertisement should be responsive. Otherwise, you must provide a static version of the banner to show it on the mobile website. Details:
- Graphic extension: *jpeg, non-transparent *gif or *png
- Size: depends of the resolution
Filmweb doesn't provide ready-made components of advertisements, which are related to user interaction within HTML5 advertisement. This functionality should be provided on the side of the advertisement code.
For custom advertisements, Filmweb can have a additional requirements before campaign is released.
Internet Explorer version 10 and older not support HTML5.
Elements in the advertisement cannot interfere with the website work and other ads.
Advertisement should be correctly load in the frames.
The body element should have a CSS properties "margin: 0"
Clickable area should have a CSS properties "cursor: pointer"
Add JavaScript function in the <head> section:
<script src="//ns.sascdn.com/diff/templates/js/banner/sas-clicktag-3.1.js"></script>
Add JavaScript function in the <body> section:
<script type="text/javascript">var clickTag = "";</script>
Clickable area:
<a id="clickUrl" href="#">
<div id="clickArea"><!-- CLICK ELEMENTS OF CREATION --></div>
</a>JavaScript function, which gets parameters from the URL:
<script>
var clickArea1 = document.getElementById("clickUrl");
clickArea1.onclick = function(){
window.open(clickTag, "_blank");
}
</script>
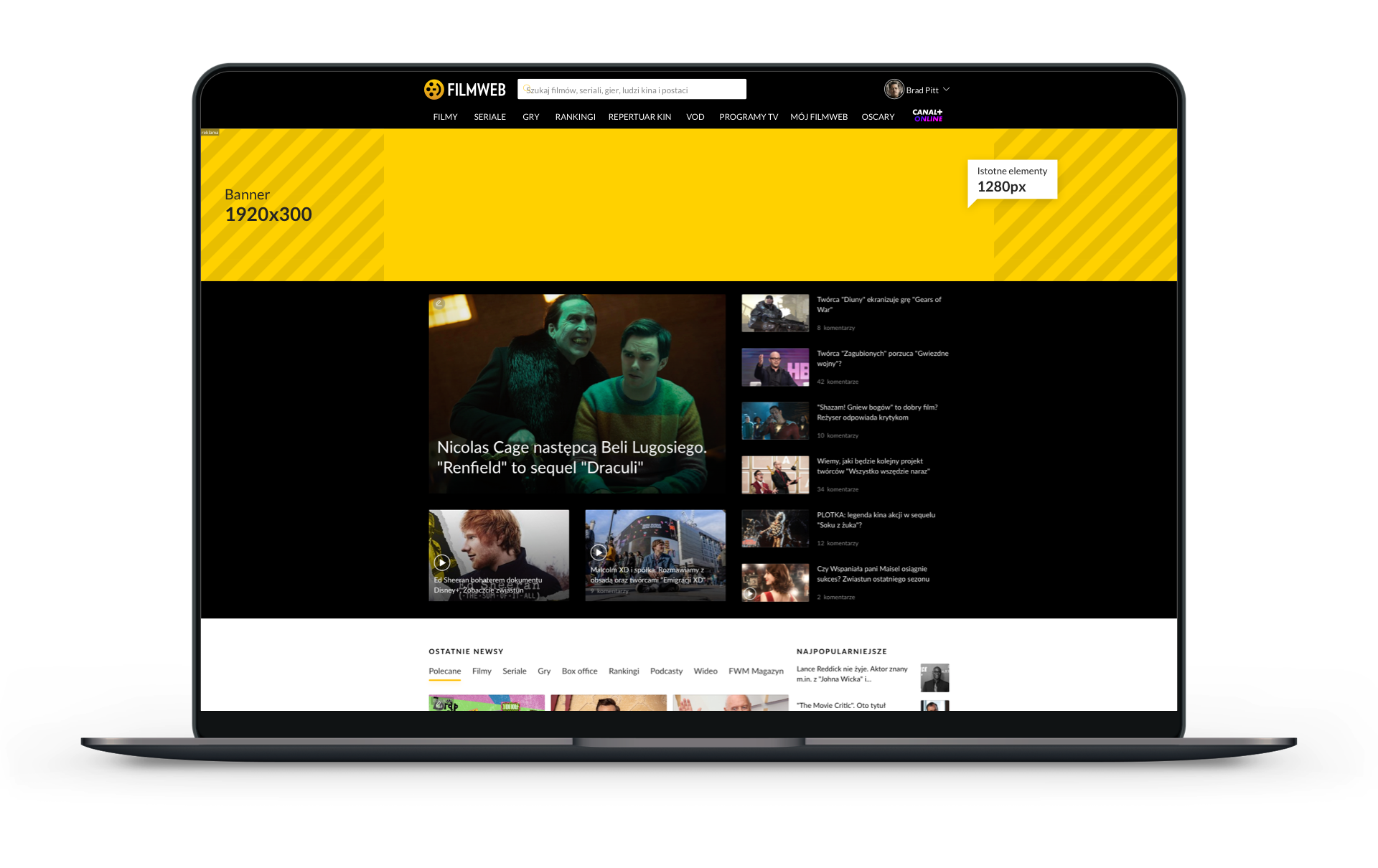
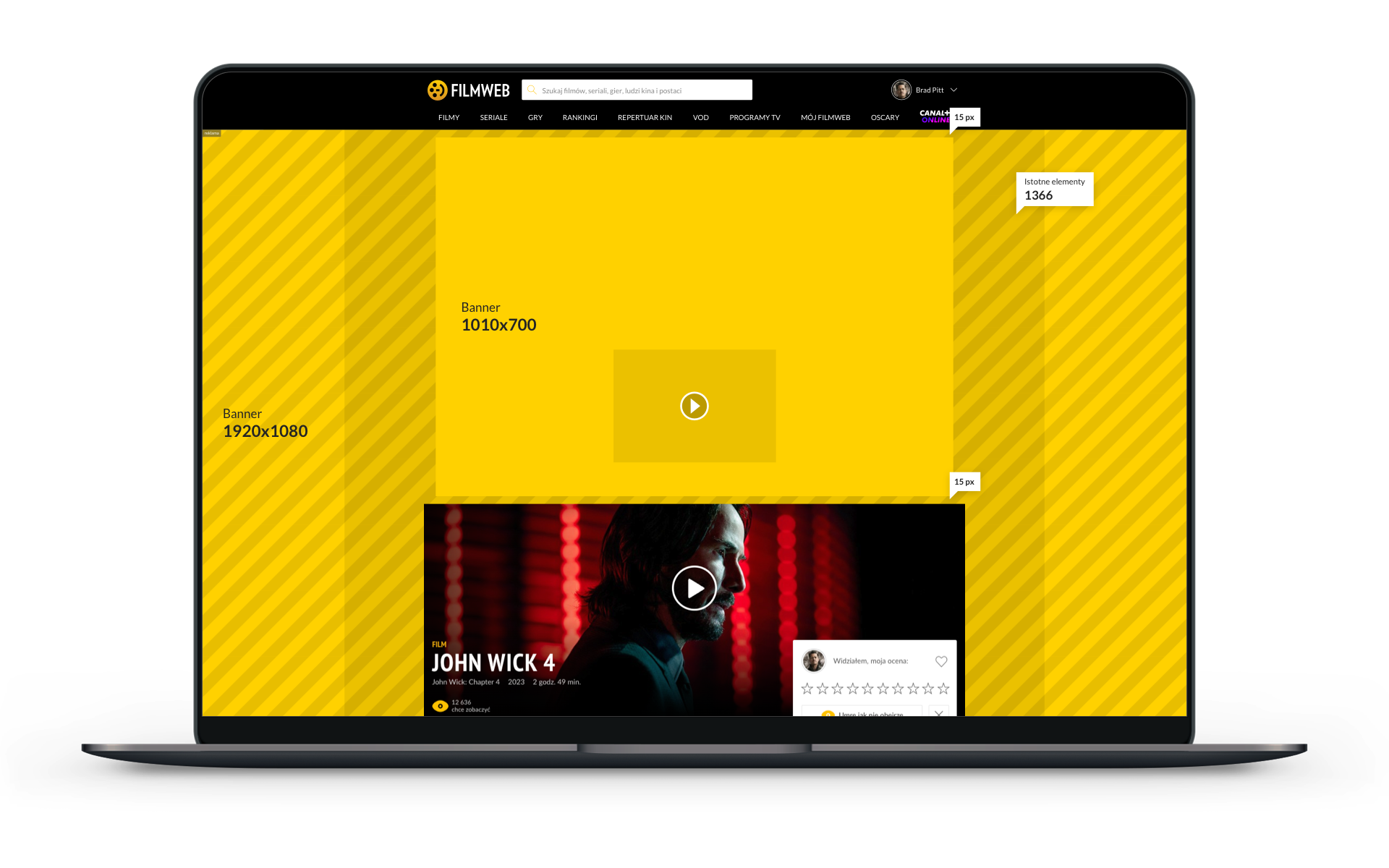
Home Page forms
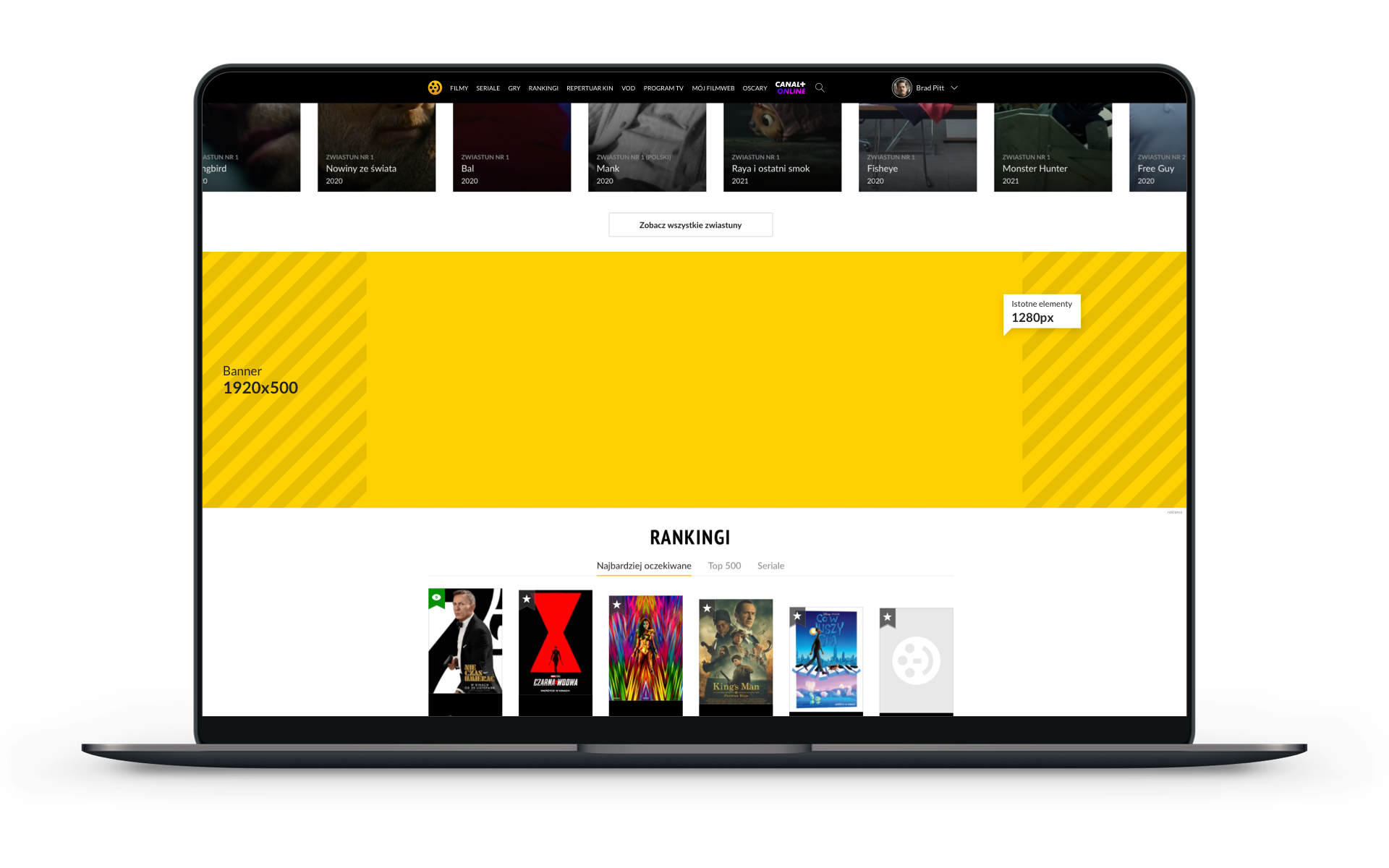
Premium Banner HP
Requirements
Click code
1. Desktop: Banner 1920x500px - important elements should be in the area of 1280px
The HTML5 banner may additionally contain a video file in mp4 File extension
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,0MB
2. Banner Mobile 750x300px. Advertising made in HTML should be responsive, 50kB. open specification

Home Page forms
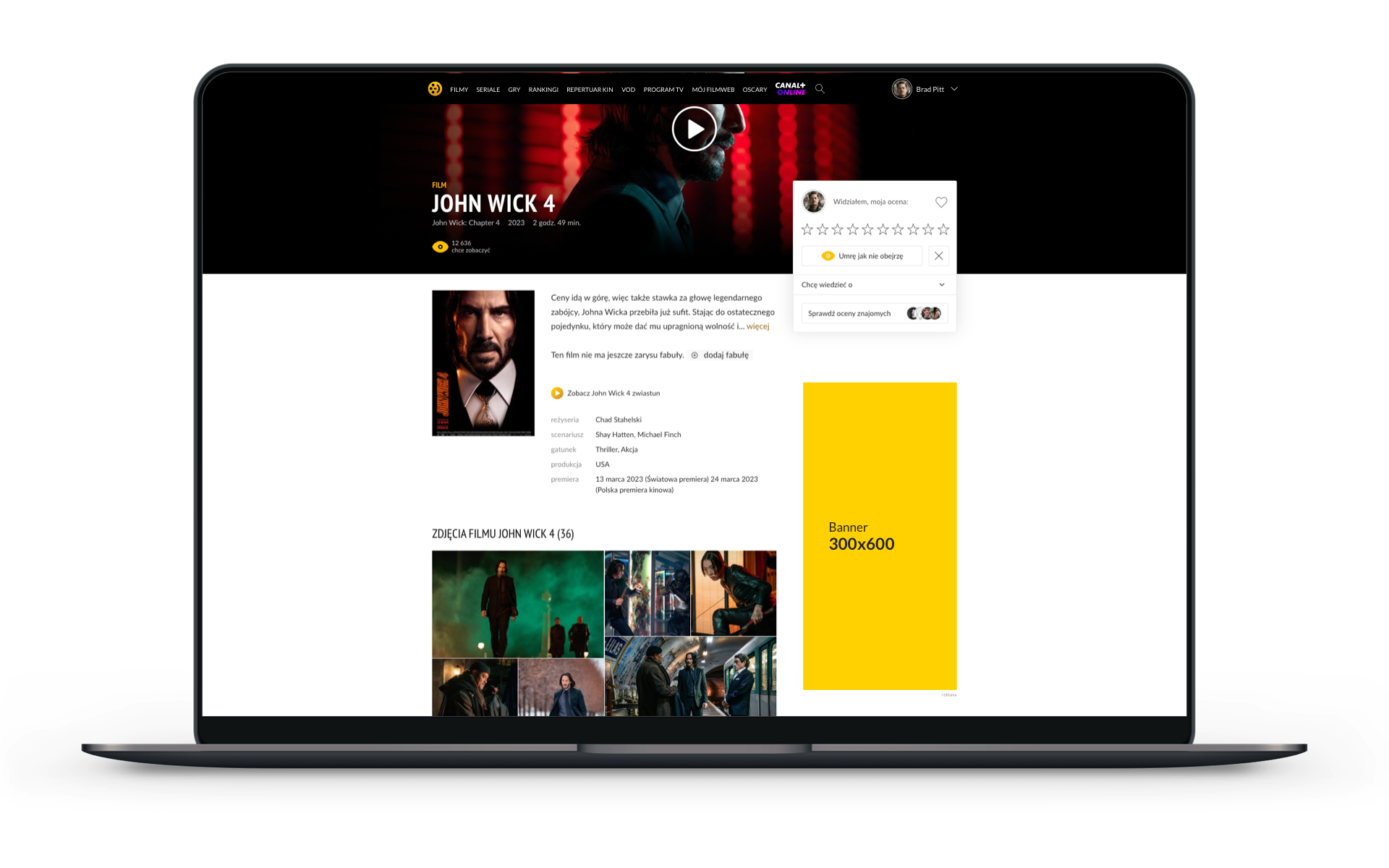
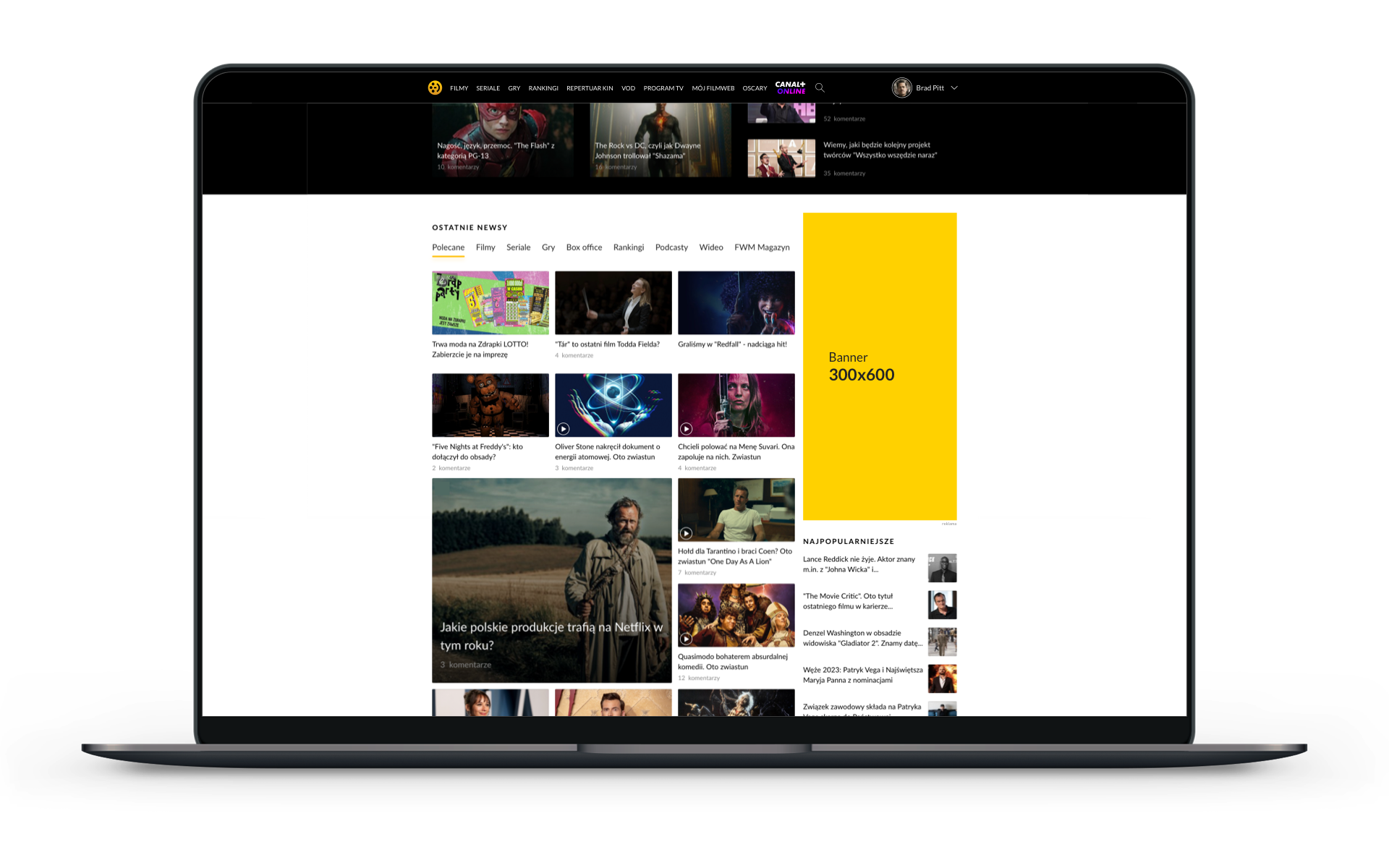
Halfpage
Requirements
Click code
File size: 130 kB, 300x600px
File extension: jpg or HTML

Promotion forms
Content Banner 672x60
Requirements
Click code
File size: 70 kB, desktop 672x60px, mobile 600x100px
File extension: jpg or HTML
We allow the rotation of up to three different creations.


Promotion forms
Content Banner 672x120
Requirements
Click code
File size: desktop 672x120px, mobile 600x100px
File size: 90 kB
File extension: jpg or HTML
We allow the rotation of up to three different creations.


Promotion forms
Newsletter Billboard
Requirements
Click code
File size: 750x100px, 70 kB
File extension: jpg

Standard forms
Double Billboard
Requirements
Click code
File size: 750x200px, 100kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
Triple Billboard
Requirements
Click code
File size: 750x300px, 130 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
Wide Billboard
Requirements
Click code
File size: 980x200px, 140 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
XL Billboard
Requirements
Click code
1. Desktop: Banner 1920x300px - important elements should be in the area of 1280px
The HTML5 banner may additionally contain a video file in mp4 File extension
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,0MB; Video extension .mp4
2. Banner Mobile 750x300px. Advertising made in HTML should be responsive, 50kB. open specification

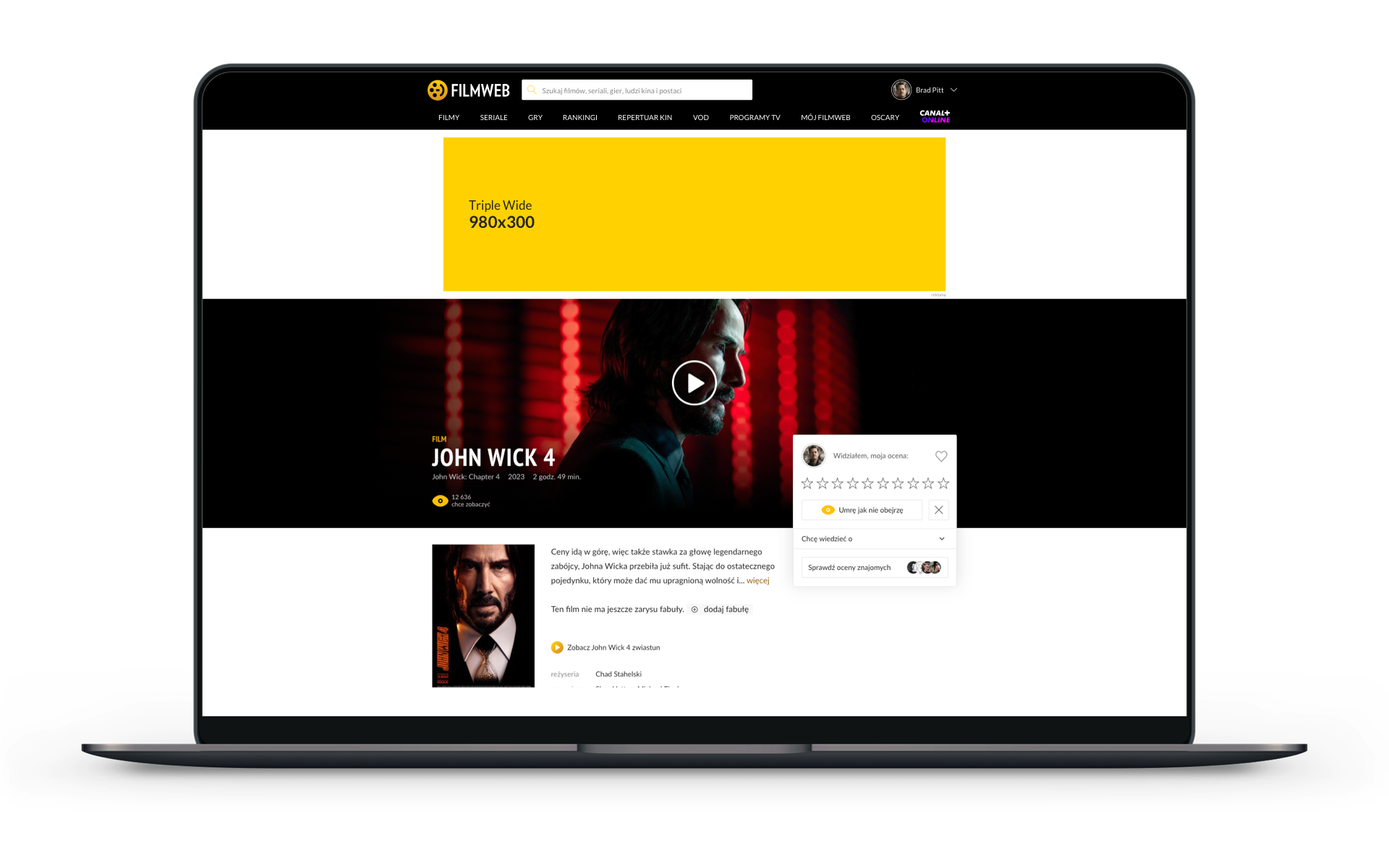
Standard forms
Triple wide
Requirements
Click code
File size: 980x300px, 160 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

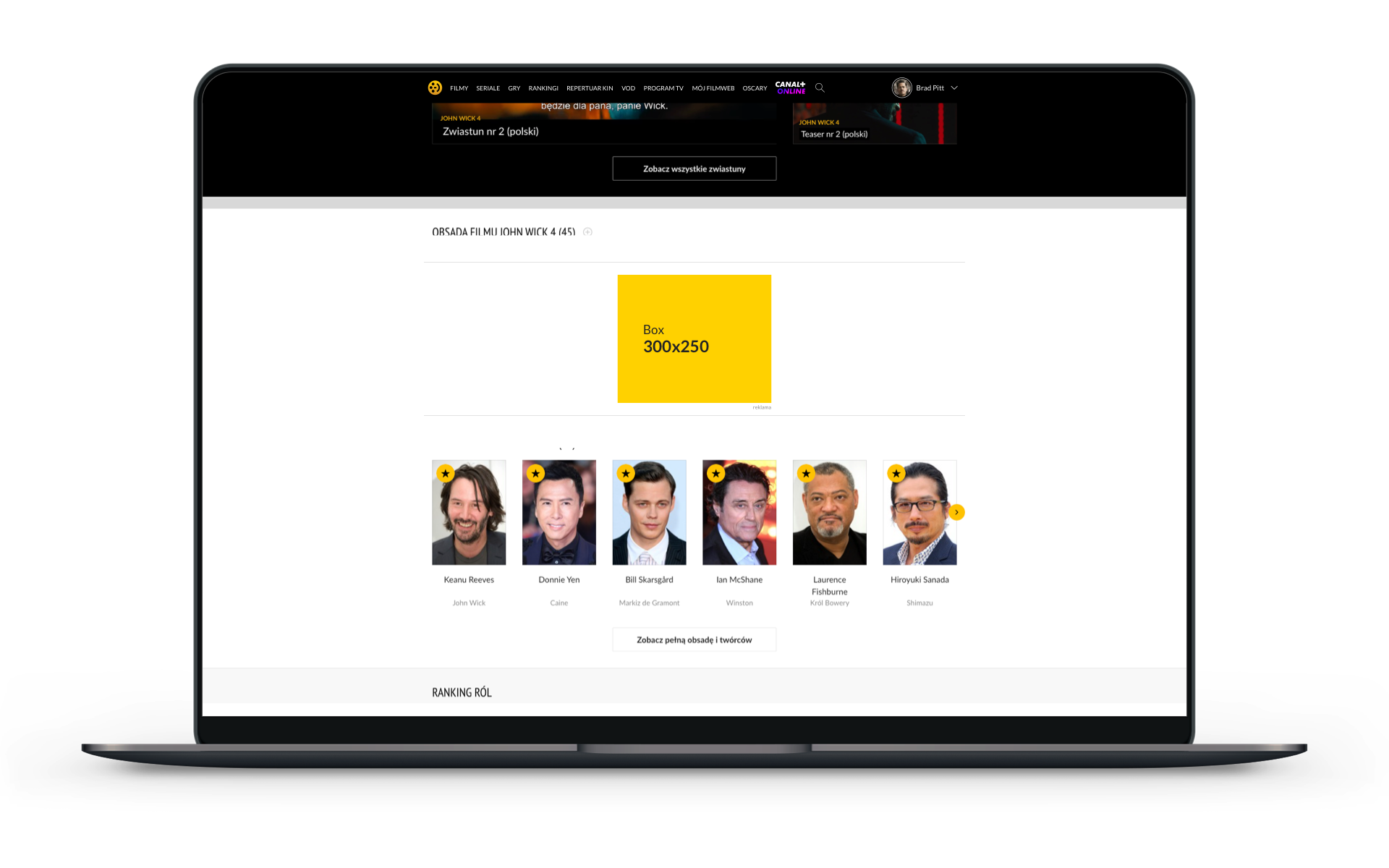
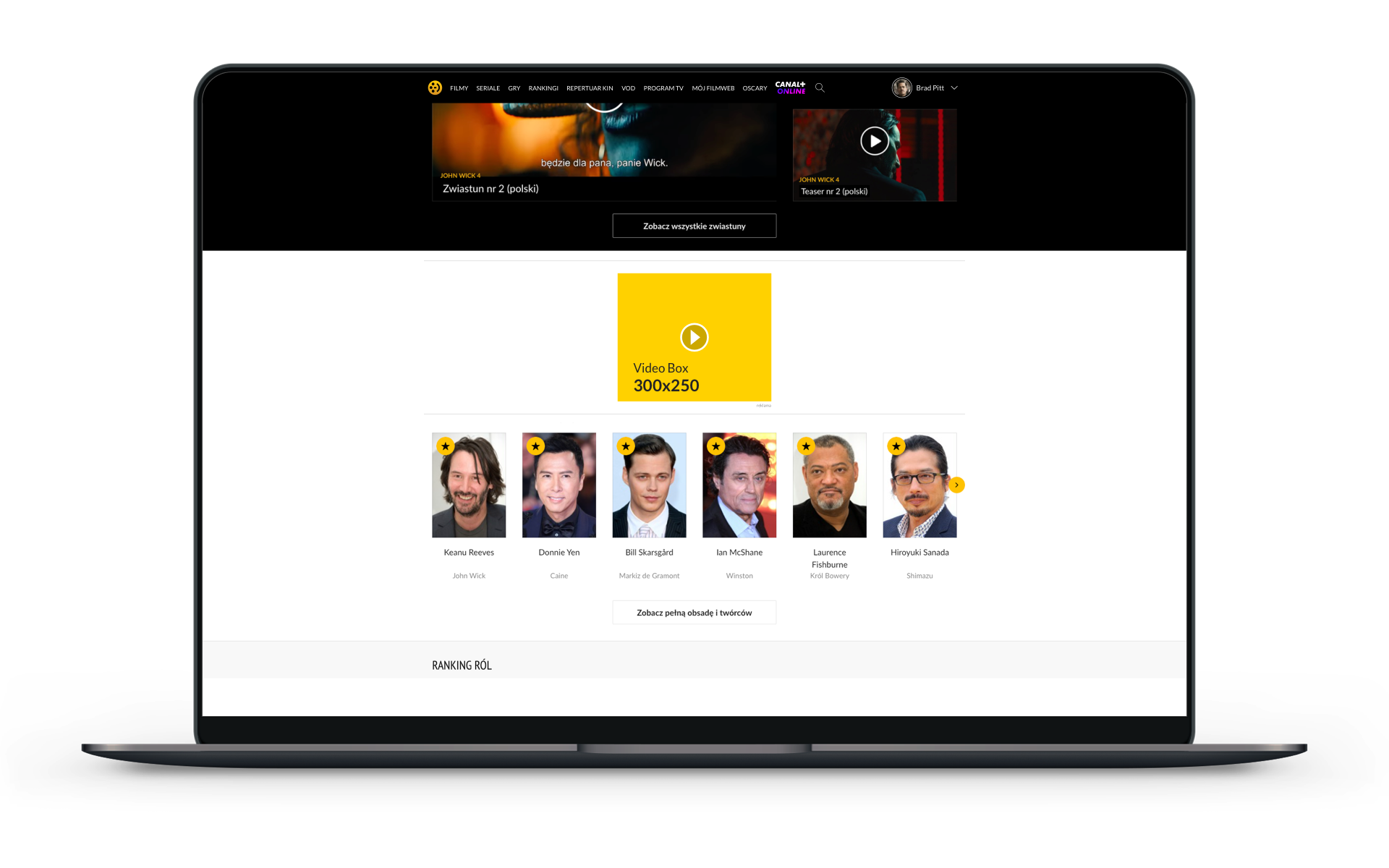
Standard forms
Box
Requirements
Click code
File size: 300x250px, 70 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

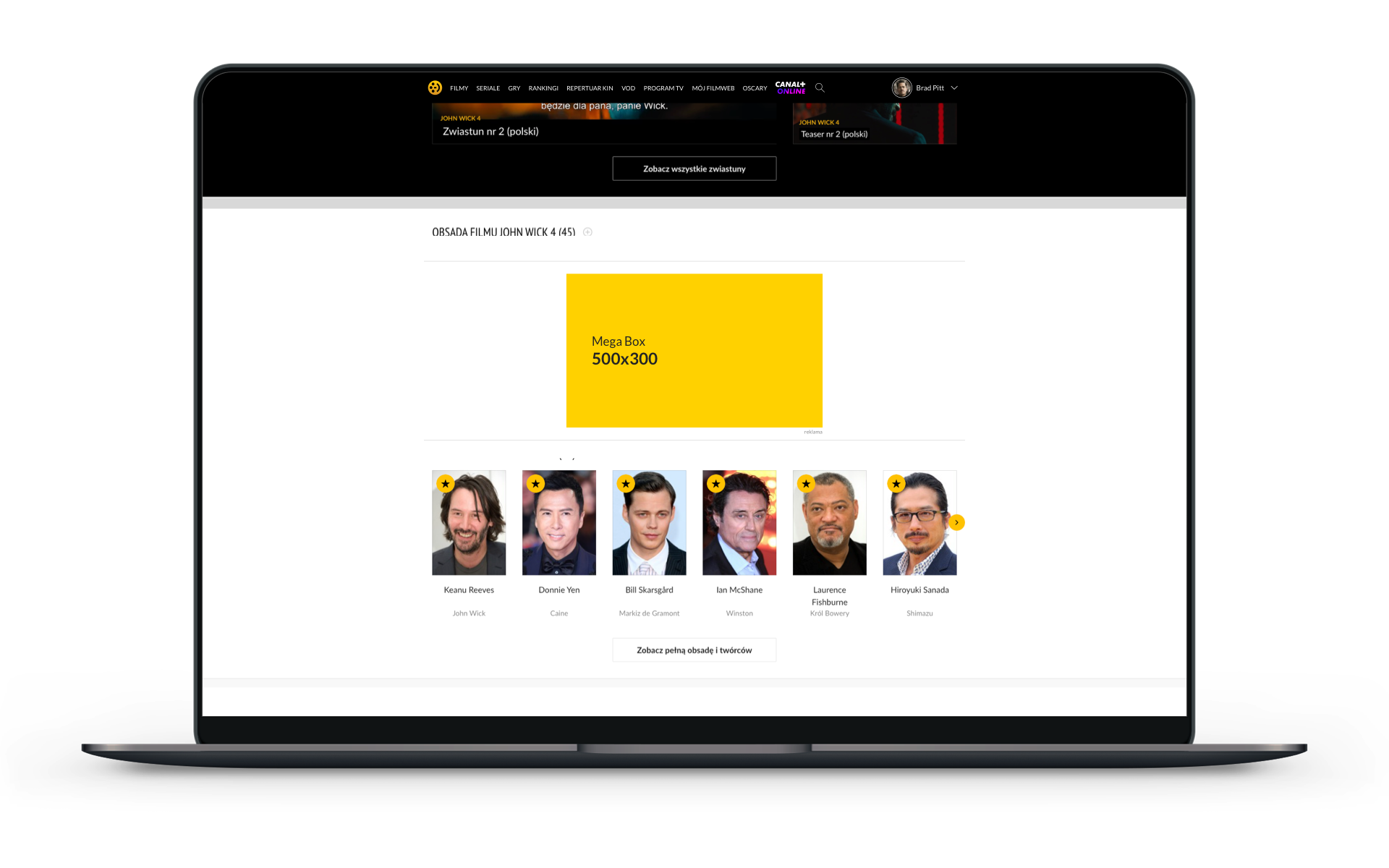
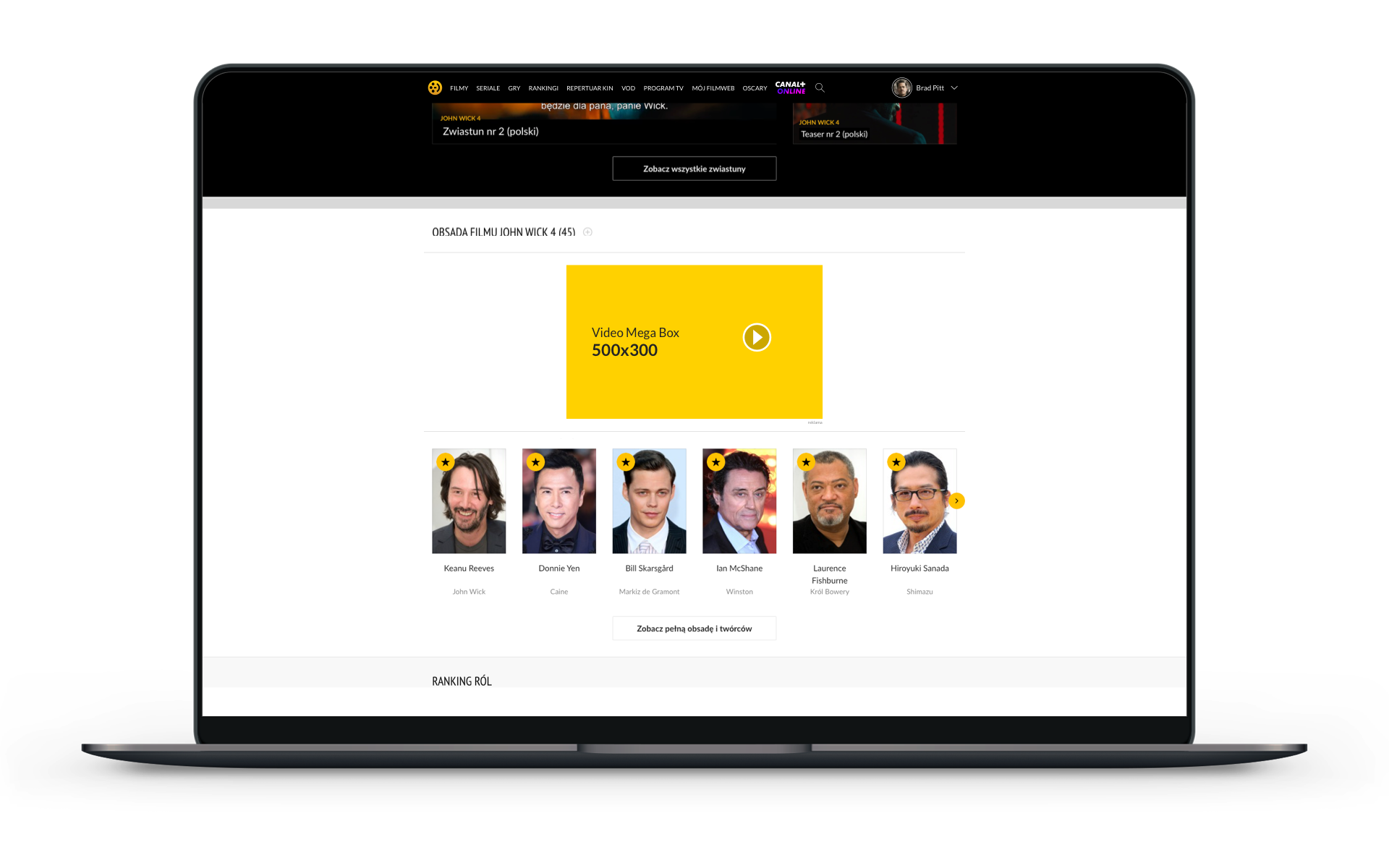
Standard forms
Mega Box
Requirements
Click code
File size: 500x300px, 120 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
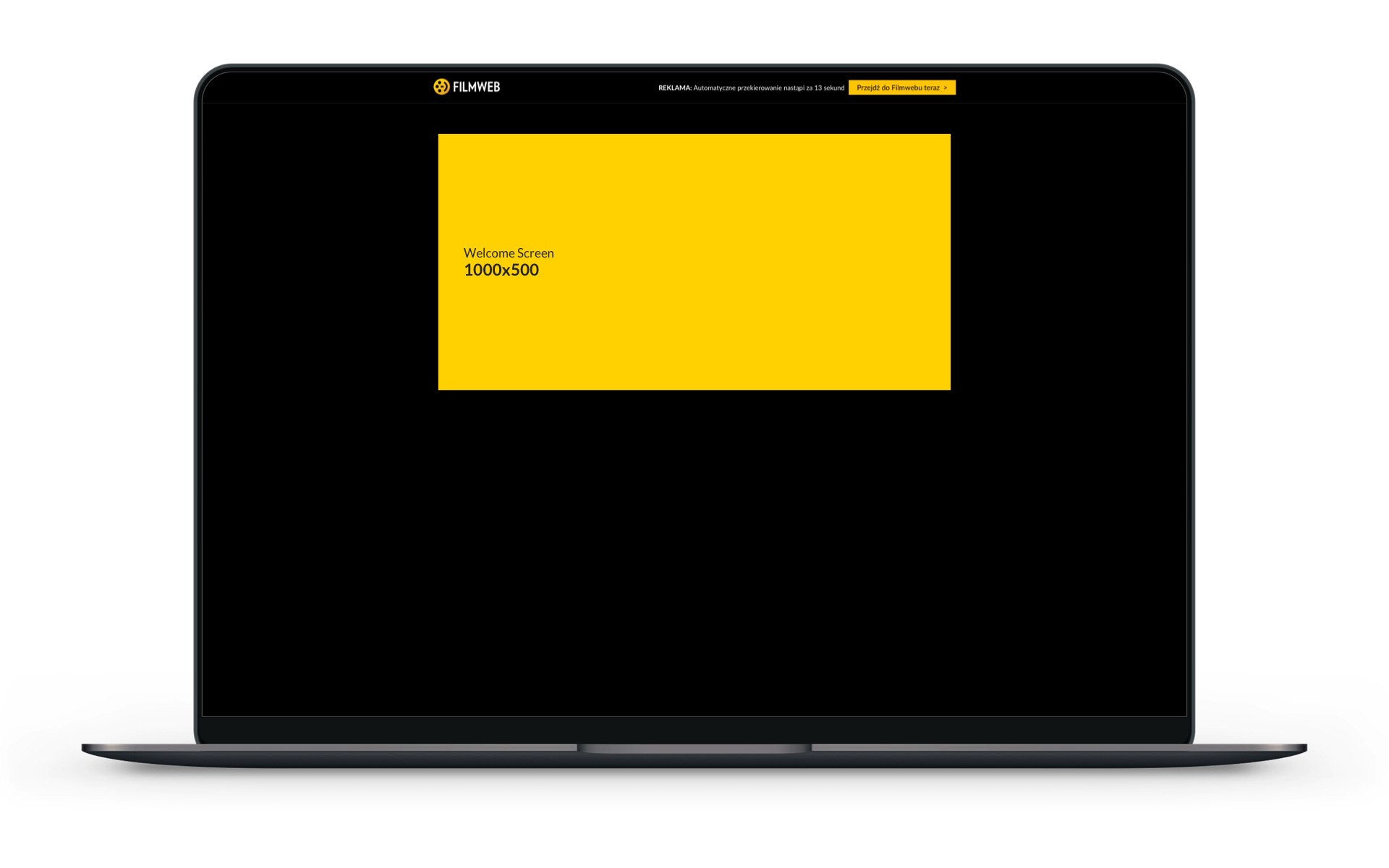
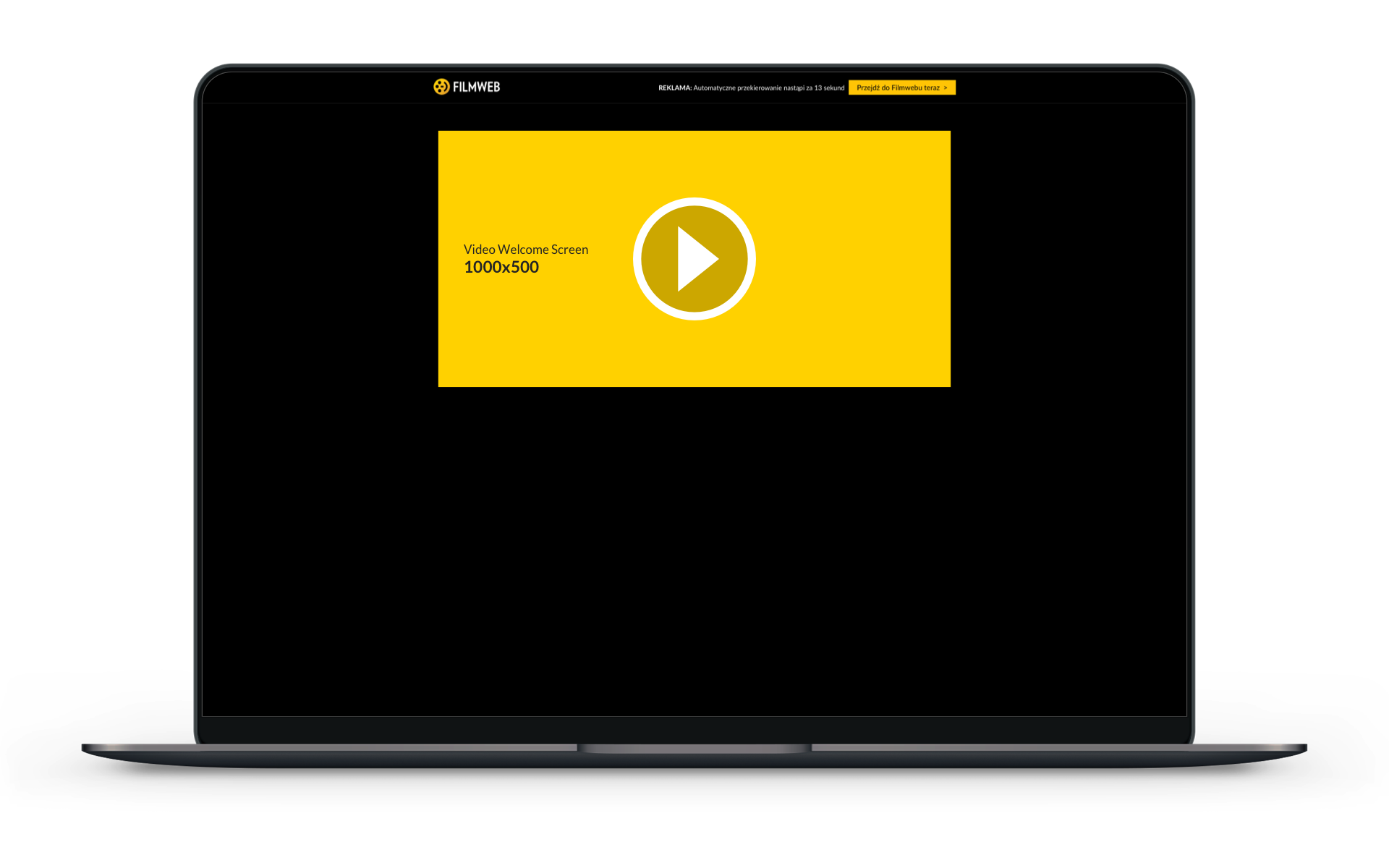
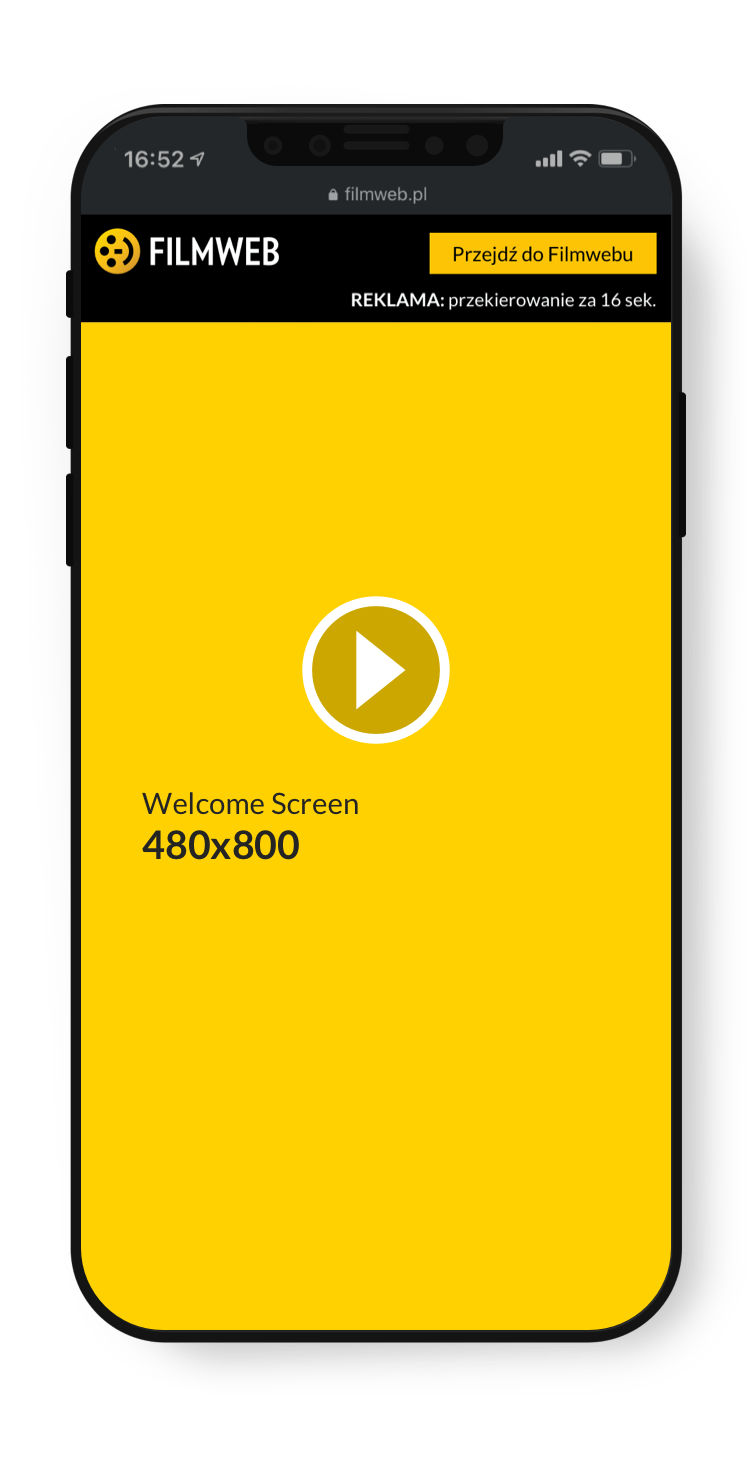
Welcome Screen
Requirements
Click code
The advertising format consists of the following banners:
1. Desktop 1000x500px
File size: max 200 kB
File extension: jpg or HTML
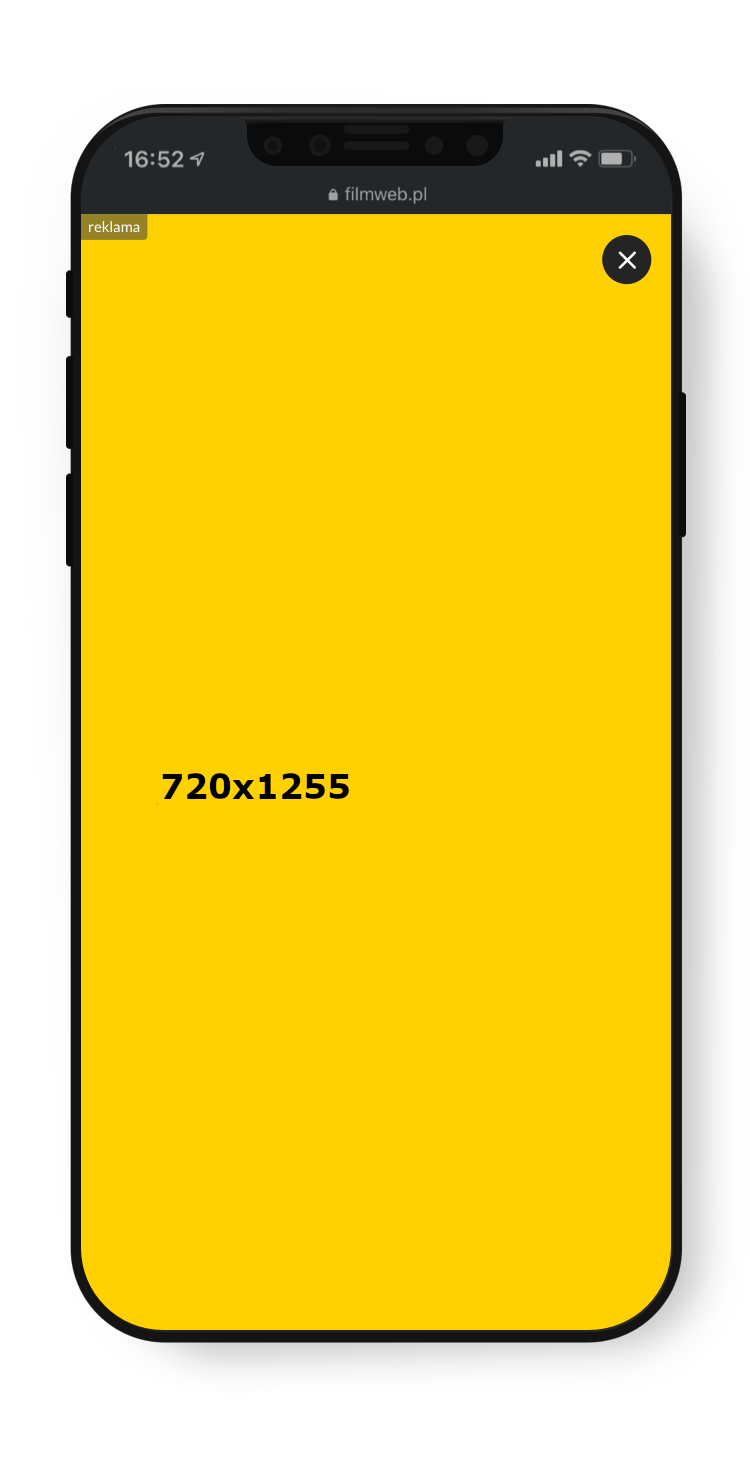
2. Mobile 720x1255px
File size: 120 kB
File extension: jpg or HTML (In the case of HTML5, the creative is required to be responsive)
3. Application 720x1255px
File size: 120 kB
File extension: jpg/png
Only static banners can be displayed on the application. Statistics will only be counted using IMG pixels.
Emission time without user interaction is max. 15 sec. If the HTML5 creation contains elements for interaction with the user and the interaction is initiated, the countdown to the end of the ad will be stopped. It will be possible to skip the advertisement by clicking the close button.
We allow the rotation of up to three different creations on the webstie
The maximum number of creations allowed on the application is one


Standard forms
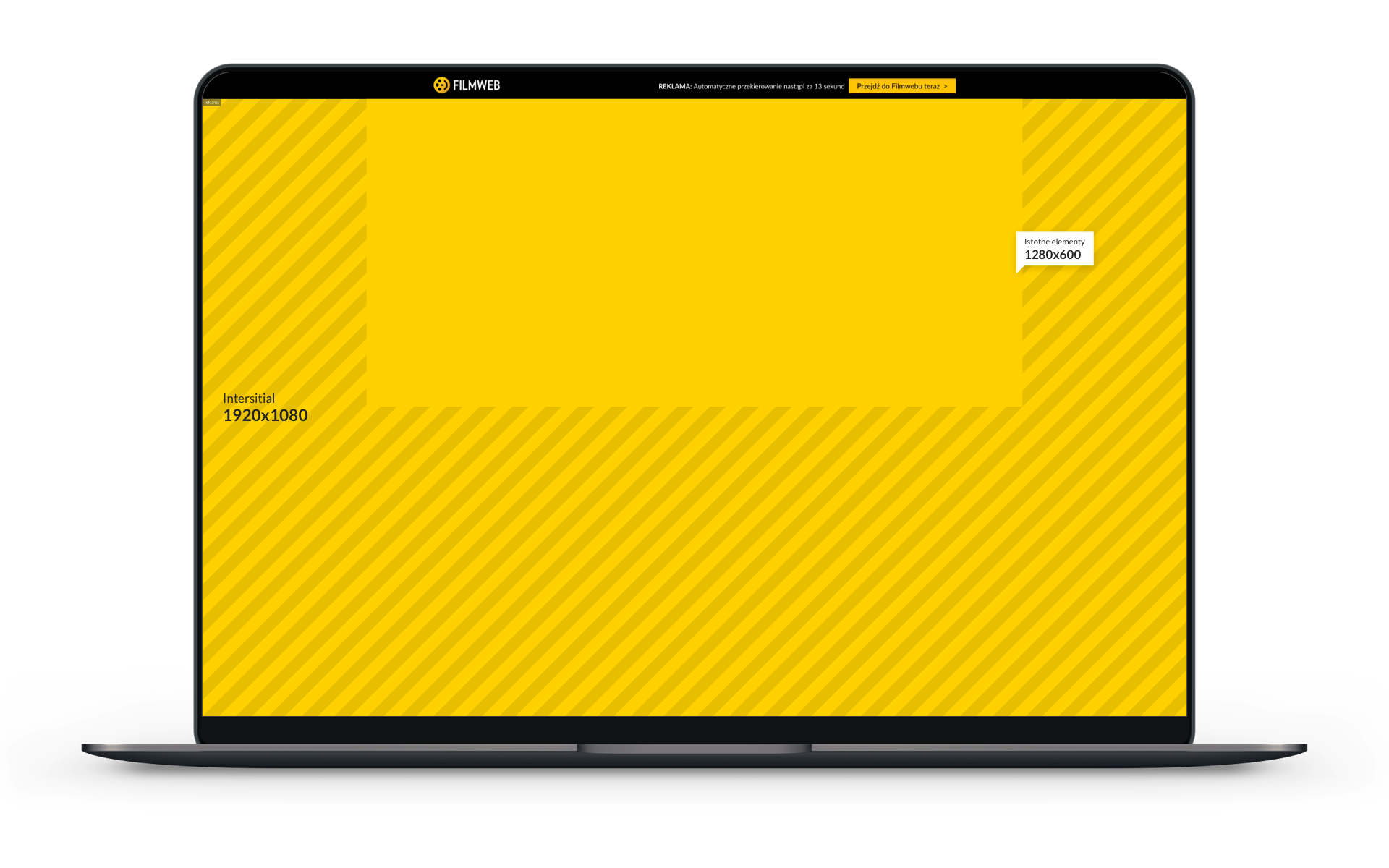
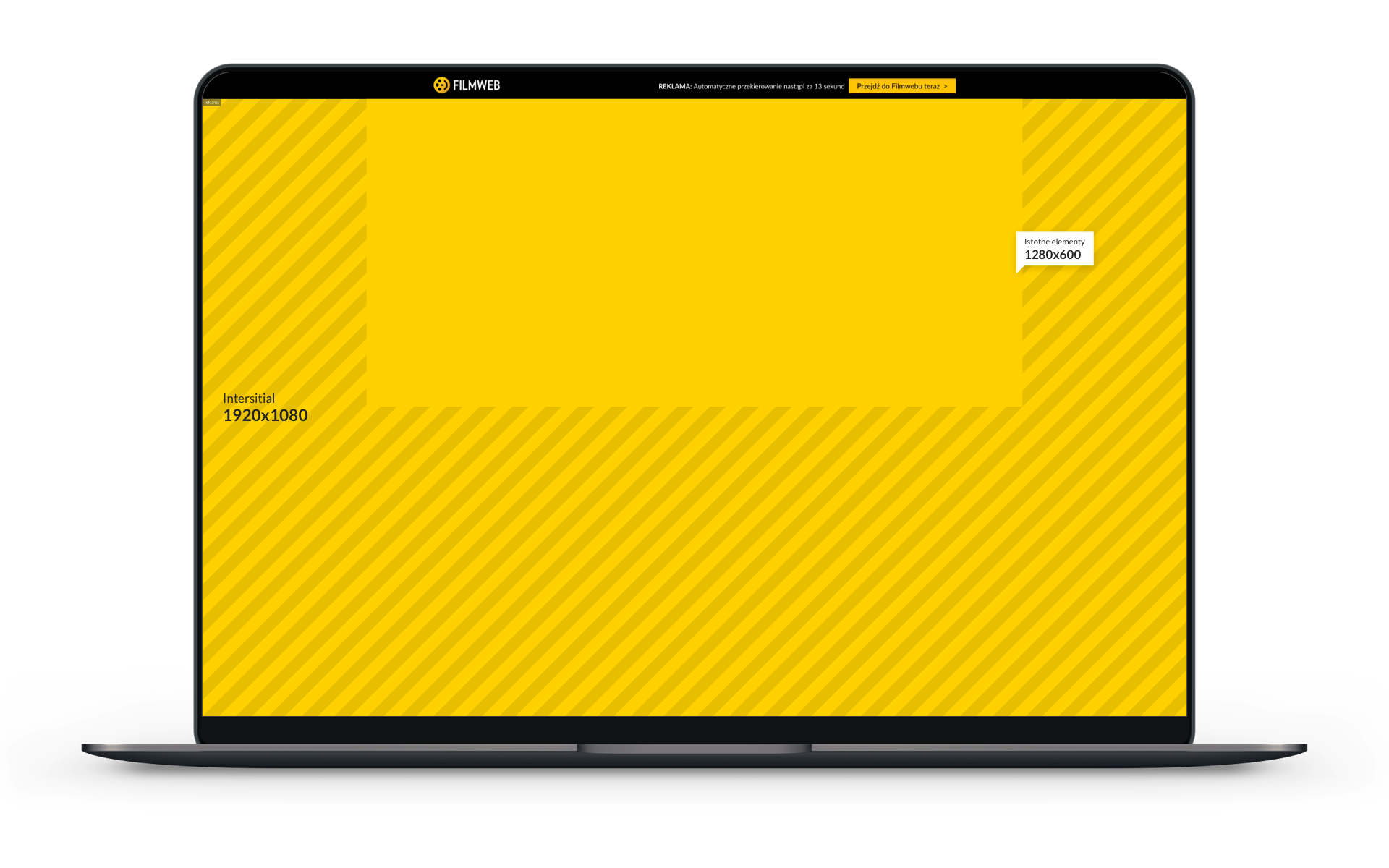
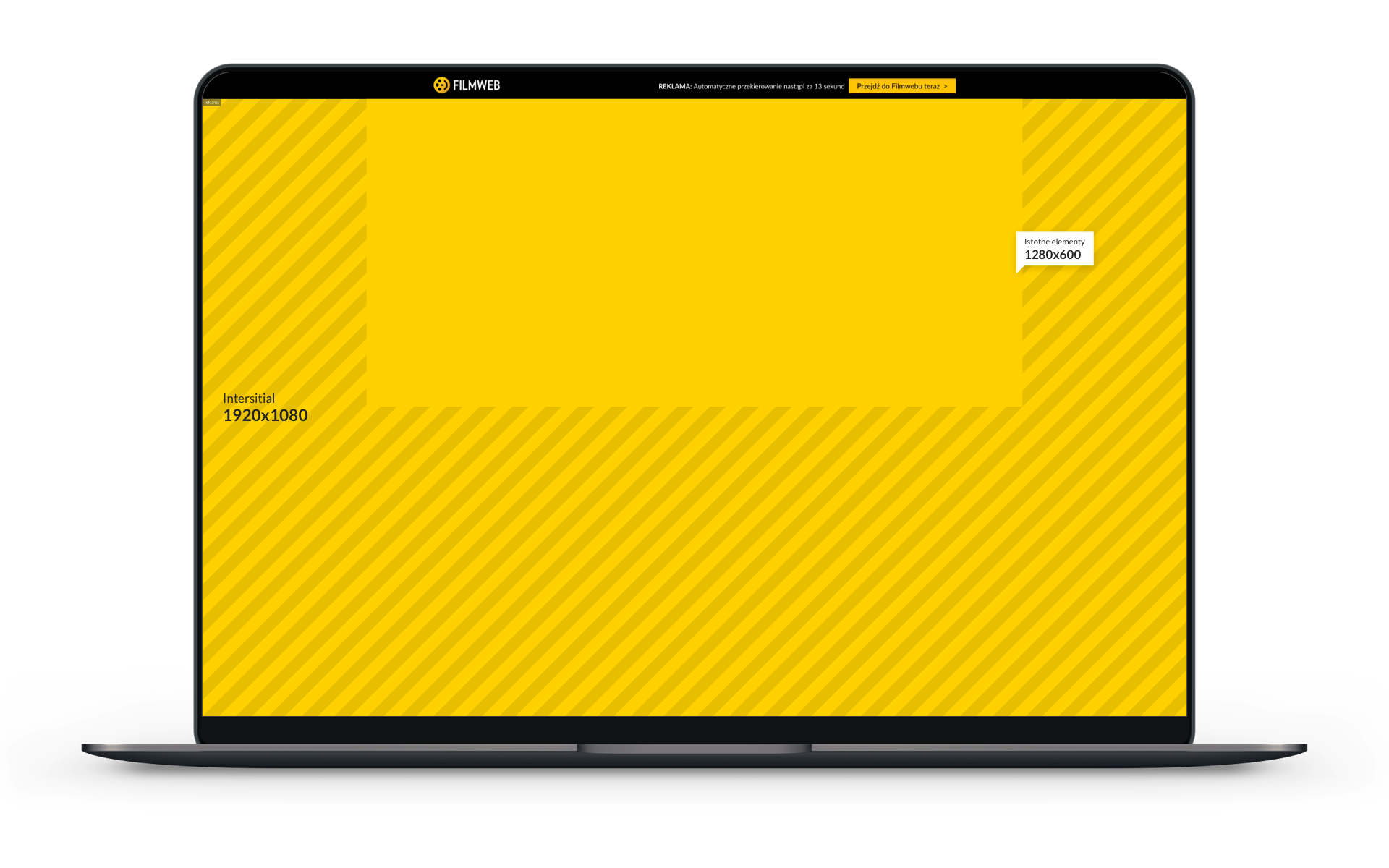
Full Welcome Screen
Requirements
Click code
The advertising format consists of the following banners:
1. Desktop 1920x1080px
File size: max 360 kB
File extension: jpg or HTML
For HTML5 extension 1920x1080 banner can be responsive, otherwise important elements should be in 1280x600px area.
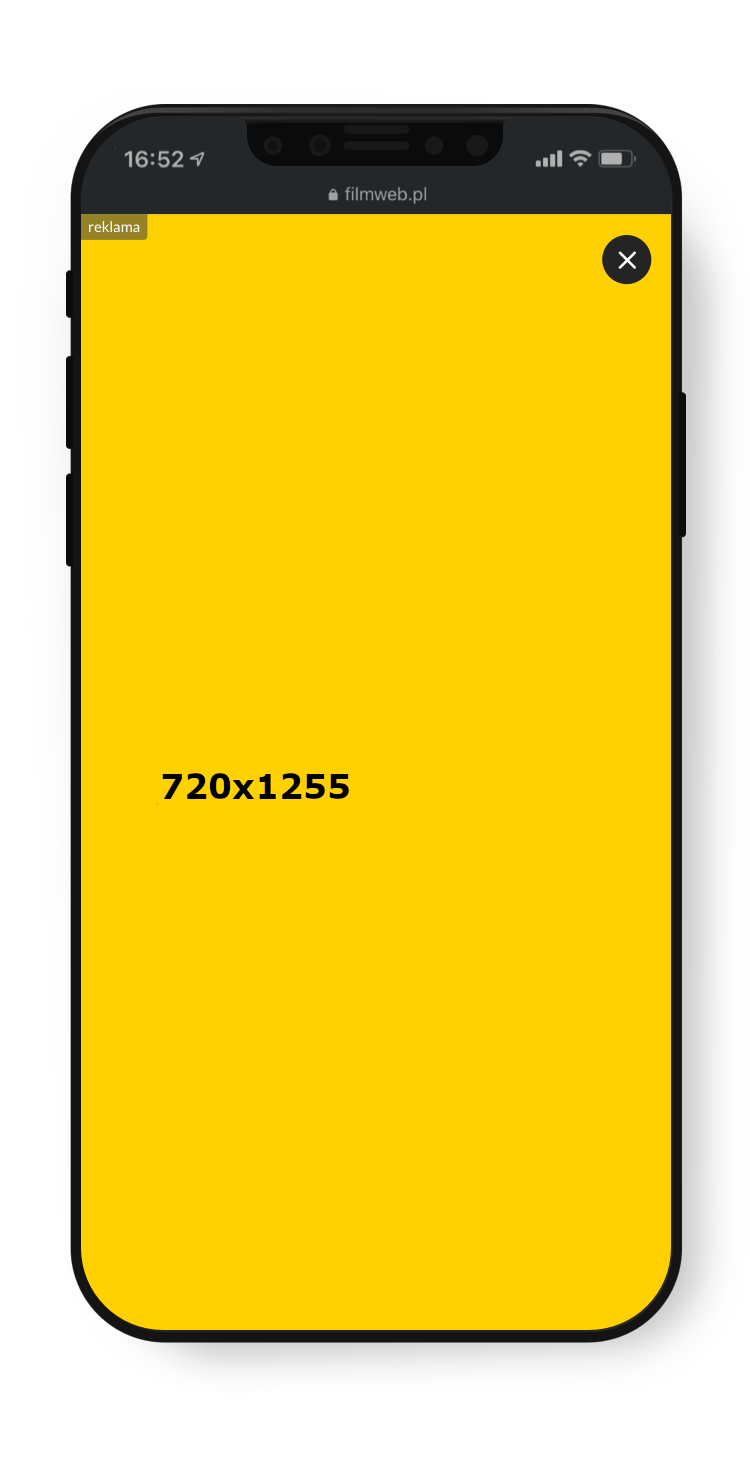
2. Mobile 720x1255px
File size: 120 kB
File extension: jpg or HTML (In the case of HTML5, the creative is required to be responsive)
3. Application 720x1255px
File size: 120 kB
File extension: jpg/png
Only static banners can be displayed on the application. Statistics will only be counted using IMG pixels.
We allow the rotation of up to three different creations on the webstie
The maximum number of creations allowed on the application is one


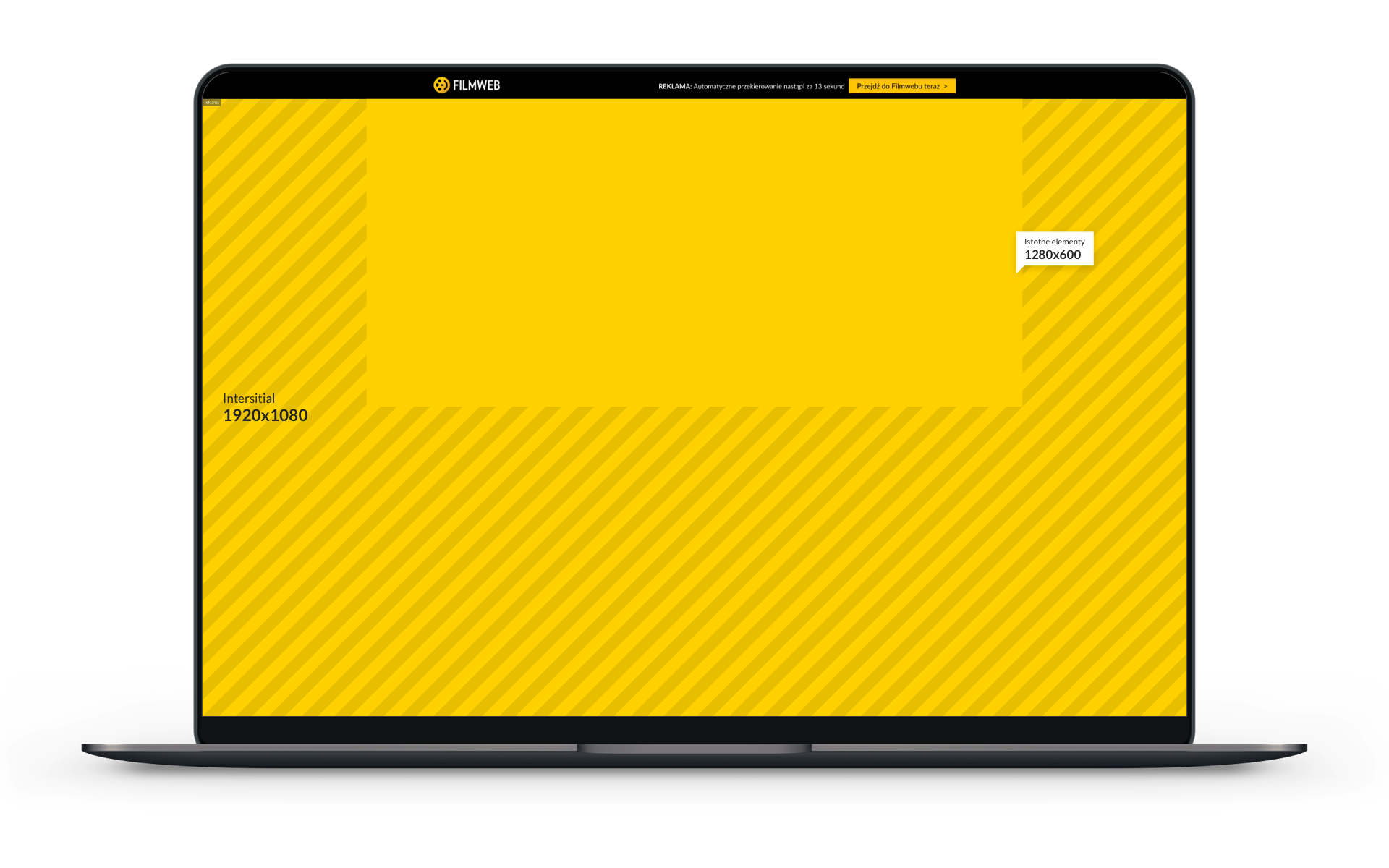
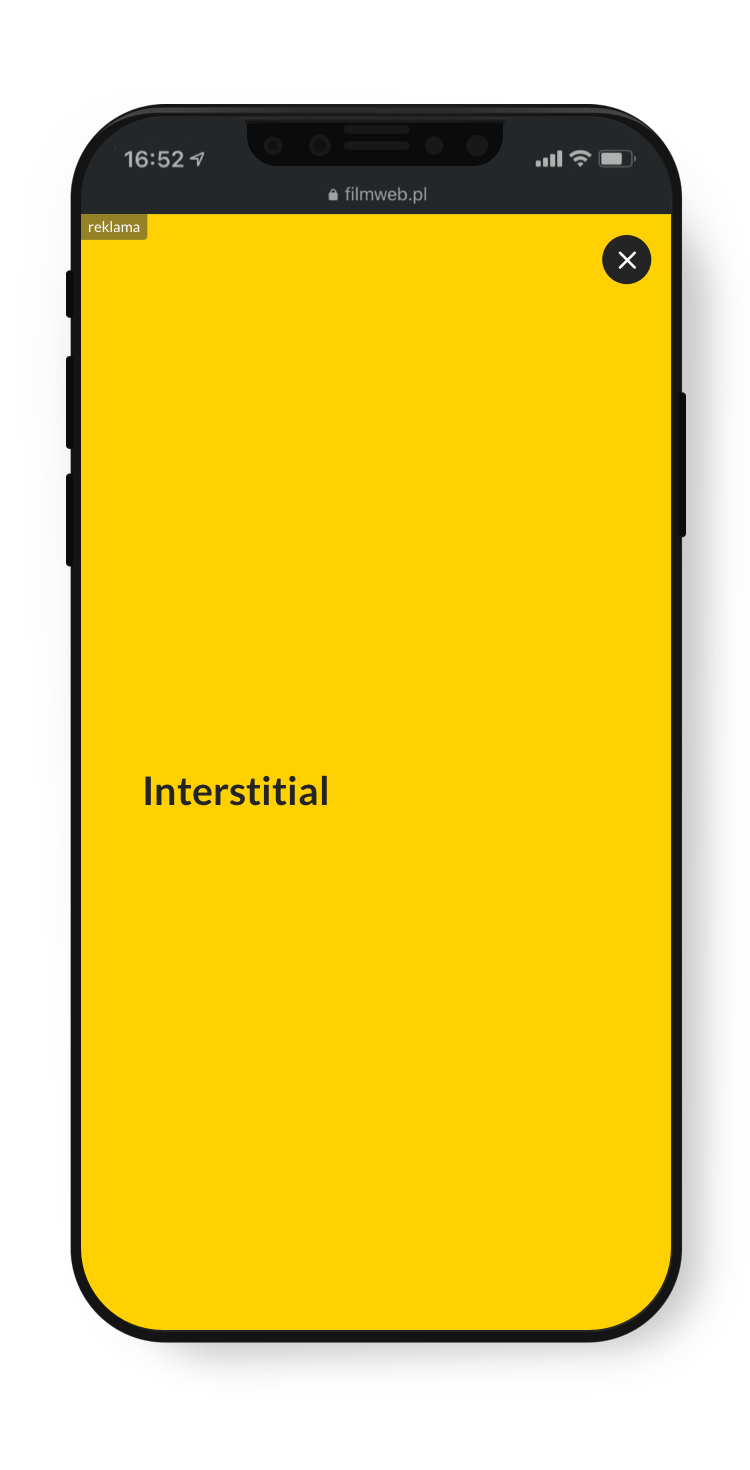
Standard forms
Interstitial
Requirements
Click code
For HTML5 extension 1920x1080 banner can be responsive, otherwise important elements should be in 1280x600px area.
File size: max 200 kB
File extension: jpg or HTML
Emission time max. 15 sec.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

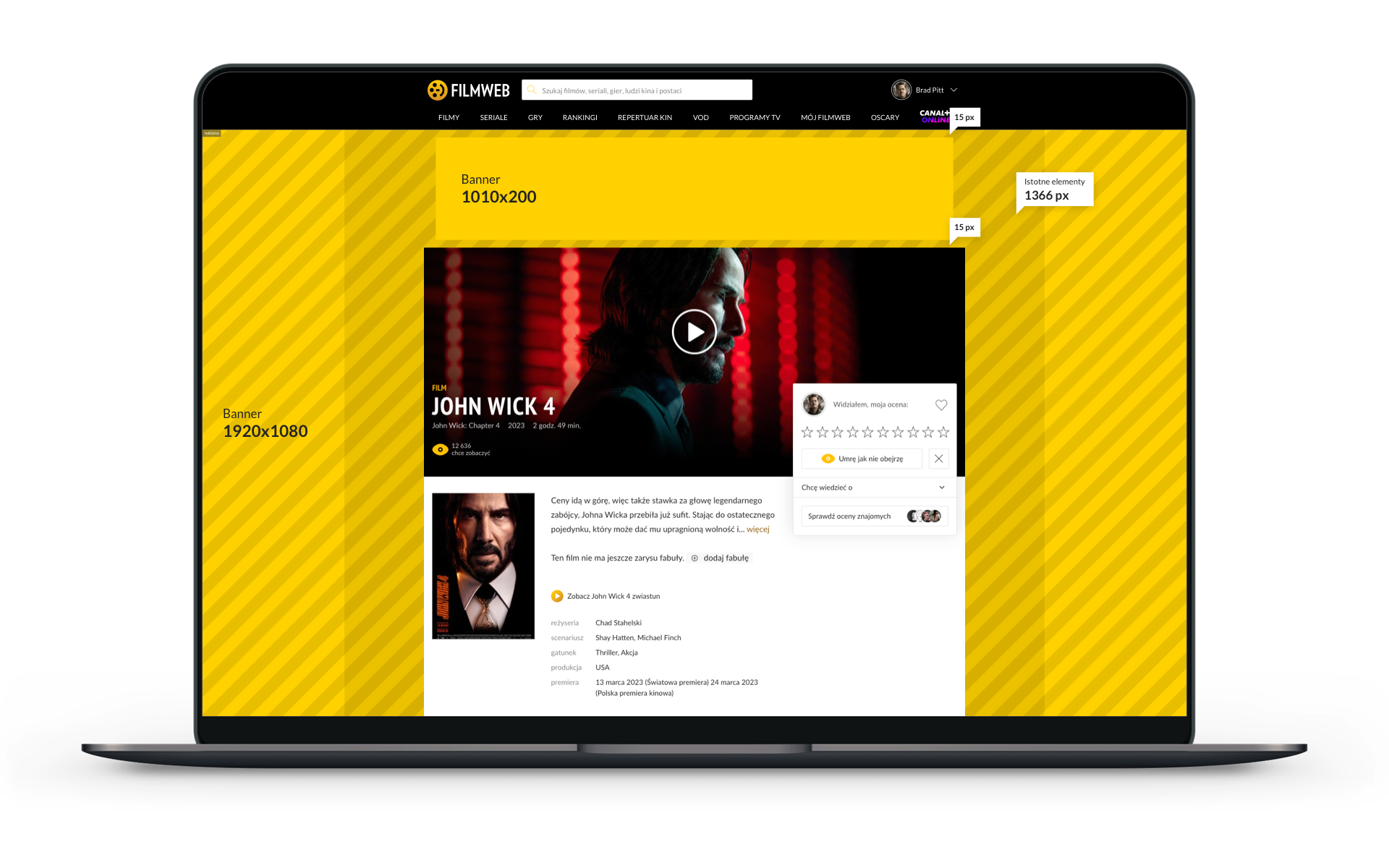
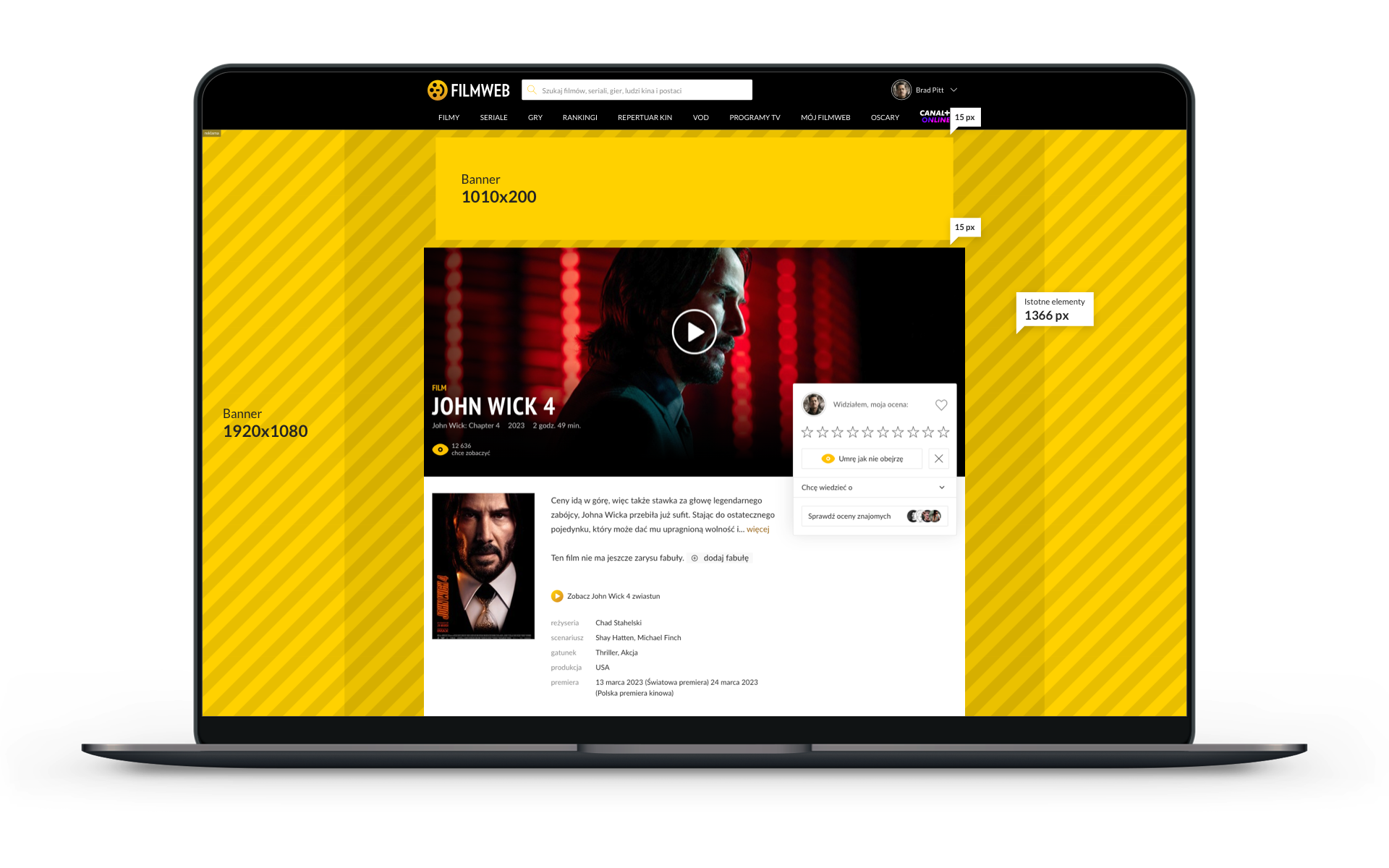
Standard forms
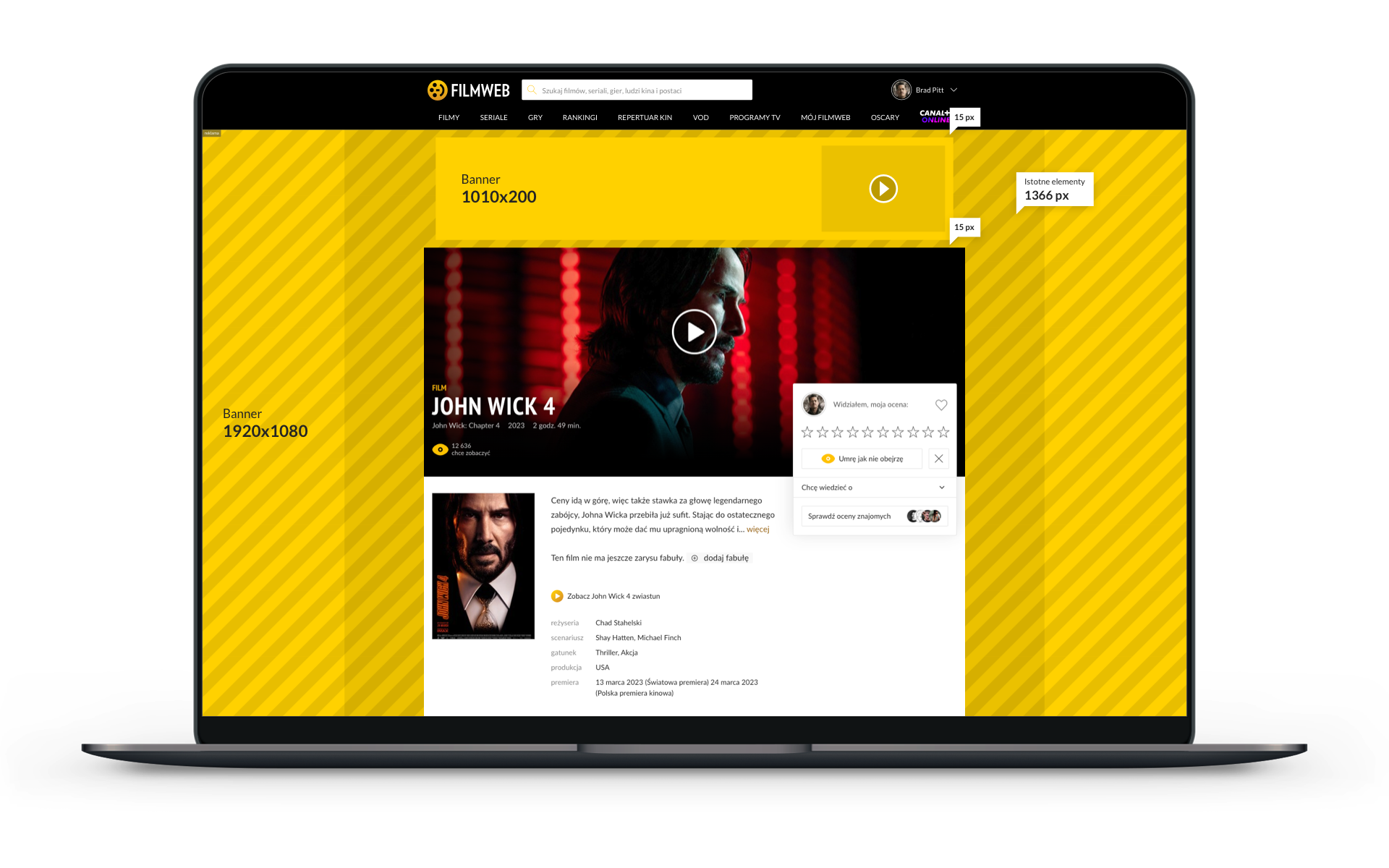
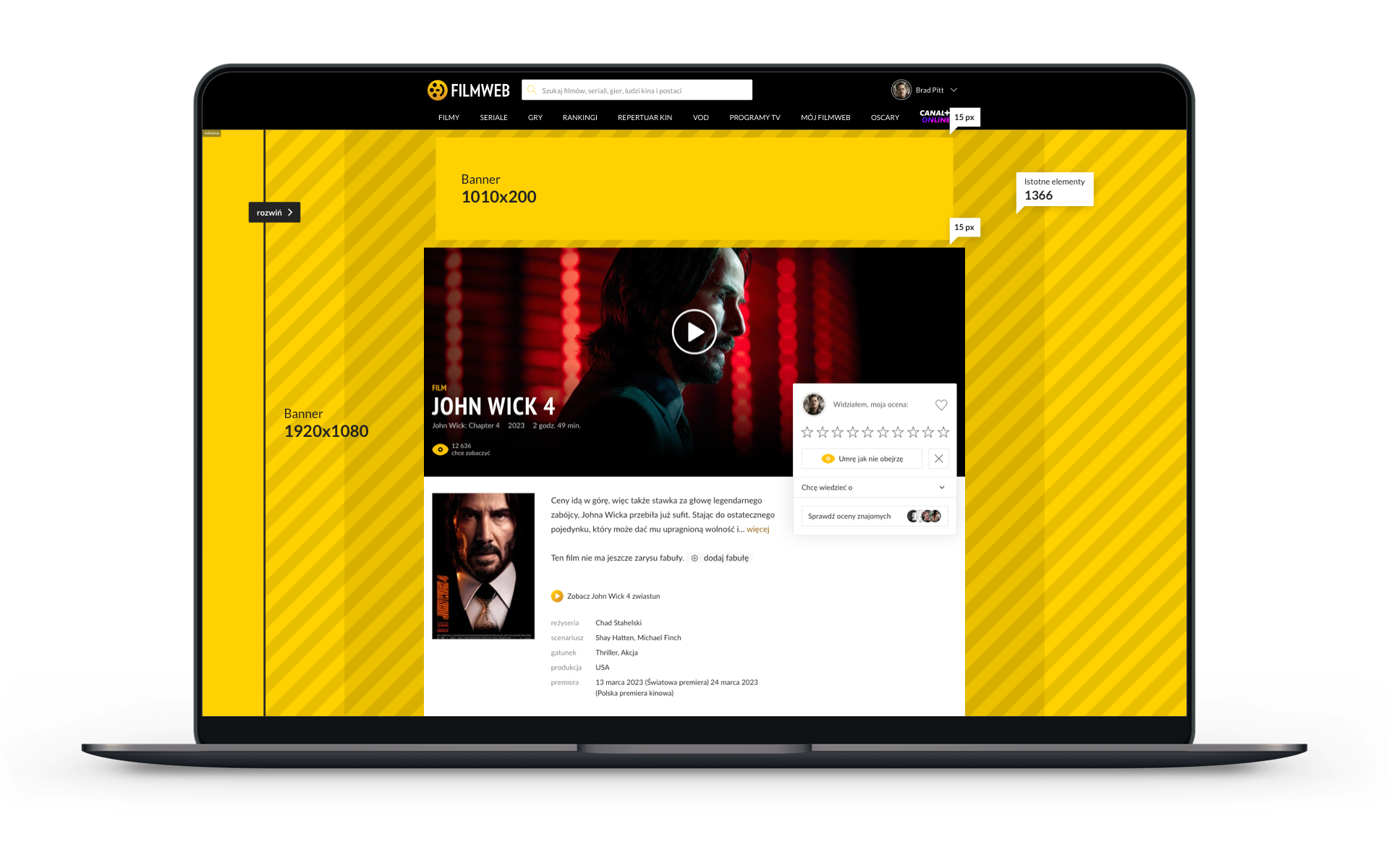
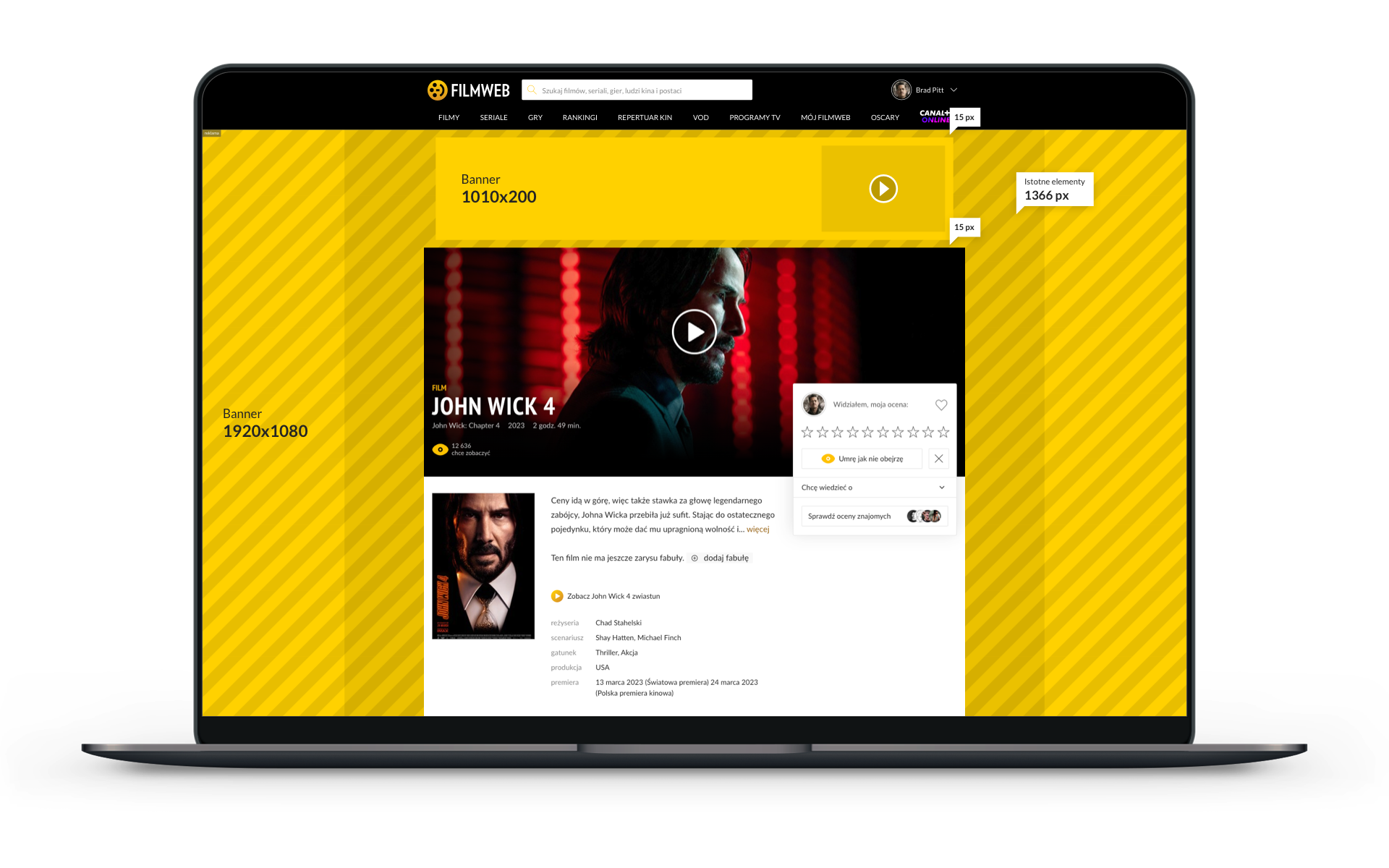
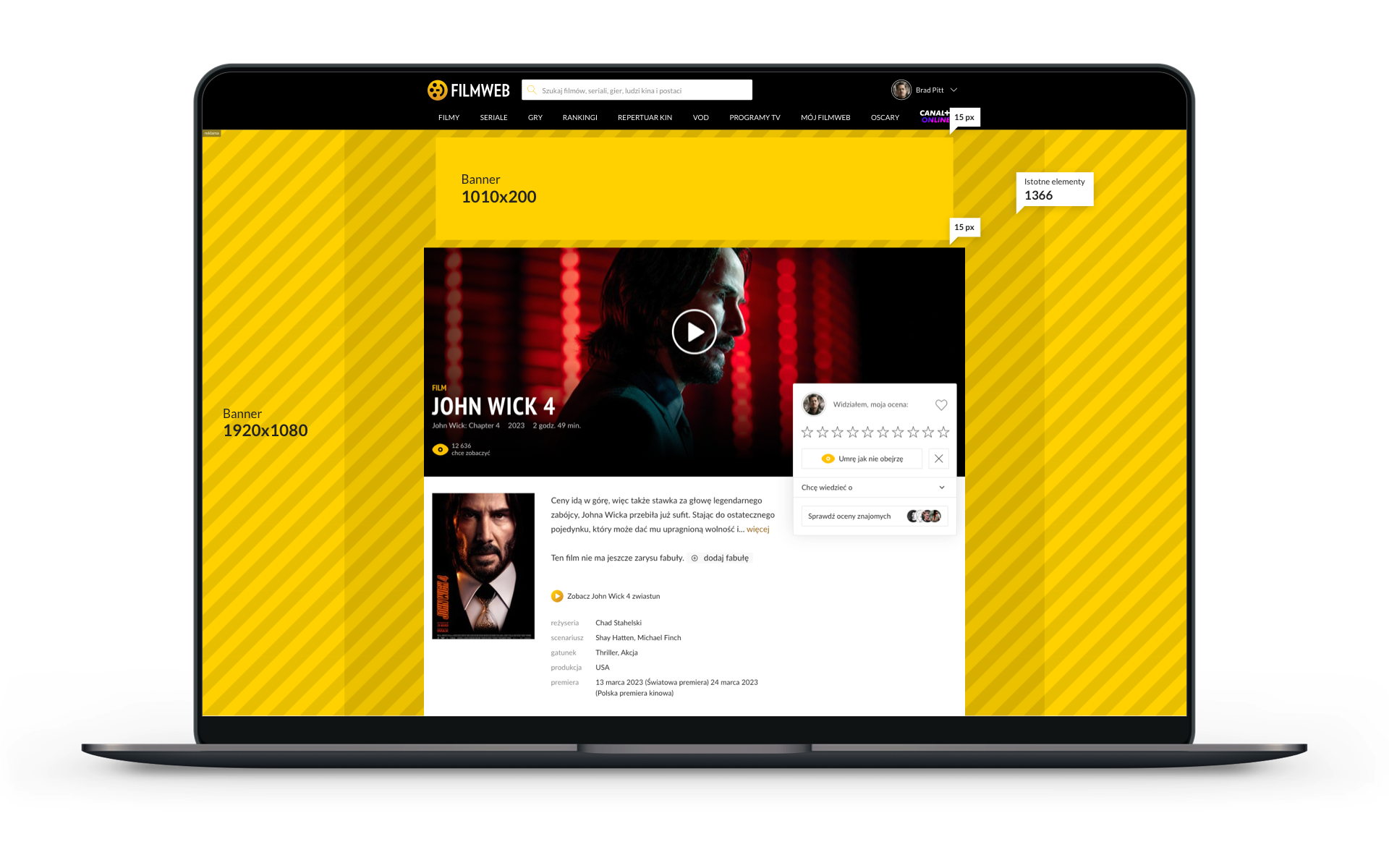
Screening
Requirements
Click code
File size: 1010x200 JPG/HTML + Wallpaper JPG 1920px (important elements should be in the area of 1366px)
File size: 360 kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

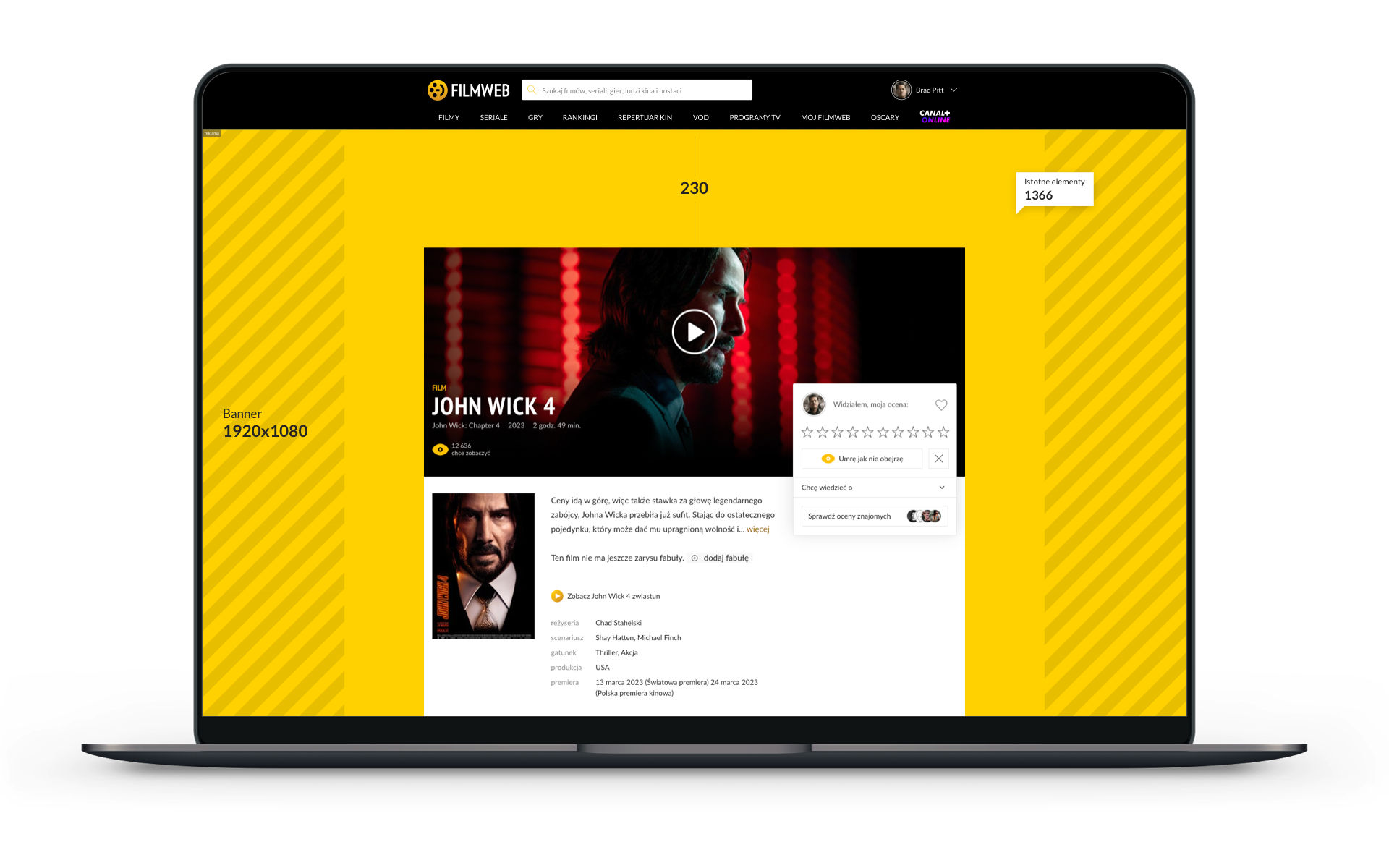
Standard forms
Interactive screening
Requirements
Click code
File size: 1920px (important elements should be in the area of 1366px)
File size: 360 kB
File extension: HTML/JPG
The banner area (1010x230px) should be adapted to the above-mentioned dimensions of the HTML/JPG file.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

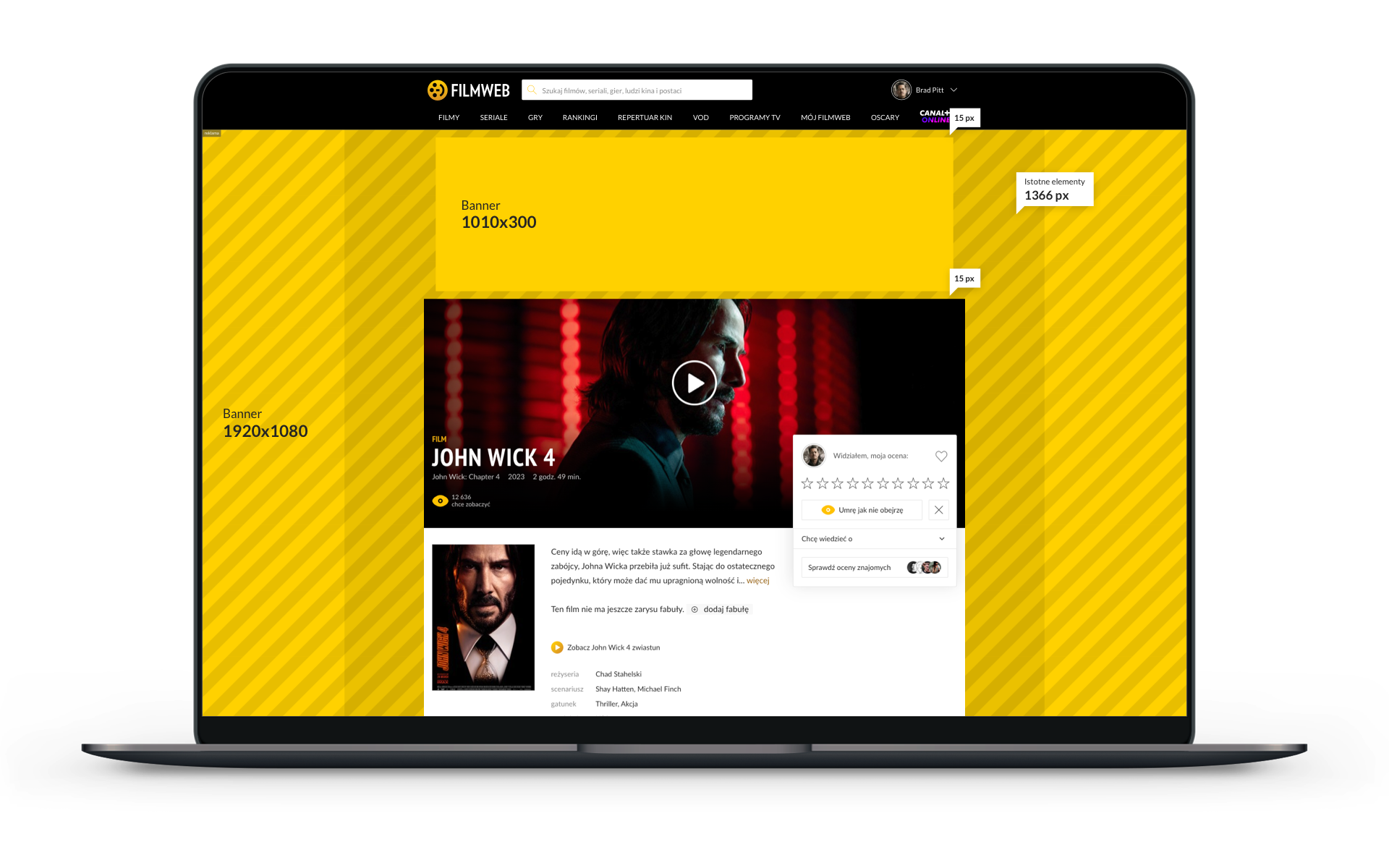
Standard forms
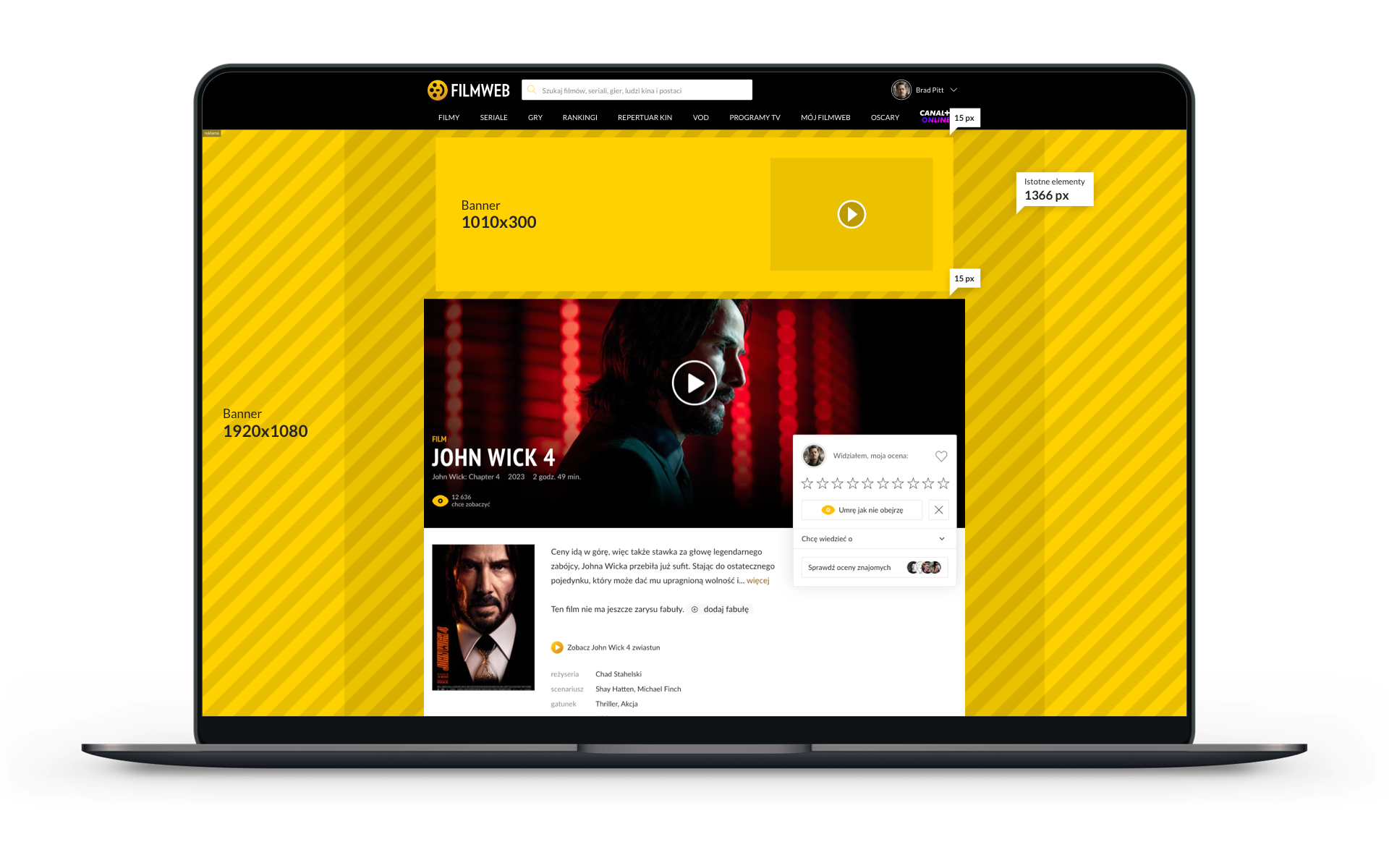
Screening Triple
Requirements
Click code
File size: 1010x300 JPG/HTML + Wallpaper JPG 1920px (important elements should be in the area of 1366px)
File size: 360 kB
File extension: HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
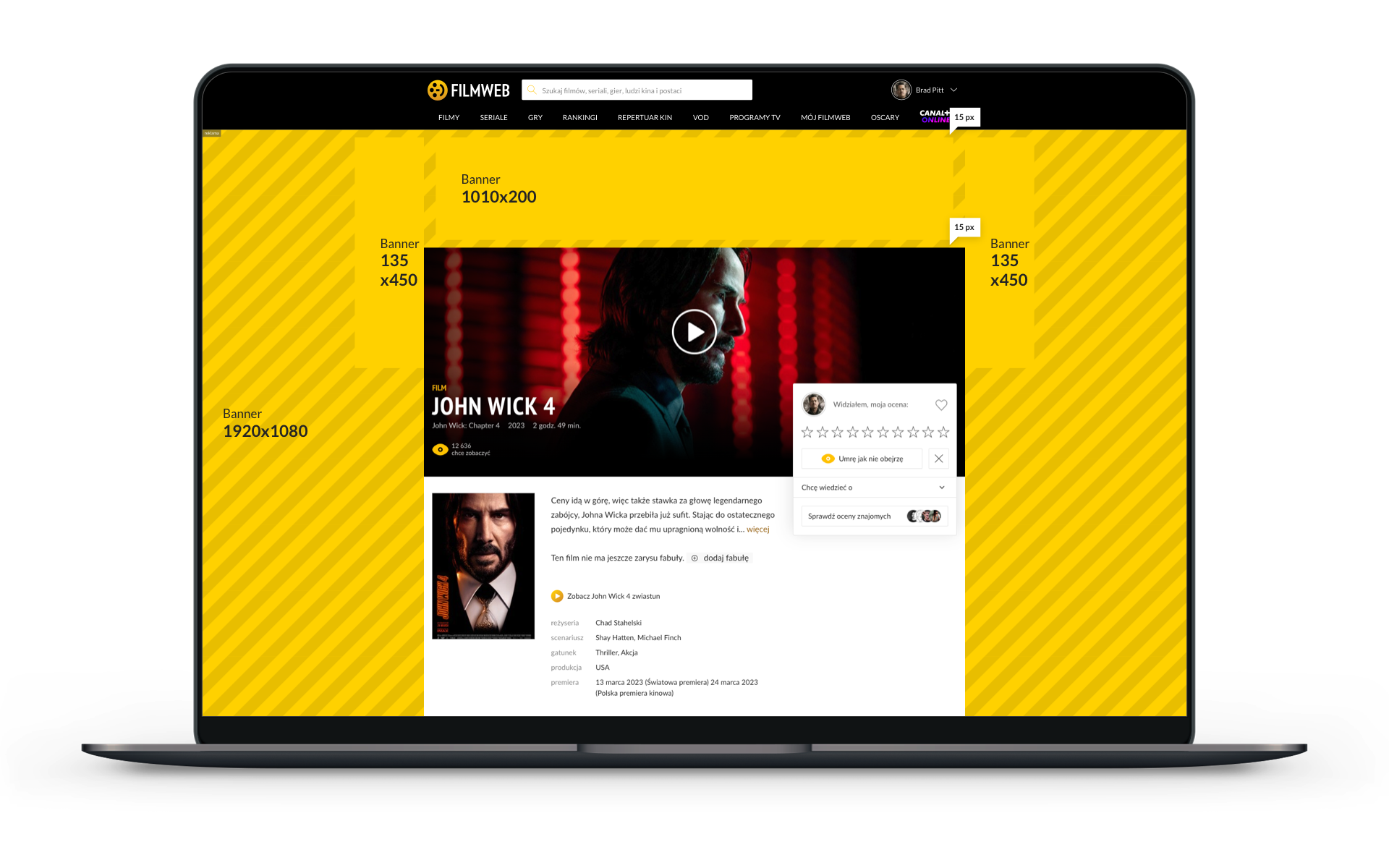
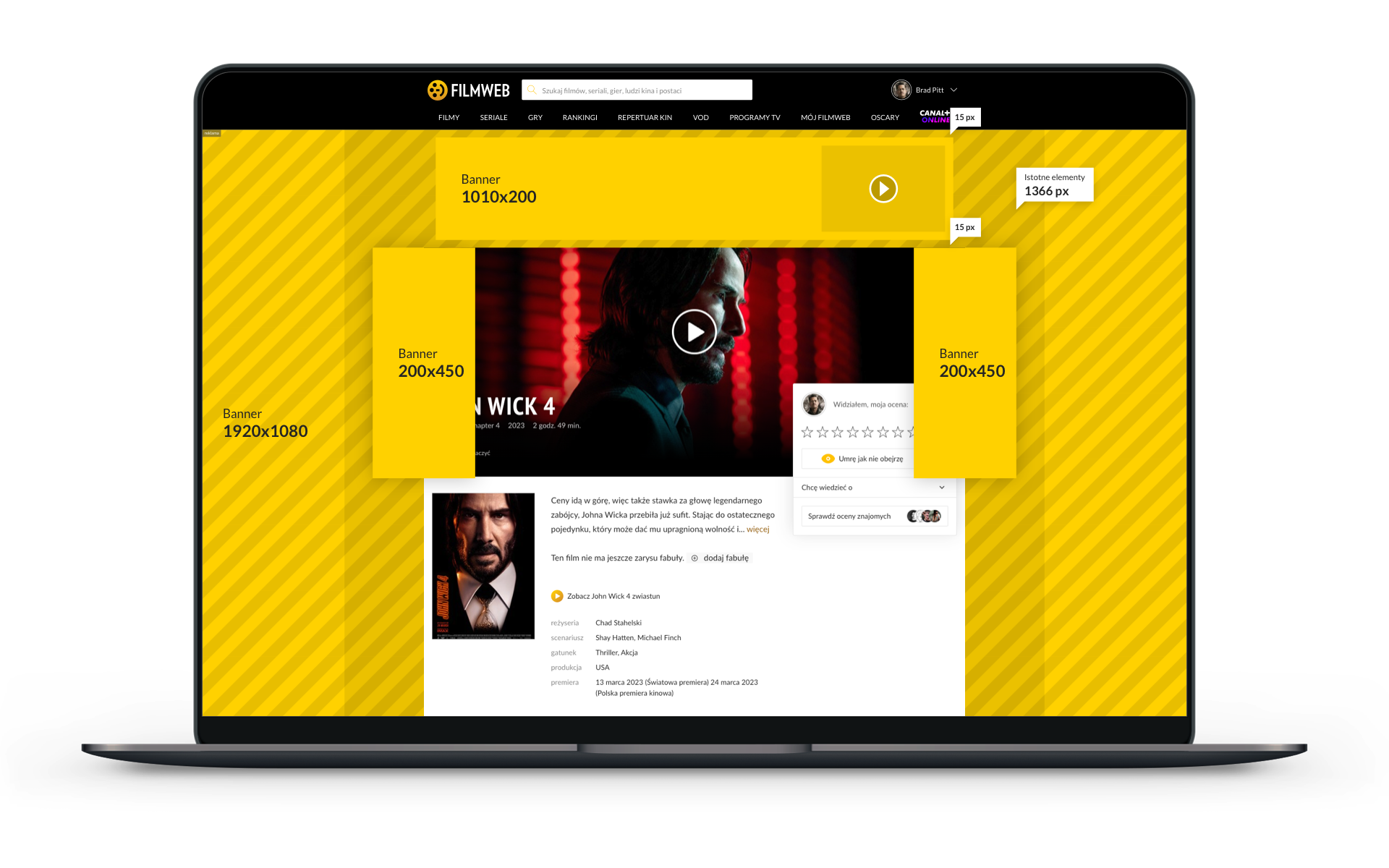
Screening with two vertical side banners
Requirements
Click code
File size: 1010x200 JPG/HTML + Wallpaper JPG 1920px (Important elements should be in the area of 1366px)
Two side banners JPG / PNG / HTML (visible on the sides of the website) 135x450px (25kB)
File size all: 360kB
File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Standard forms
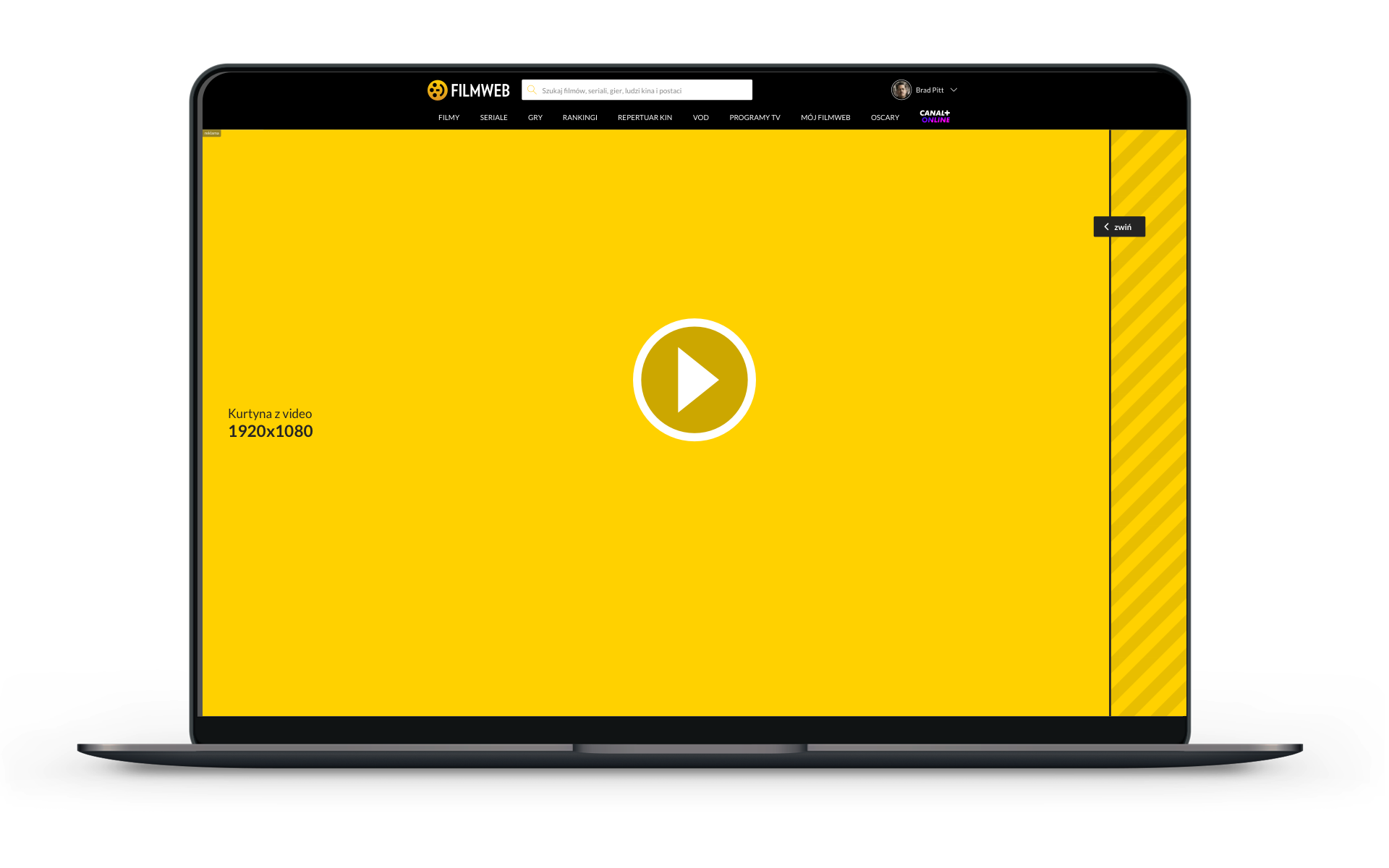
Screening with a Curtain
Requirements
Click code
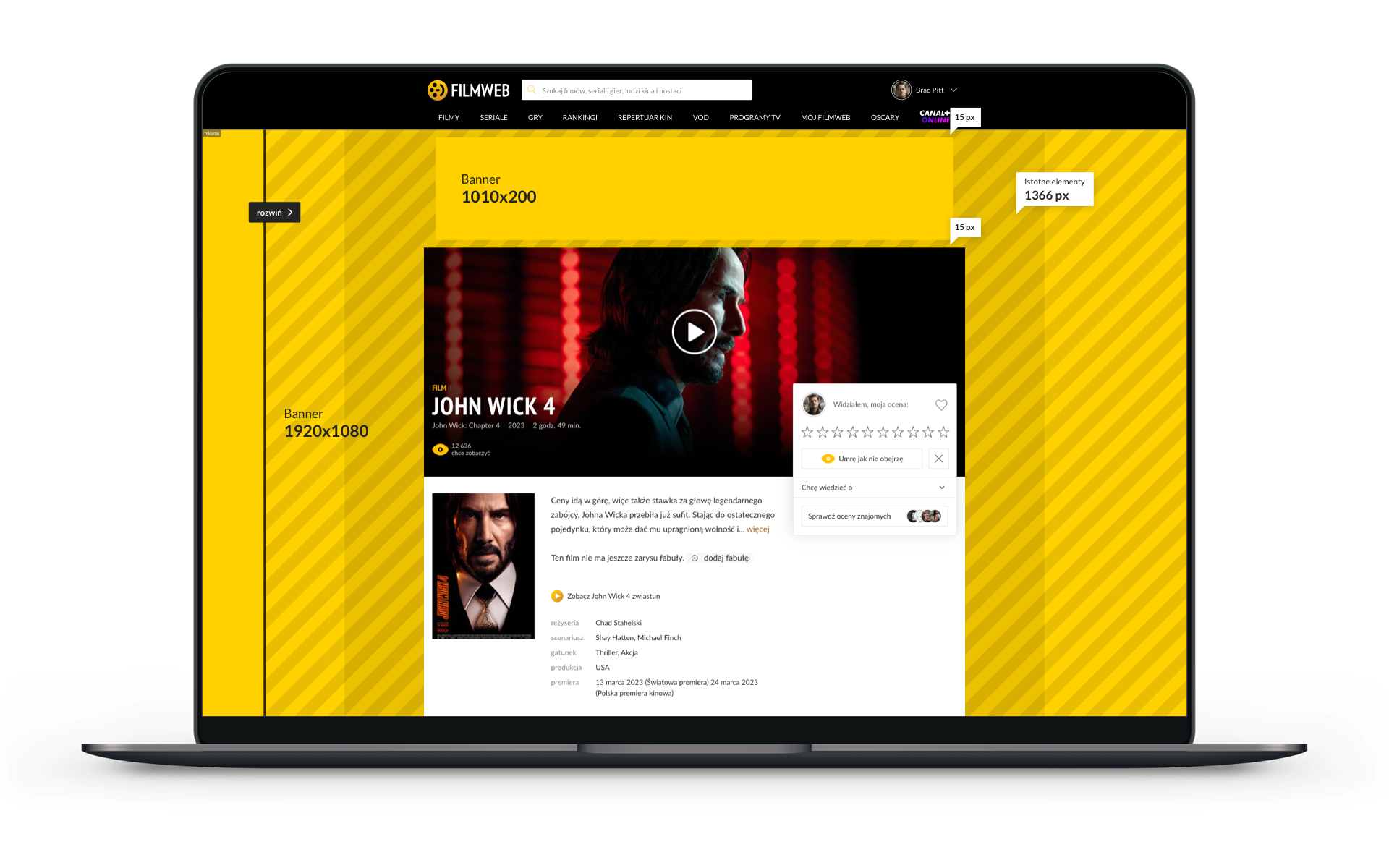
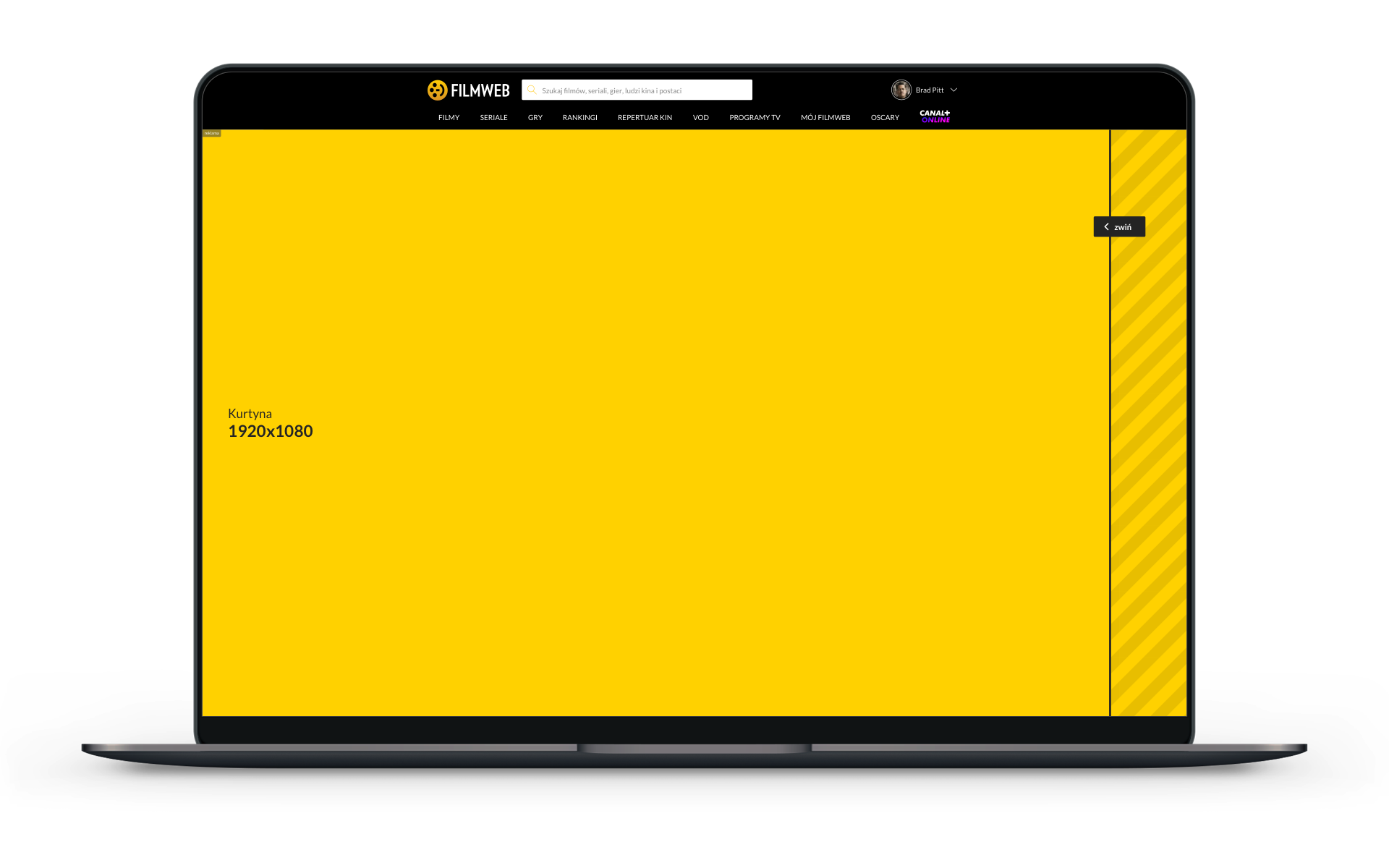
The creative consists of the following elements:
1. Banner 1010x200px (JPG/HTML5)
File size: 120 kB
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Curtain 1920x1080px (JPG/HTML5) - the creative should scale to the height of the screen.
File size: 200 kB
4. Button swipe 100x100px; 20 kB (CSS/JPG/PNG) - the button should contain a message e.g. "ROZWIŃ"
File size: 20 kB
5. Button swipe 100x100px; 20 kB (CSS/JPG/PNG) - the button should contain a message e.g. "ZWIŃ"
File size: 20 kB
It is possible to change the width and color of the curtain edge.
Expanding the curtain is possible by clicking and swipe the button "ROZWIŃ" or by clicking on it
From the half-distance of the curtain, the button with the message "ROZWIŃ" turns into a button with the message "ZWIŃ"
The advertisement is broadcast on screens with a minimum width of 1280px
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Standard forms
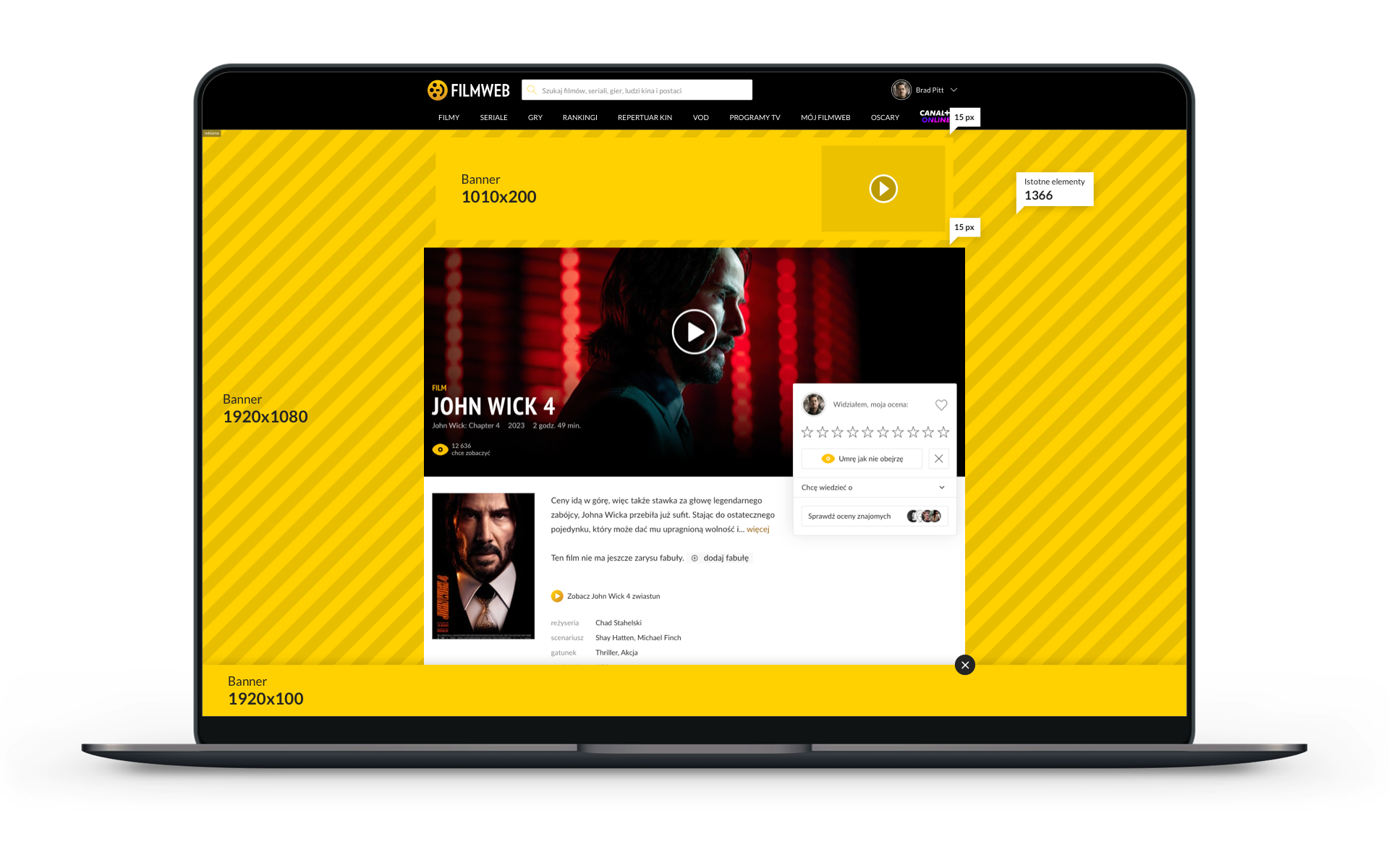
Screening 360
Requirements
Click code
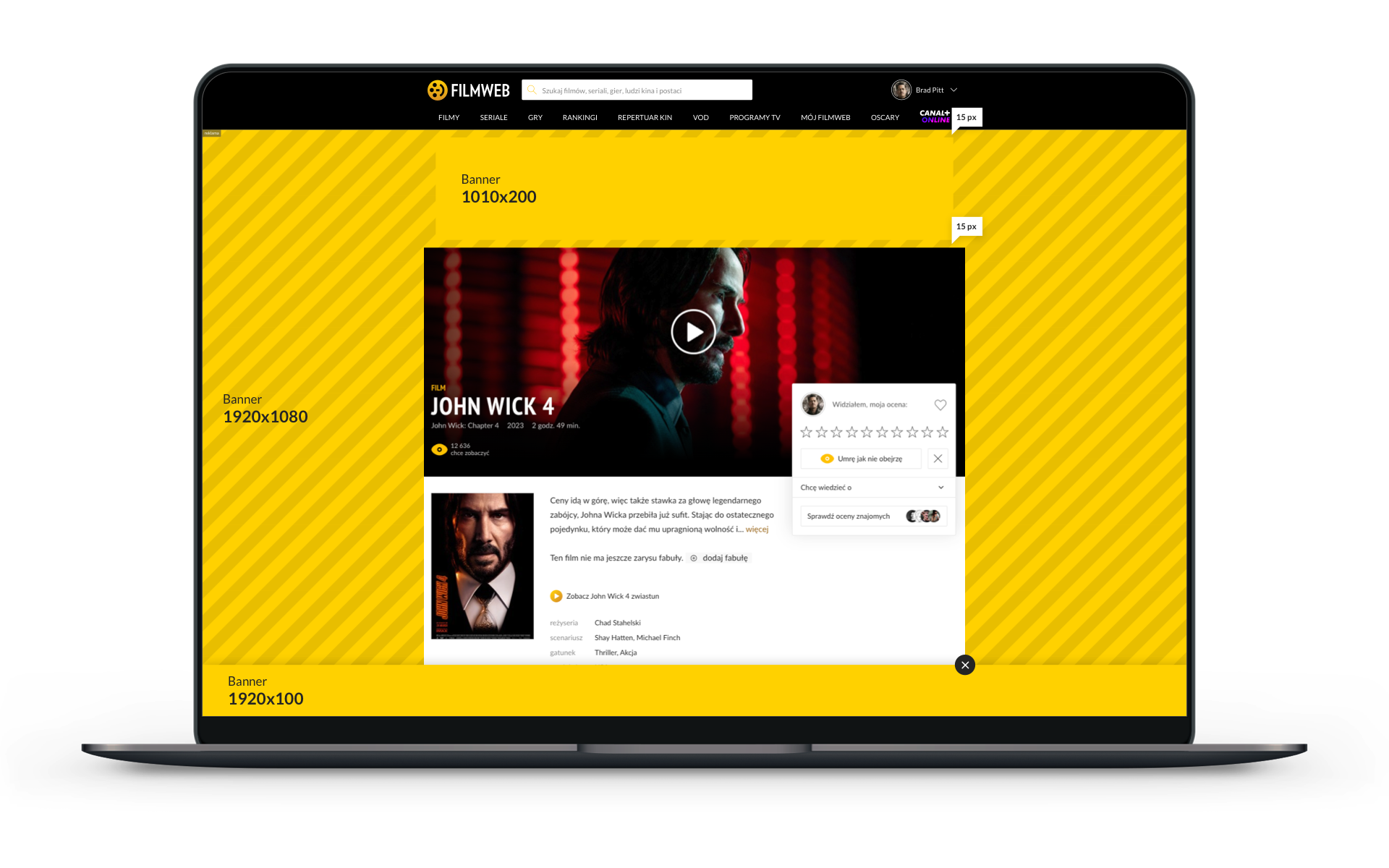
The creative consists of the following elements:
1. Banner 1010x200px (JPG/HTML5)
File size: 120 kB
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Banner 1920x100px (PNG/HTML5) - important elements should be in the area of 1366px.
File size: 80 kB
The banner should cover the website in an aesthetic way, it should not blend in with it.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

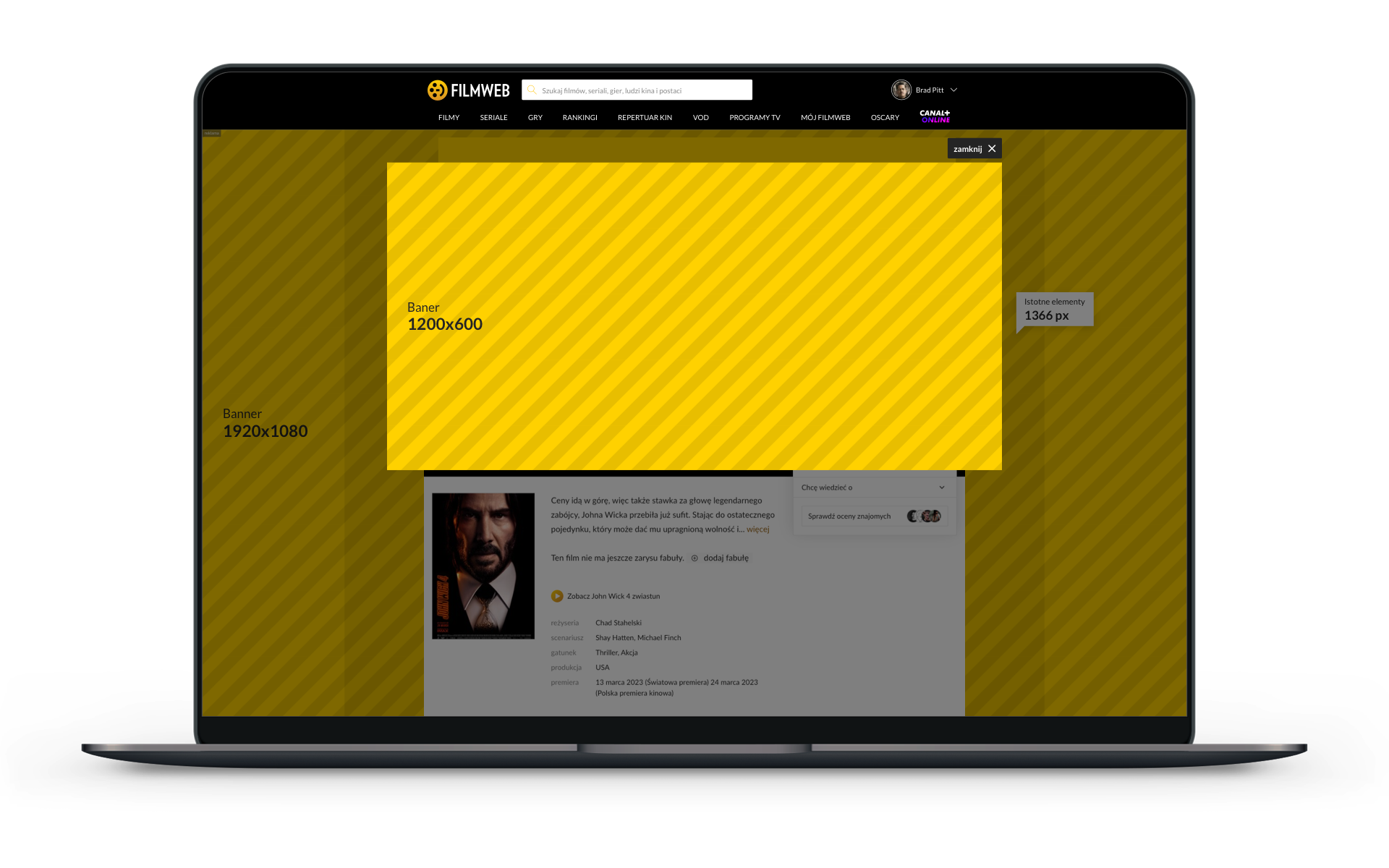
Standard forms
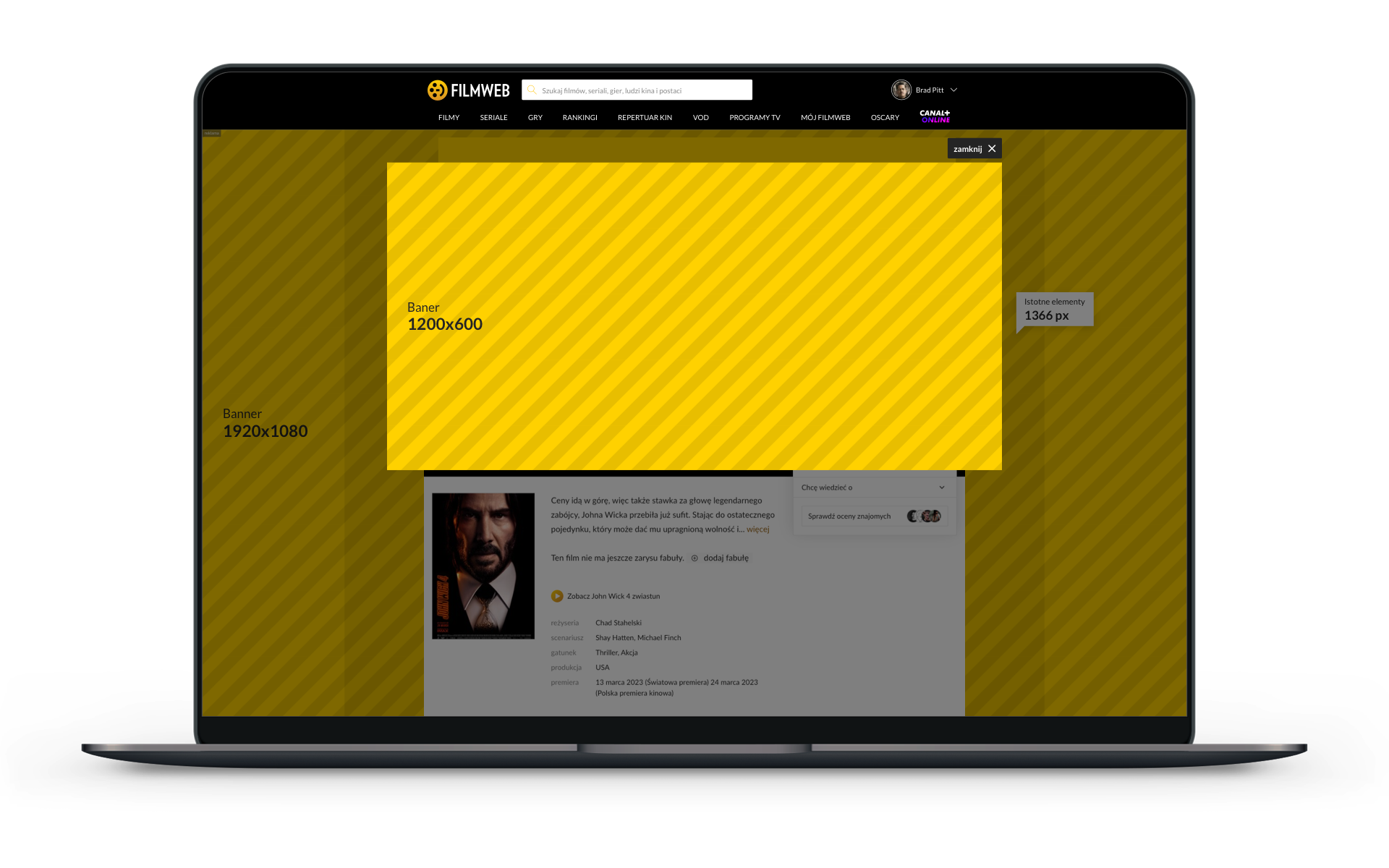
Screening Top Layer
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (JPG/HTML5)
File size: 120 kB
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Layer 1200x600px (JPG/PNG/HTML5)
File size: 150 kB
On the site side, the functionality of closing layer by the user will be added
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


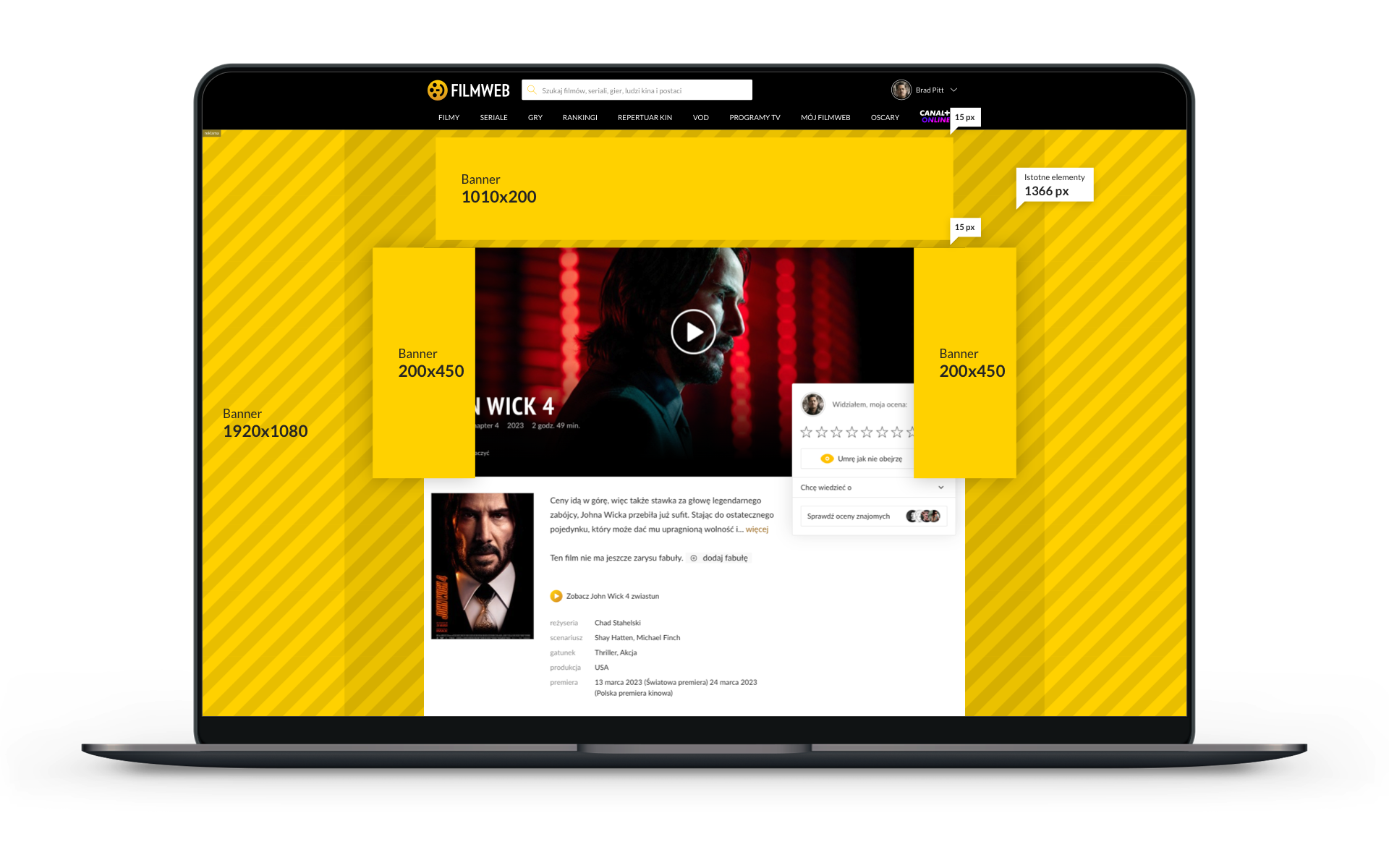
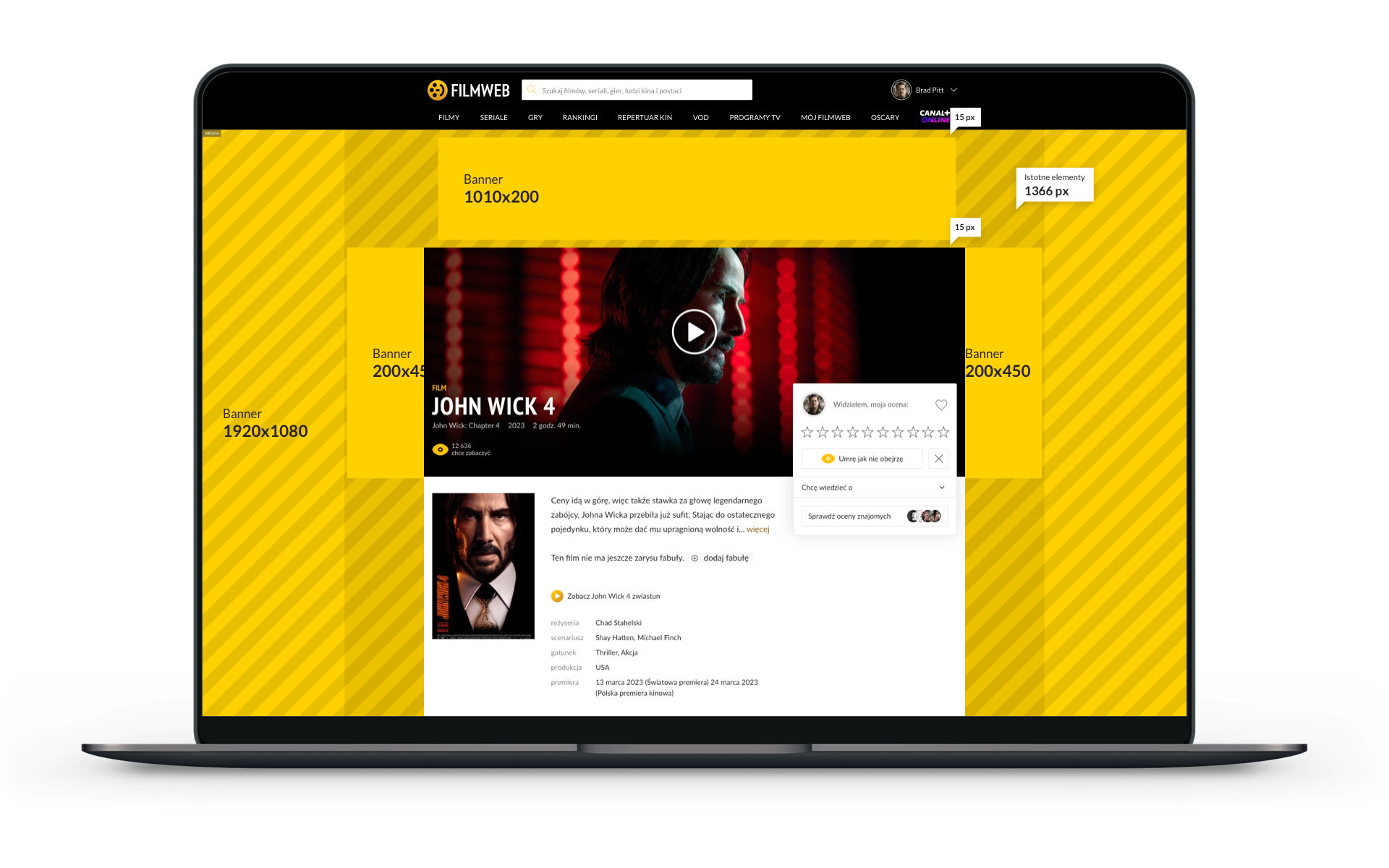
Standard forms
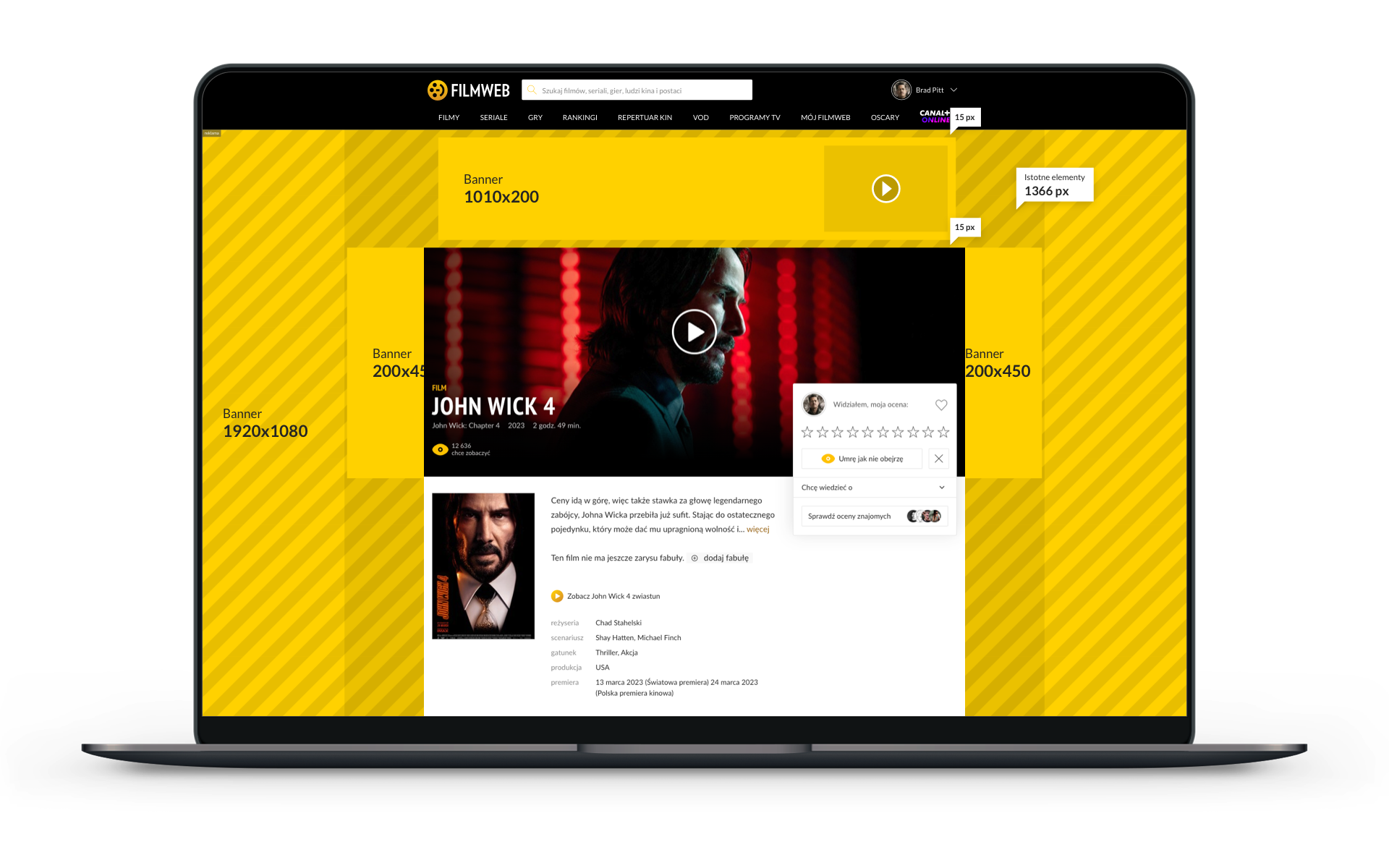
Screening Cover-Up
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (JPG/HTML5)
File size: 120 kB
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px; it should be taken into account that the wallpaper will be covered on both sides of the website by banners with a width of 150px from the content)
File size: 200 kB
3. Banner left 200x450px (JPG/PNG/HTML5)
File size: 100 kB
The banner in phase 1 will be visible above the website, after 3 seconds its 50px from the right side will hide under the website. The rest of the 150px wide creative will be visible on the left side of the website.
4. Banner right 200x450px (JPG/PNG/HTML5)
File size: 100 kB
The banner in phase 1 will be visible above the website, after 3 seconds its 50px counting from its left side will hide under the website. The rest of the 150px wide creative will be visible on the right side of the website.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Formy z Video
Double Billboard Video
Requirements
Click code
File size: 750x200
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 2MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Triple Billboard Video
Requirements
Click code
File size: 750x300
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 2,5MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Wideboard Video
Requirements
Click code
File size: 980x200
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 2MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Triple Wide Video
Requirements
Click code
File size: 980x300
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 2,5MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Welcome Screen Video
Requirements
Click code
The advertising format consists of the following banners"
1. Desktop 1000x500px
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 200 kB + max 2,5MB; Video extension .mp4
2. Mobile 720x1255px
File size: 120 kB
File extension: jpg or HTML (In the case of HTML5, the creative is required to be responsive)
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size video: max 1,0MB;
3. Application 720x1255px
File size: 120 kB
File extension: jpg/png
Only static banners can be displayed on the application. Statistics will only be counted using IMG pixels.
Emission time without user interaction is max. 30 sec. If the HTML5 creation contains a video player and the user, for example, turns on the voice, the countdown to the end of the ad will stop. It will be possible to skip the advertisement by clicking the close button.
We allow the rotation of up to three different creations on the webstie
The maximum number of creations allowed on the application is one
The HTML5 banner may additionally contain a video file in mp4 File extension


Formy z Video
Full Welcome Screen Video
Requirements
Click code
The advertising format consists of the following banners:
1. Desktop 1920x1080px
File extension: HTML5
Banner 1920x1080 banner can be responsive, otherwise important elements should be in 1280x600px area.
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,5MB; Video extension .mp4
2. Mobile 720x1255px
File size: 120 kB
File extension: jpg or HTML (In the case of HTML5, the creative is required to be responsive)
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size video: max 1,0MB;
3. Application 720x1255px
File size: 120 kB
File extension: jpg/png
Only static banners can be displayed on the application. Statistics will only be counted using IMG pixels.
Emission time without user interaction is max. 30 sec. If the HTML5 creation contains a video player and the user, for example, turns on the voice, the countdown to the end of the ad will stop. It will be possible to skip the advertisement by clicking the close button.
We allow the rotation of up to three different creations on the webstie
The maximum number of creations allowed on the application is one
The HTML5 banner may additionally contain a video file in mp4 File extension


Formy z Video
Interstitial Video
Requirements
Click code
For HTML5 extension 1920x1080 banner can be responsive, otherwise important elements should be in 1280x600px area.
File extension: HTML5
Video in the form of an mp4 file. The video is played on the side of the HTML5 creative or on the website if the creative consists only of an mp4 file.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 200 kB + max 2,5MB; Video extension .mp4
Emission time max. 15 sec.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Formy z Video
Box Video
Requirements
Click code
File size: 300x250
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 1,5MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Mega Box Video
Requirements
Click code
File size: 500x300
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 2,5MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Mega Box VOD
Requirements
Click code
File size: 620x350
File extension: HTML5
Video in the form of an mp4 file. The video is played on the side of the HTML5 creative or on the website if the creative consists only of an mp4 file.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 3MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Half Page Video
Requirements
Click code
File size: 300x600
File extension: HTML5
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 100 kB + max 1,5MB; Video extension .mp4

Formy z Video
Screening Video
Requirements
Click code
File size: 1010x200 HTML5 + wallpaper jpg 1920px
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,0MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Screening Triple Video
Requirements
Click code
File size: 1010x300 HTML5 + wallpaper jpg 1920px
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,0MB; Video extension .mp4
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
Screening Video z kurtyną
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (JPG/HTML5)
File size: 120 kB
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Kurtyna 1920x1080px (HTML5) - the creative should scale to the height of the screen.
File size: 200 kB
Video is allowed in the Curtain creation:
File size max 3,5MB
File extension mp4
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first playback can be played again only after the conscious action of the user
Video volume -23 LUFS
4. Button swipe 100x100px; 20 kB (CSS/JPG/PNG) - the button should contain a message e.g. "ROZWIŃ"
File size: 20 kB
5. Button swipe 100x100px; 20 kB (CSS/JPG/PNG) - the button should contain a message e.g. "ZWIŃ"
File size: 20 kB
It is possible to change the width and color of the curtain edge.
Expanding the curtain is possible by clicking and swipe the button "ROZWIŃ" or by clicking on it.
From the half-distance of the curtain, the button with the message "ROZWIŃ" turns into a button with the message "ZWIŃ".
The advertisement is broadcast on screens with a minimum width of 1280px
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Formy z Video
Screening Video 360
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (HTML5)
File size: 120 kB
Video is allowed in the creative:
File size max 2,5MB
File extension mp4
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first playback can be played again only after the conscious action of the user
Video volume -23 LUFS
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Banner 1920x100px (PNG/HTML5) - important elements should be in the area of 1366px.
File size: 80 kB
The banner should cover the website in an aesthetic way, it should not blend in with it.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

Formy z Video
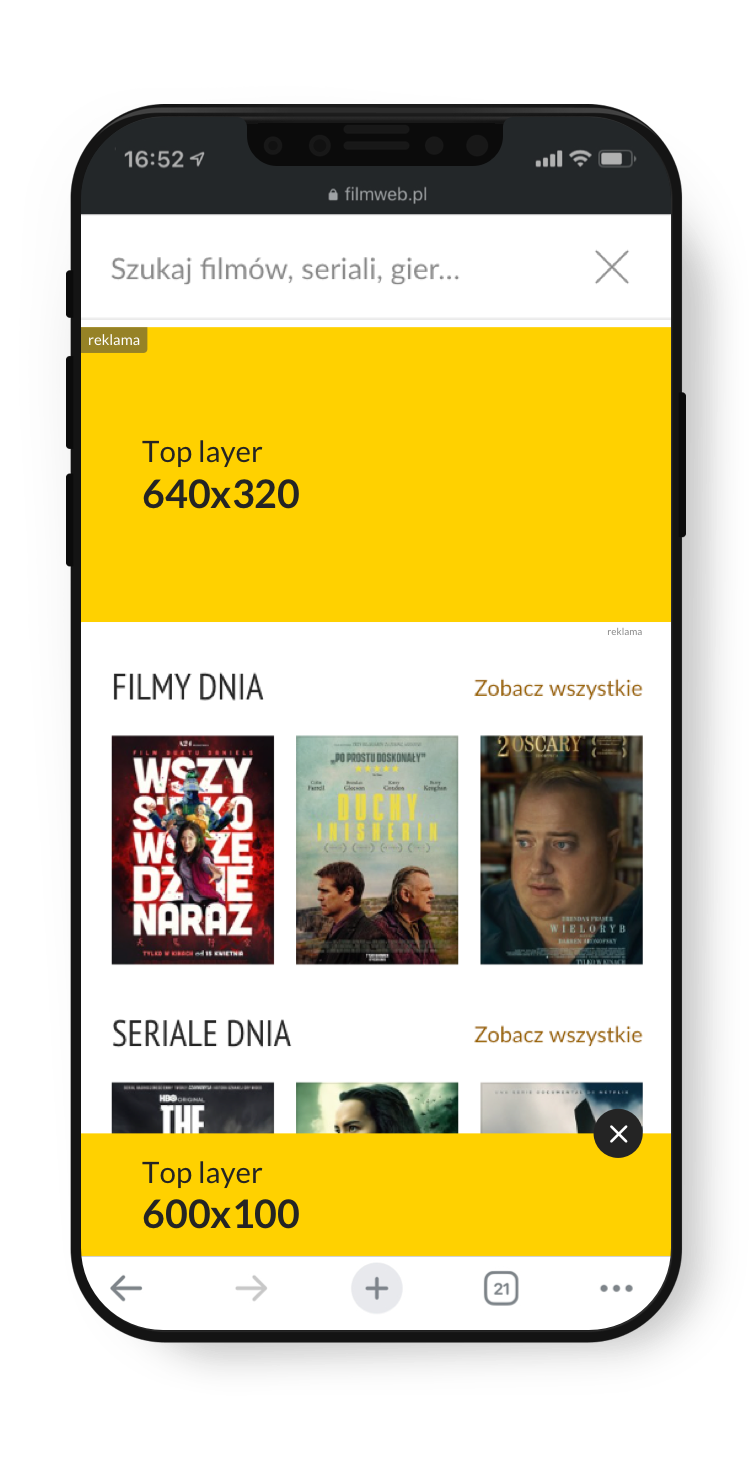
Screening Video Top Layer
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (HTML5)
File size: 120 kB
Video is allowed in the creative:
File size max 2,5MB
File extension mp4
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first playback can be played again only after the conscious action of the user
Video volume -23 LUFS
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px)
File size: 200 kB
3. Layer 1200x600px (JPG/PNG/HTML5)
File size: 150 kB
On the site side, the functionality of closing layer by the user will be added
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Formy z Video
Screening Video Cover-Up
Requirements
Click code
The creative consists of the following elements:
1. Banner 1010x200px (HTML5)
File size: 120 kB
Video is allowed in the creative:
File size max 2,5MB
File extension mp4
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first playback can be played again only after the conscious action of the user
Video volume -23 LUFS
2. Wallpaper 1920x1080px (JPG/HTML5 - important elements should be in the area of 1366px; it should be taken into account that the wallpaper will be covered on both sides of the website by banners with a width of 150px from the content)
File size: 200 kB
3. Banner left 200x450px (JPG/PNG/HTML5)
File size: 100 kB
The banner in phase 1 will be visible above the website, after 3 seconds its 50px from the right side will hide under the website. The rest of the 150px wide creative will be visible on the left side of the website.
4. Banner right 200x450px (JPG/PNG/HTML5)
File size: 100 kB
The banner in phase 1 will be visible above the website, after 3 seconds its 50px counting from its left side will hide under the website. The rest of the 150px wide creative will be visible on the right side of the website.
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


Custom forms
Screening Expand Video
Requirements
Click code
The creative consists of the following elements:
- 1. Banner HTML5 (1010x200px; expand to max 1010x700px)
- 2. Video downloaded by an HTML5 creative
- 3. Wallpaper JPG (1920px, important elements should be in the area of 1366px)
- 4. The creative must be accompanied by a banner in JPG / HTML5 format, size 750x300px. In the case of HTML5, the creative is required to be responsive.
File size without video: 350kB
Video extension mp4,File size max 3MB
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
Functions necessary for the proper functioning of the creation:
<script>
function expandVideo() {
window.parent.postMessage("pub_ist_expand_44747", "*");
};
</script>he expandVideo() function should be called after clicking on the expand button
<script>
function closeExpandVideo() {
window.parent.postMessage("pub_ist_collapse_44747", "*");
};
</script>When you click close button should be called closeExpandVideo() function, which returns the banner to the original size 1010x200px
When you click close button video should be stopped and muted
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification


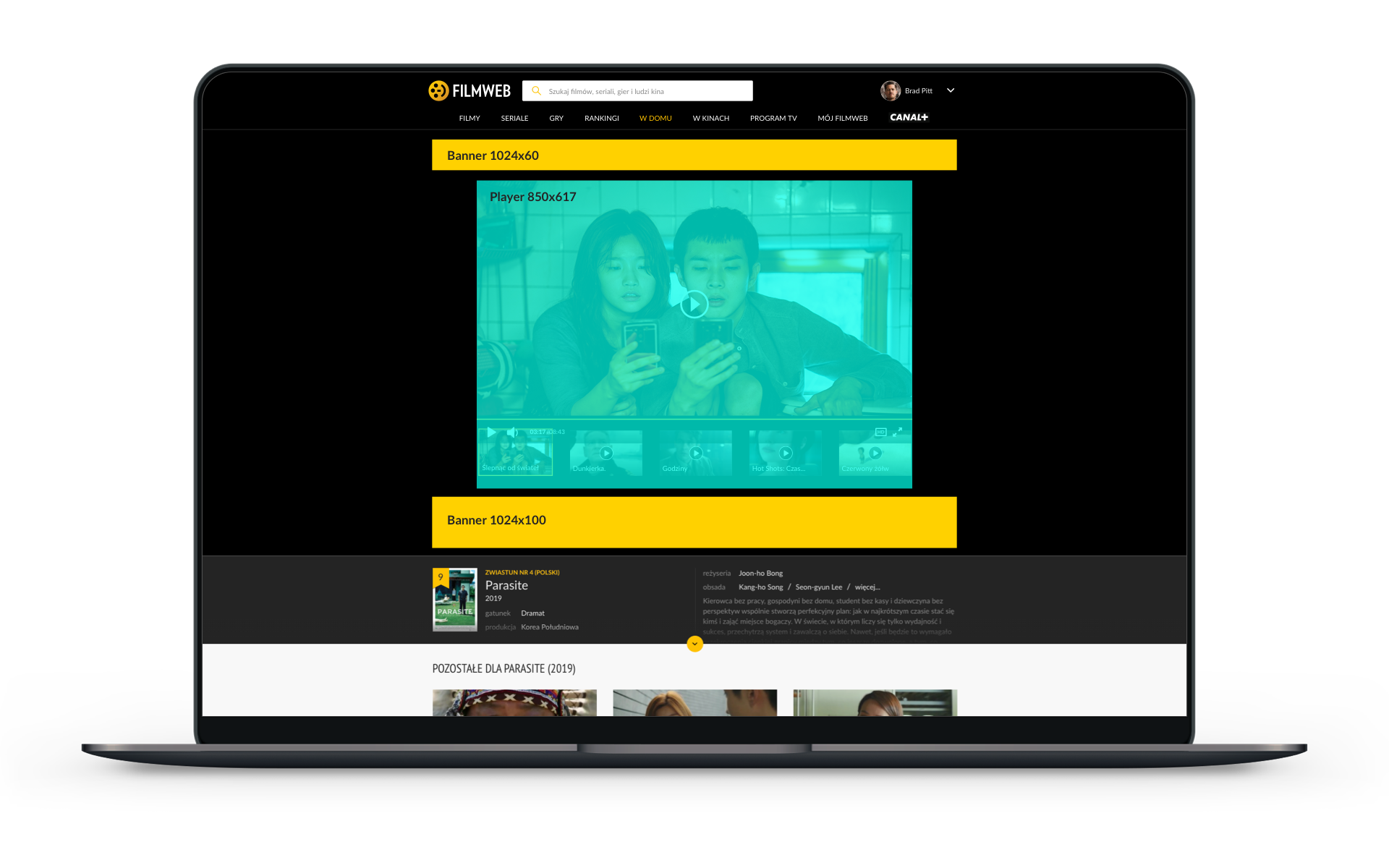
Custom forms
Branding Player
- Requirements
- Click code
- File size: 1024x60px (top bar) i 1024x100px (down bar)
- File size: 60 kB (top bar) i 80 kB (down bar)
- File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

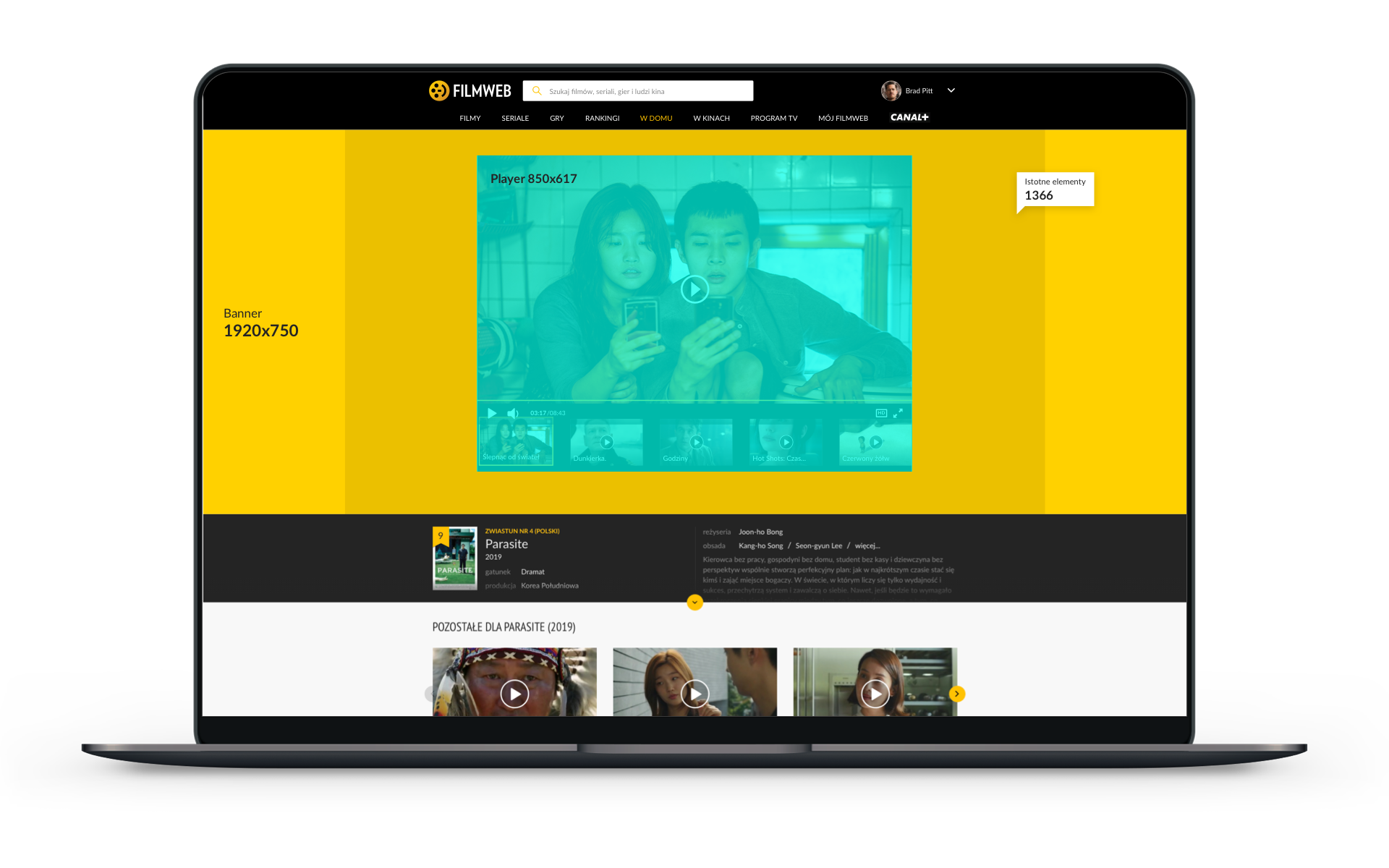
Custom forms
Branding Player Premium
- Requirements
- Click code
- File size: 1920x750px - important elements should be in the area of 1366px taking into account the space for the video player 850x617px
- File size: 200kB
- File extension: jpg or HTML
In addition to the desktop creation, you should include a banner for the mobile version of the website: open specification

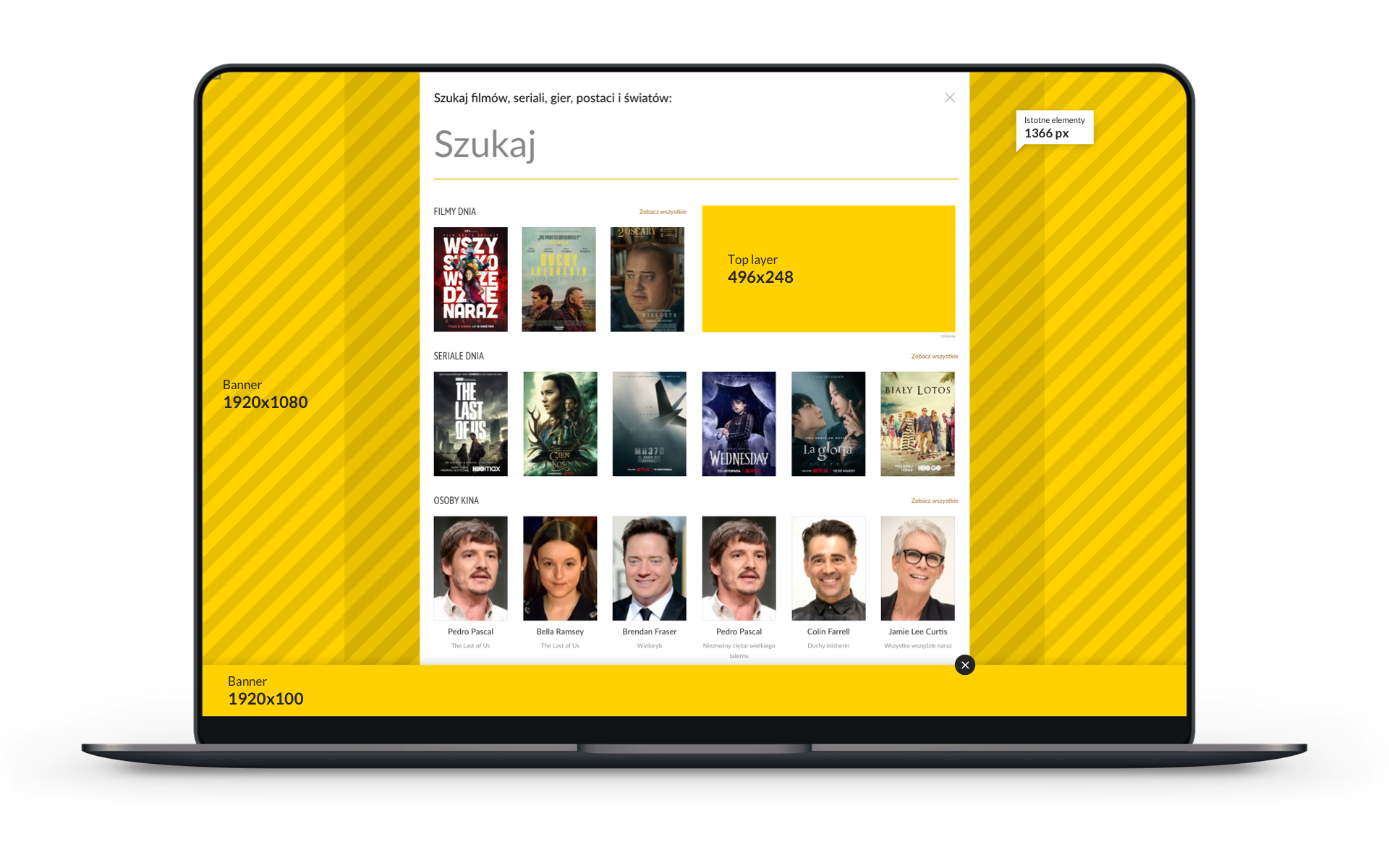
Custom forms
Live search Premium
- The creative consists of the following elements:
- 1. Screening 270:
- 1.1. Background 1920x1080px (JPG) - important elements should be in the area of 1280px; File size: 150kB
- 1.2. Banner 1920x100px (JPG/PNG) - important elements should be in the area of 1280px; File size: 80kB
- 1.3. Banner mobile 600x100px (JPG); File size: 50kB
- 2. Rectangles
- 2.1. Desktop 496x248px (JPG); File size: 70kB
- 2.2. Mobile 640x320px (JPG); File size: 80kB
- Screen: desktop:

- Screen: mobile:

Spot length: max 30 seconds
Proportions 16:9
File extension : *mp4 or code in the VAST standard
24 - 30 fps
File size max 5MB
Skip is possible after 1/2 spot's length
In the case of a VAST standard, we require to include the "skipoffset" parameter in the ad code to allow the skip of the Video Ad
Video volume -23 LUFS

The advertisement is displayed on the desktop and mobile version of the website:
1. Desktop 16:9
2. Mobile 16:9 or 9:16
3. Application, 720x1255px, 120kB. Only static banners can be displayed on the application. Statistics will only be counted using IMG pixels.
Preferred file size 10-50MB - the file will be adjusted to the target weight on the Publisher's side
File extension pliku: *mp4, H.264 codec
Emission time max. 30 sec.
Video volume -23 LUFS


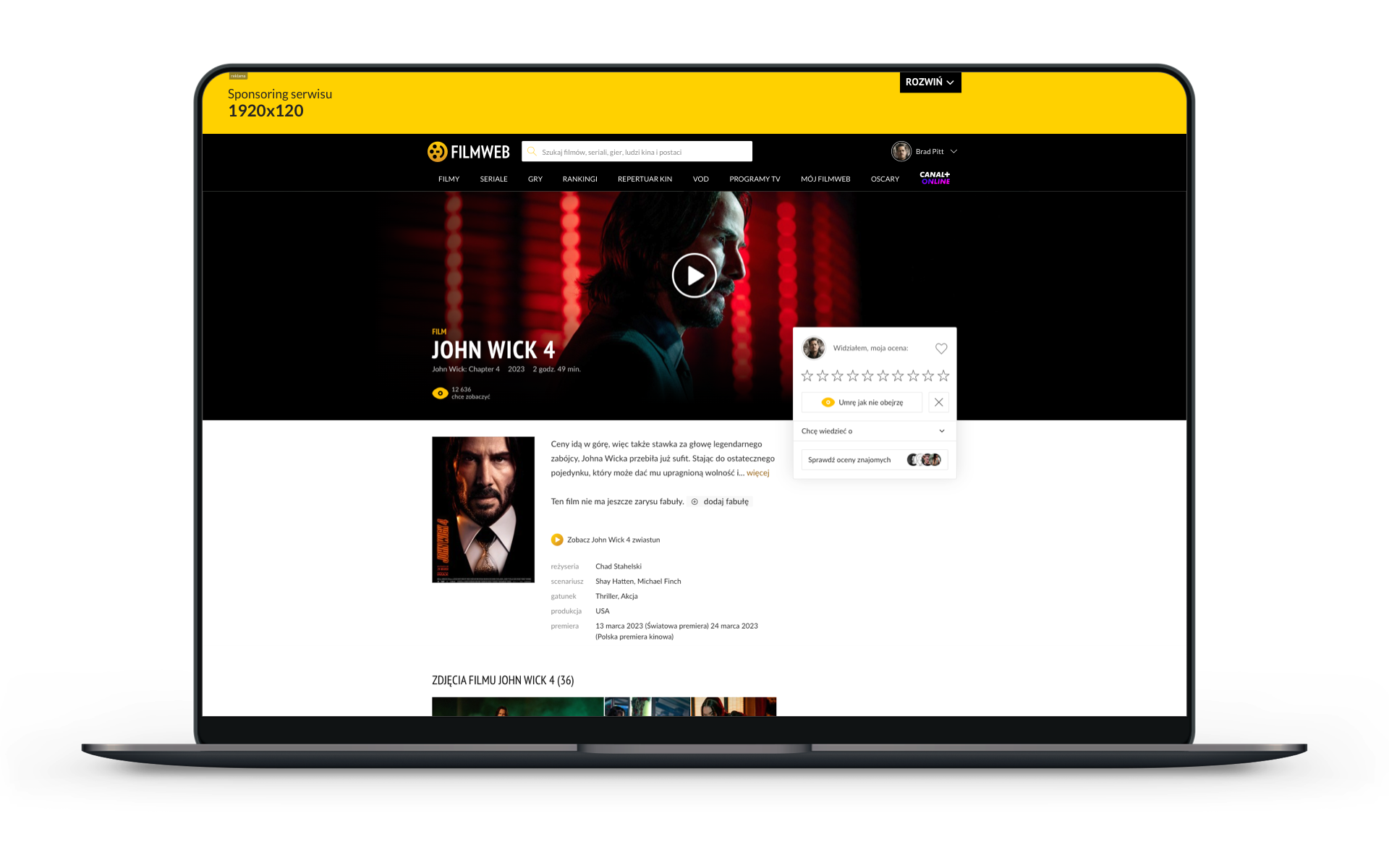
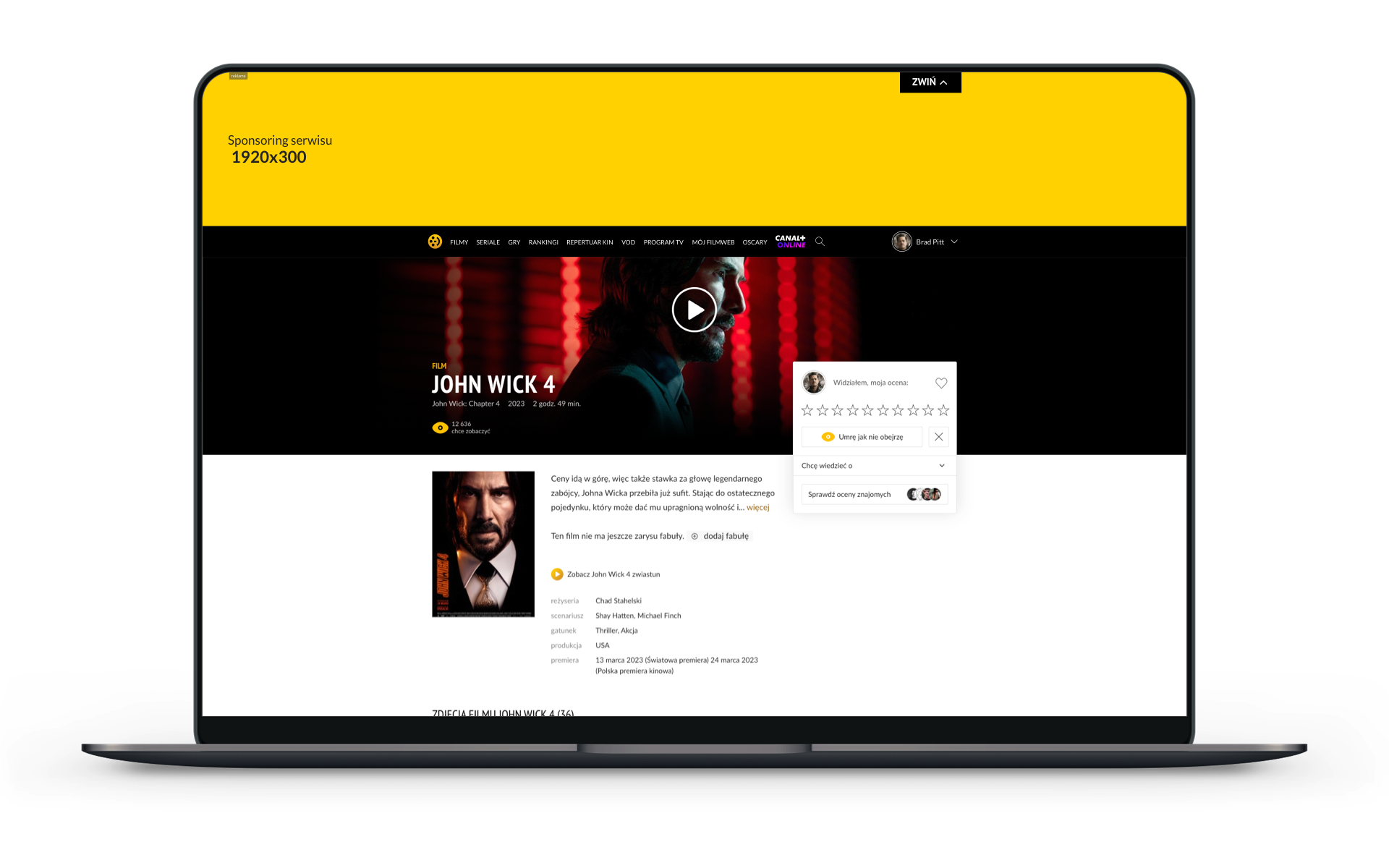
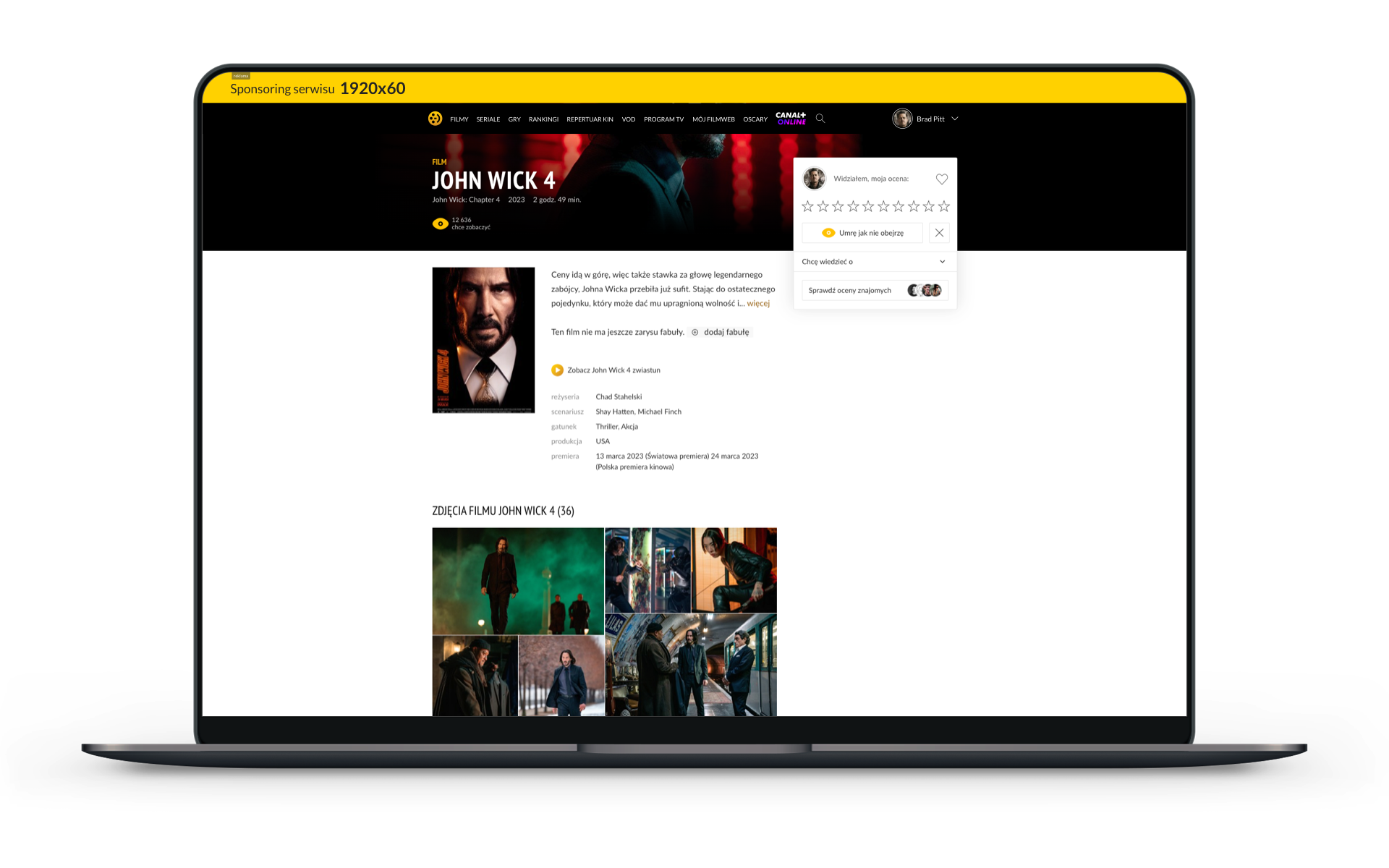
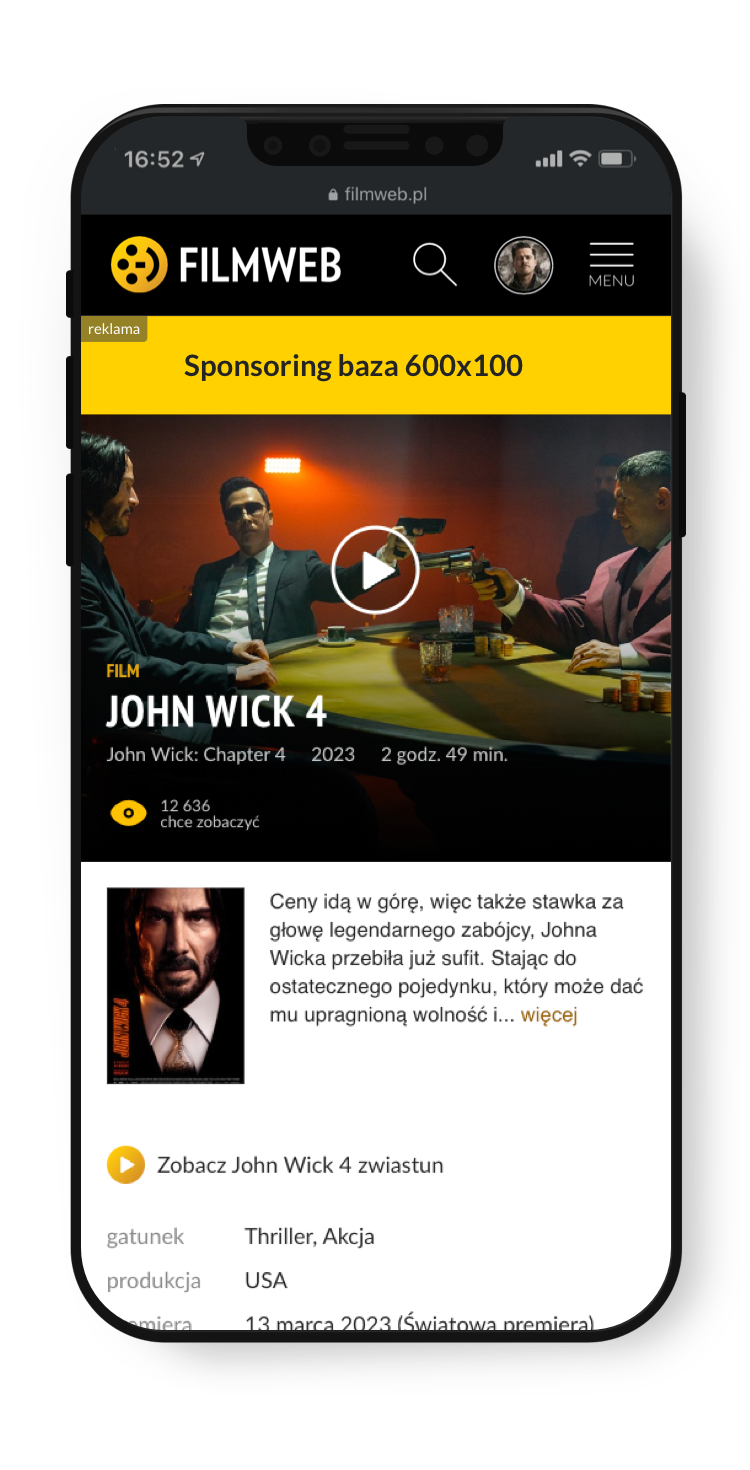
Sponsorship website
Requirements
Click code
The advertising form consists of 6 creations:
- 1. Banner before expansion 1920x120px, 120kB
- 2. Banner after expansion 1920x300px, 160kB
- 3. Scrolling banner 1920x60px, 80kB
- 4. Button with text 'ROZWIŃ' 120x40px, 20kB
- 5. Button with text 'ZWIŃ 120x40px, 20kB
- 6. Mobile bannner 600x100px, 40kB
File extension: HTML/jpg
Video is allowed in the 1920x300 HTML creative on the desktop; max size 2MB
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
After the first preview video can be replayed only by user interaction
Video volume -23 LUFS
Button will be located like as the following visualization
Desktop Screen:
Mobile Screen:




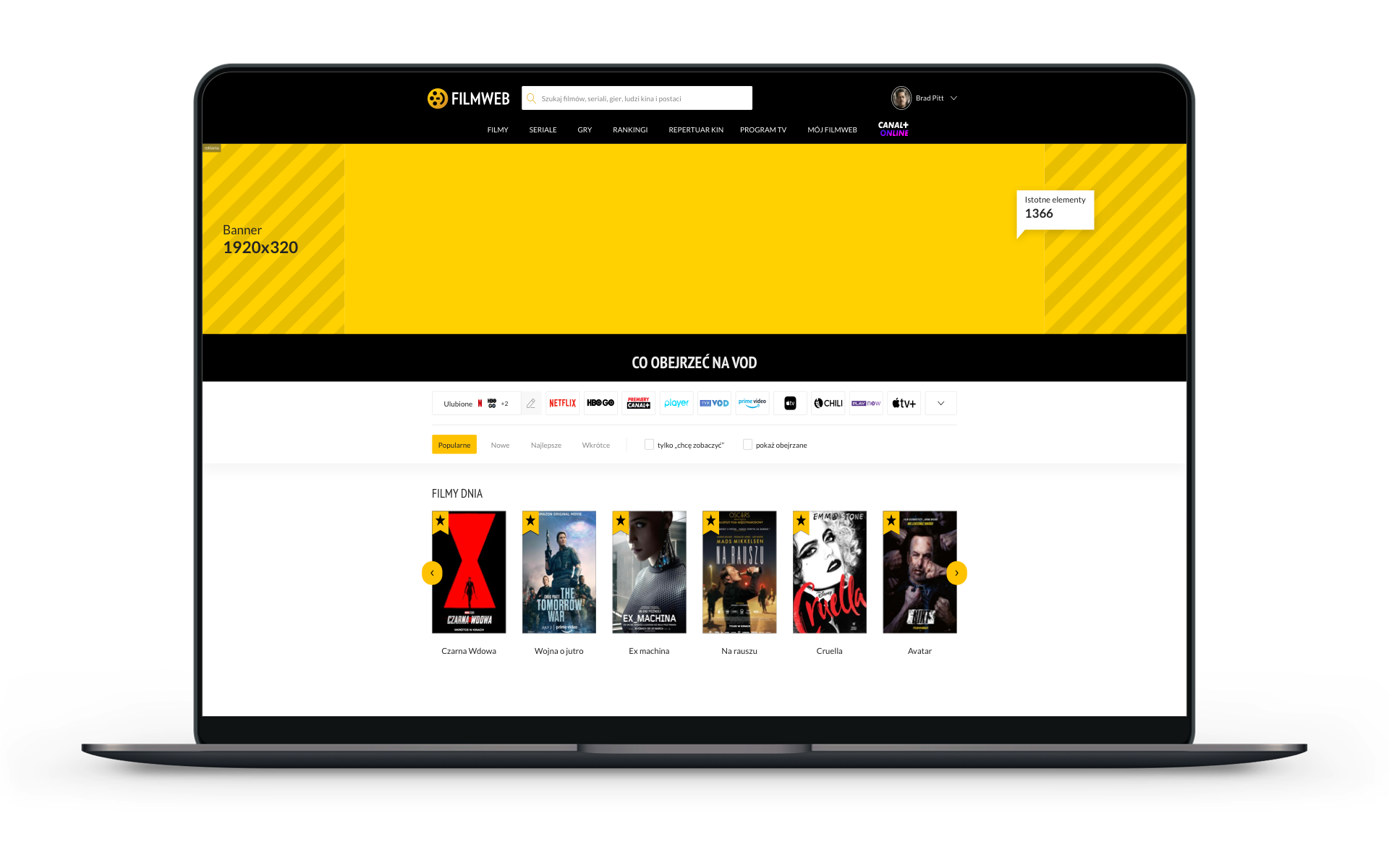
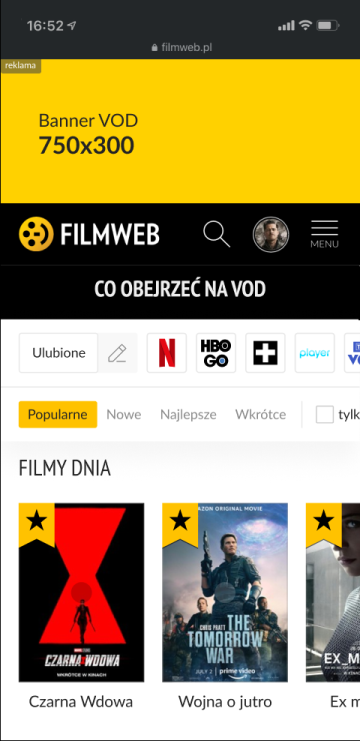
Formy reklamowe na sekcji VOD
Top Banner VOD
Requirements
Click code
1. Desktop: Banner 1920x320px - important elements should be in the area of 1280px
The HTML5 banner may additionally contain a video file in mp4 File extension
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 320 kB + max 2,0MB; Video extension .mp4
2. Banner Mobile 750x300px. Advertising made in HTML should be responsive, 100kB


Formy reklamowe na sekcji VOD
Premium Banner VOD
Requirements
Click code
1. Desktop: Banner 1920x300px (max height 400px) - important elements should be in the area of 1280px
The HTML5 banner may additionally contain a video file in mp4 File extension
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: 360 kB + max 2,0MB
2. Banner Mobile 750x300px. Advertising made in HTML should be responsive, 50kB
Desktop visualization
Mobile visualization
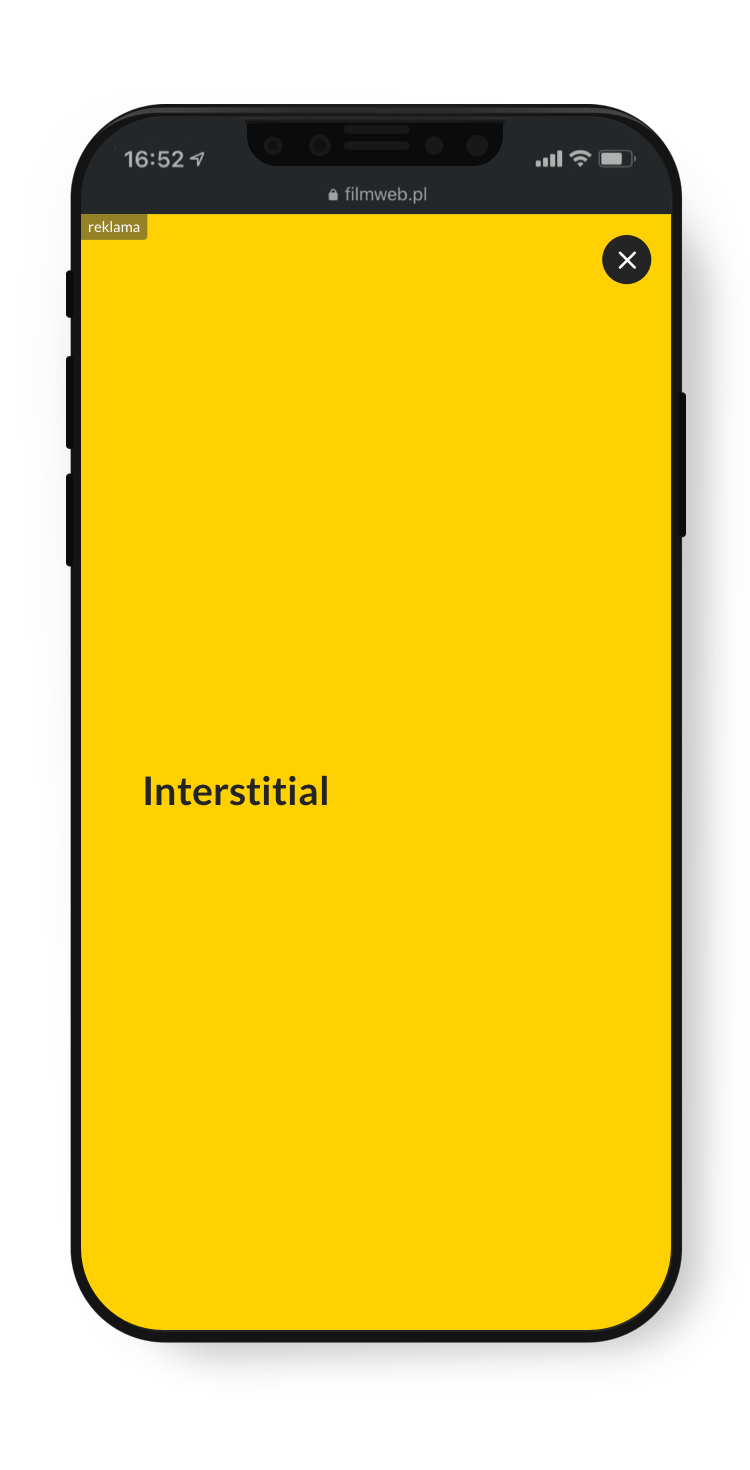
Requirements
Click code
An advertising form displayed over the website content and scaled to the screen size
File size:
- portrait 720x1255 px
File size: do 120 kB
File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive
Additional comments: The full-screen banner closes automatically after 15 seconds or after the user closes (the closing button is embedded on the website's side in the upper right corner of the creative).
It is possible to send a vertical 9:16 video (max 1.0 MB).

Requirements
Click code
File size: jpg 600x500 px, HTML 300x250 px
File size: max 60 kB
File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive


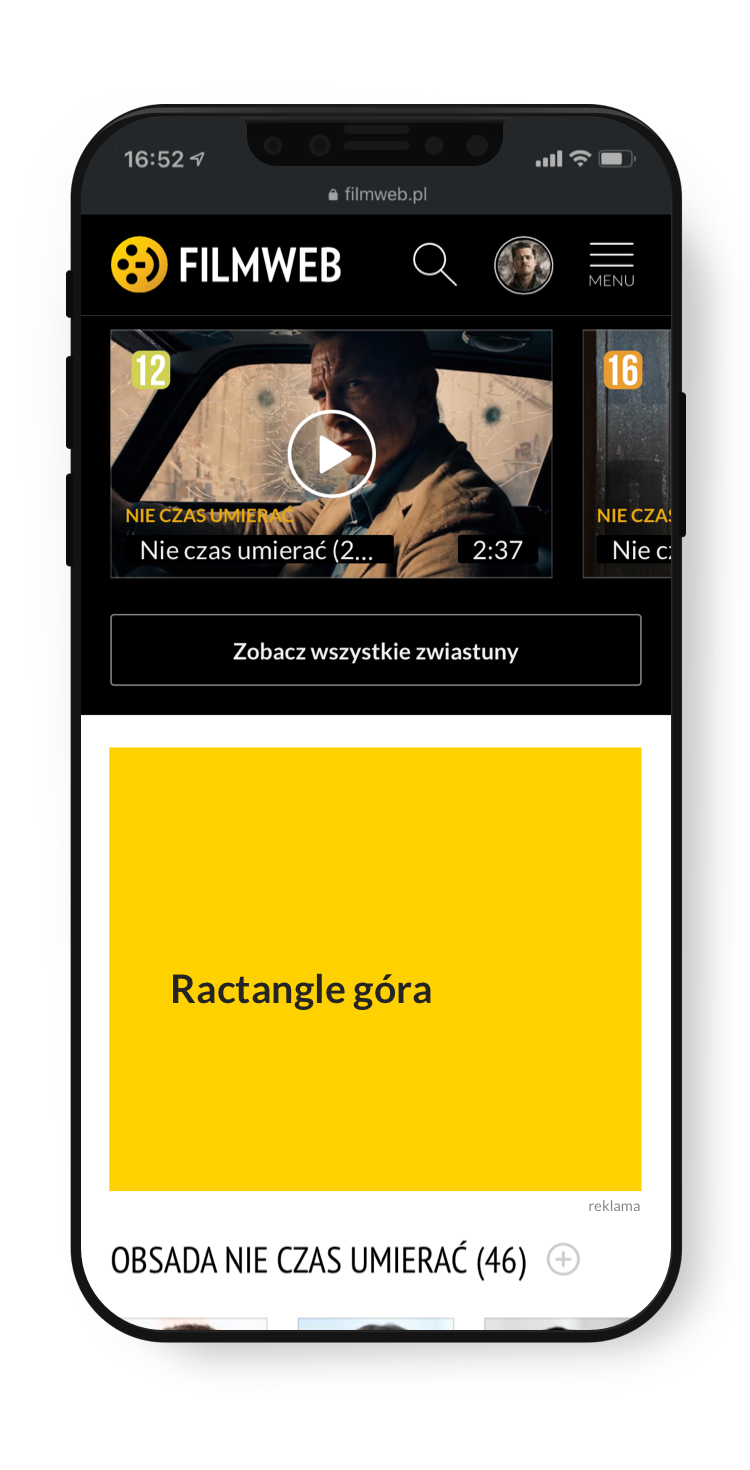
Requirements
Click code
File size: 750x300 px
File size: 50 kB
File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive
The HTML5 banner may additionally contain a video file
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size wideo: max 1,0MB

Requirements
Click code
File size: 600x100px
File size: 40 kB
File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive

Requirements
Click code
The creative consists of the following elements:
1. Triple billboard 750x300
File size: 750x300px
File size: max 50 kB
2. Banner 600x100px
File size: max 40 kB
- File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive.
The Mobile screening consists of a triple billboard located above the website menu and a 600x100px bar, which is located depending on the website:
Home Page - above the NEWS category
content - over the ratings


Requirements
Click code
File size: 300x535px - important elements should be in the area of 300x400px
File size: 80 kB
File extension: jpg/gif/png
The advertisement is broadcast under the content of the website with the rectangle slot in the following size:: 300x250px
Visualisation: Home Page
Visualisation: Content


Requirements
Click code
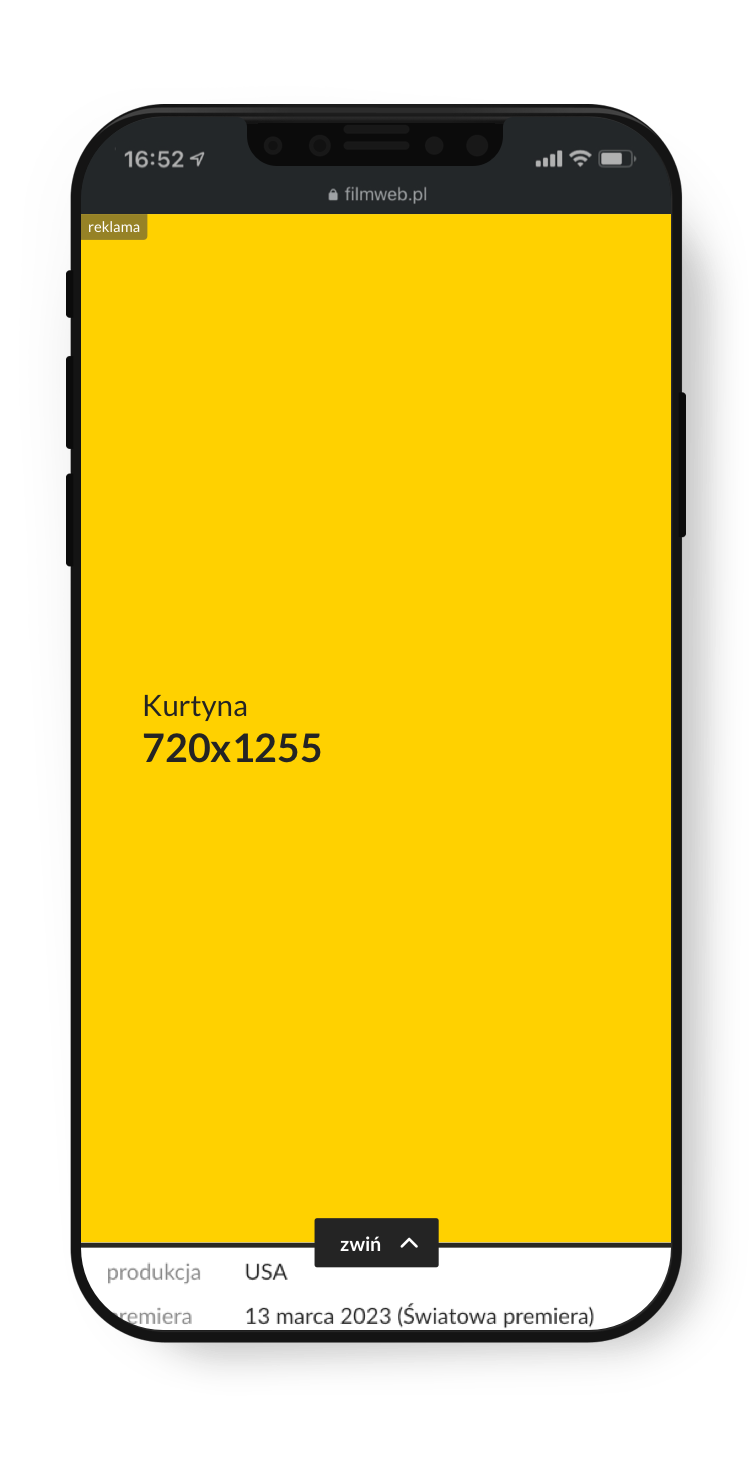
The creative consists of the following elements:
1. Triple billboard 750x300
File size: 750x300px
File size: max 50 kB
2. Curtain
An advertising form displayed over the website content and scaled to the screen size
File size: 720x1255px
File size: max 120 kB
- File extension: jpg/gif/png or HTML5
In the case of HTML5, the creative is required to be responsive.
The curtain in HTML5 format may contain a video player.
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: max 1,0MB
3. Button swipe 100x50px, 10kB (JPG/PNG)- the button should contain a message e.g. "ROZWIŃ"
4. Button zwijania 100x50px, 10kB (JPG/PNG) - the button should contain a message e.g. "ZWIŃ"
Expanding the curtain is possible by clicking and swipe the button "ROZWIŃ" or by clicking on it.


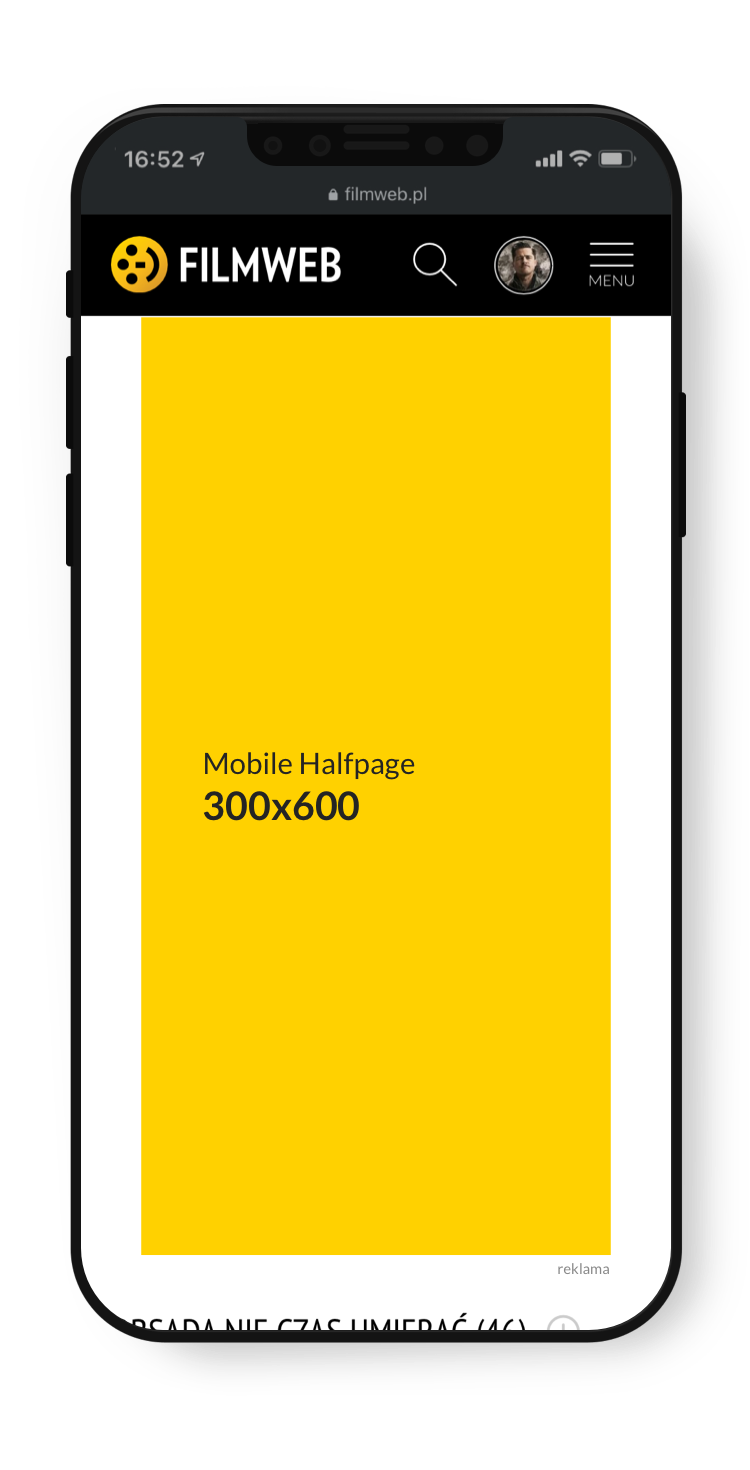
Requirements
Click code
File size: 300x600px
File size: 130 kB
File extension: jpg/gif/png or HTML5
Halfpage in HTML5 format may contain a video player
Video in the form of an mp4 file. Playing the video is on the side of the HTML5 creation.
Sound is activated after clicking on the click area
Buttons stop/play, mute/unmute in video player
Video after the first preview can be replayed only after users action
Video volume -23 LUFS
File size: max 1,0MB

Requirements
File size: 320x100px
File size: 50 kB
File extension: jpg/png